组件— 下拉菜单 基础用法 el-dropdown span class="el-dropdown-link" 下拉菜单i class="el-icon-arrow-down el-icon--right"/i /span el-dropdown-menu slot="dropdown" el-dropdown-item黄金糕/el-dropdown-item el-dropdown-item狮子头
组件— 下拉菜单
基础用法

<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item disabled>双皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
触发对象

<el-dropdown>
<el-button type="primary">
更多菜单<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="handleClick">
更多菜单
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown {
vertical-align: top;
}
.el-dropdown + .el-dropdown {
margin-left: 15px;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleClick() {
alert('button click');
}
}
}
</script>
触发方式

<el-dropdown>
<el-button type="primary">
更多菜单<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="handleClick">
更多菜单
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown {
vertical-align: top;
}
.el-dropdown + .el-dropdown {
margin-left: 15px;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleClick() {
alert('button click');
}
}
}
</script>
菜单隐藏方式

<el-dropdown :hide-on-click="false">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item disabled>双皮奶</el-dropdown-item>
<el-dropdown-item divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
指令事件

<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黄金糕</el-dropdown-item>
<el-dropdown-item command="b">狮子头</el-dropdown-item>
<el-dropdown-item command="c">螺蛳粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
methods: {
handleCommand(command) {
this.$message('click on item ' + command);
}
}
}
</script>
不同尺寸

<el-dropdown split-button type="primary"> 默认尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</el-dropdown-item> <el-dropdown-item>狮子头</el-dropdown-item> <el-dropdown-item>螺蛳粉</el-dropdown-item> <el-dropdown-item>双皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="medium" split-button type="primary"> 中等尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</el-dropdown-item> <el-dropdown-item>狮子头</el-dropdown-item> <el-dropdown-item>螺蛳粉</el-dropdown-item> <el-dropdown-item>双皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="small" split-button type="primary"> 小型尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</el-dropdown-item> <el-dropdown-item>狮子头</el-dropdown-item> <el-dropdown-item>螺蛳粉</el-dropdown-item> <el-dropdown-item>双皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <el-dropdown size="mini" split-button type="primary"> 超小尺寸 <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</el-dropdown-item> <el-dropdown-item>狮子头</el-dropdown-item> <el-dropdown-item>螺蛳粉</el-dropdown-item> <el-dropdown-item>双皮奶</el-dropdown-item> <el-dropdown-item>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
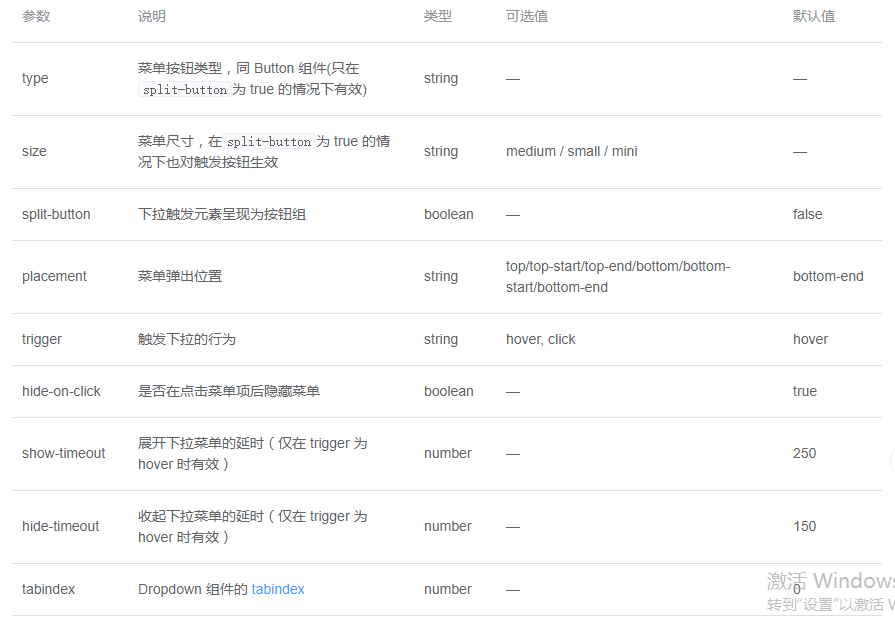
Dropdown Attributes

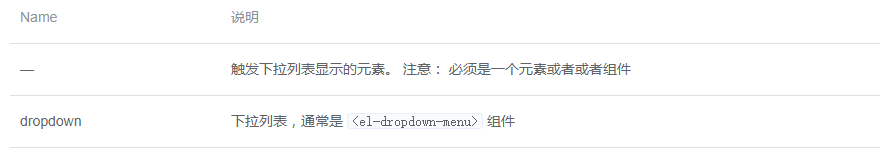
Dropdown Slots

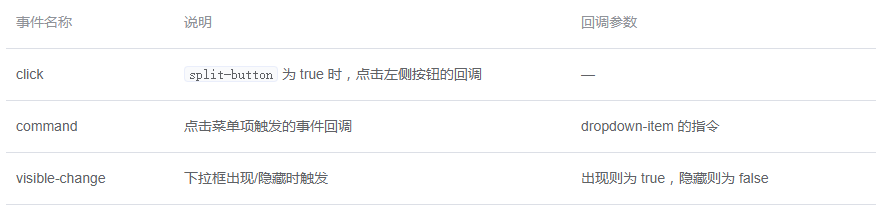
Dropdown Events

Dropdown Menu Item Attributes

到此这篇关于Element Dropdown下拉菜单的使用方法的文章就介绍到这了,更多相关Element Dropdown下拉菜单内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
