目录 1.在app下的models.py中创建新的模板 2.数据迁移(用pycharm自带的Terminal工具即可) 3.在app下的views.py中创建新的视图 4.前端 5.效果 1.在app下的models.py中创建新的模板 具体代码如下:
目录
- 1.在app下的models.py中创建新的模板
- 2.数据迁移(用pycharm自带的Terminal工具即可)
- 3.在app下的views.py中创建新的视图
- 4.前端
- 5.效果
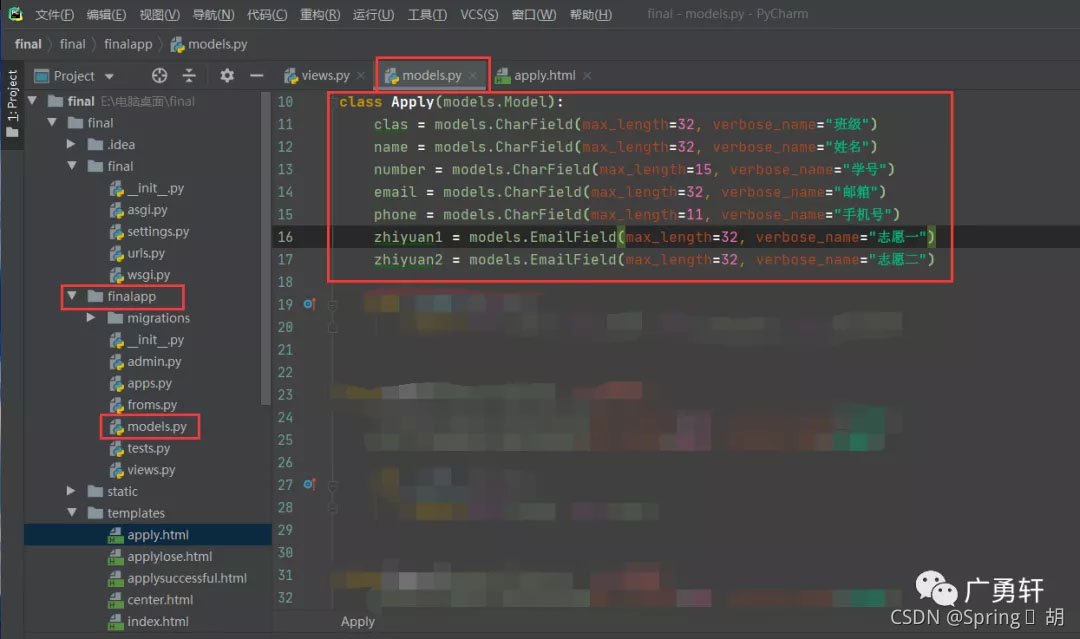
1.在app下的models.py中创建新的模板

具体代码如下:
class Apply(models.Model):
clas = models.CharField(max_length=32, verbose_name="班级")
name = models.CharField(max_length=32, verbose_name="姓名")
number = models.CharField(max_length=15, verbose_name="学号")
email = models.CharField(max_length=32, verbose_name="邮箱")
phone = models.CharField(max_length=11, verbose_name="手机号")
zhiyuan1 = models.EmailField(max_length=32, verbose_name="志愿一")
zhiyuan2 = models.EmailField(max_length=32, verbose_name="志愿二")
Apply类下的clas,name这些通过数据迁移会变成mysql数据库中的列表名
2.数据迁移(用pycharm自带的Terminal工具即可)
python manage.py makemigrations finalapp python manage.py migrate finalapp
finalapp是我app的名字,大家数据迁移的时候记得换成自己app的名字
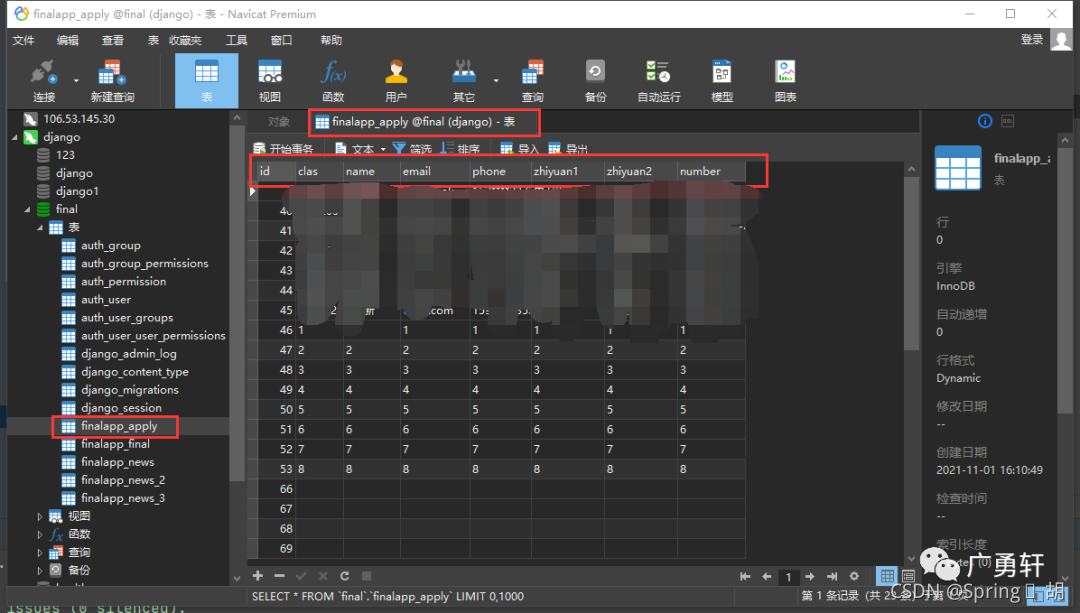
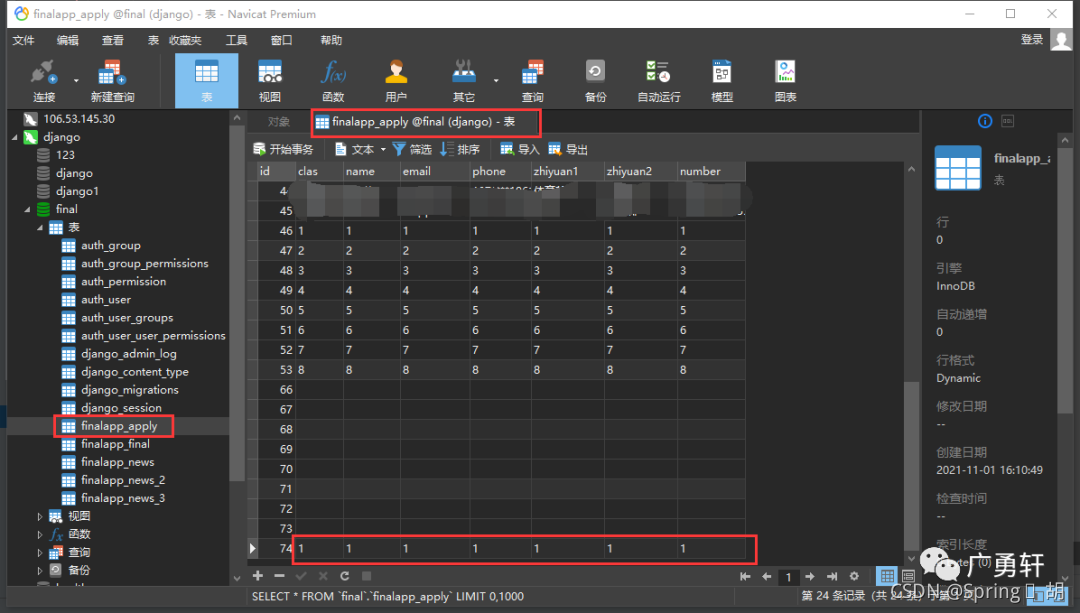
下面是我数据迁移之后的mysql数据库,可以看到finalapp_apply表已经创建成功,双击点开就可以查看表,新创建的表是什么数据都没有的,图中的是我的前端通过form表单提交到数据库的

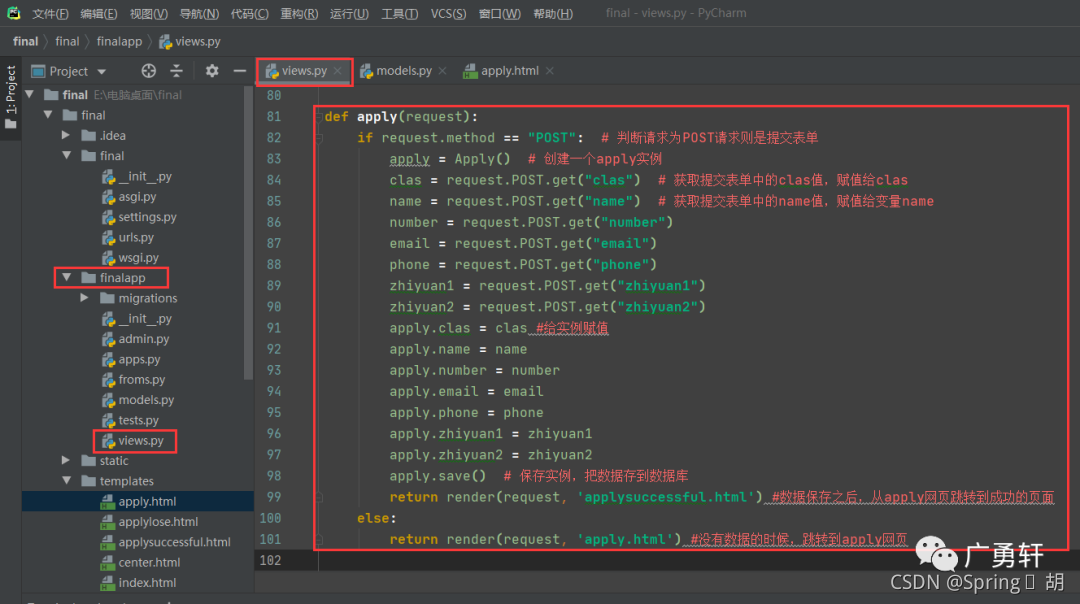
3.在app下的views.py中创建新的视图

具体代码如下:
def apply(request):
if request.method == "POST": # 判断请求为POST请求则是提交表单
apply = Apply() # 创建一个apply实例
clas = request.POST.get("clas") # 获取提交表单中的clas值,赋值给clas
name = request.POST.get("name") # 获取提交表单中的name值,赋值给变量name
number = request.POST.get("number")
email = request.POST.get("email")
phone = request.POST.get("phone")
zhiyuan1 = request.POST.get("zhiyuan1")
zhiyuan2 = request.POST.get("zhiyuan2")
apply.clas = clas #给实例赋值
apply.name = name
apply.number = number
apply.email = email
apply.phone = phone
apply.zhiyuan1 = zhiyuan1
apply.zhiyuan2 = zhiyuan2
apply.save() # 保存实例,把数据存到数据库
return render(request, 'applysuccessful.html') #数据保存之后,从apply网页跳转到成功的页面
else:
return render(request, 'apply.html') #没有数据的时候,跳转到apply网页
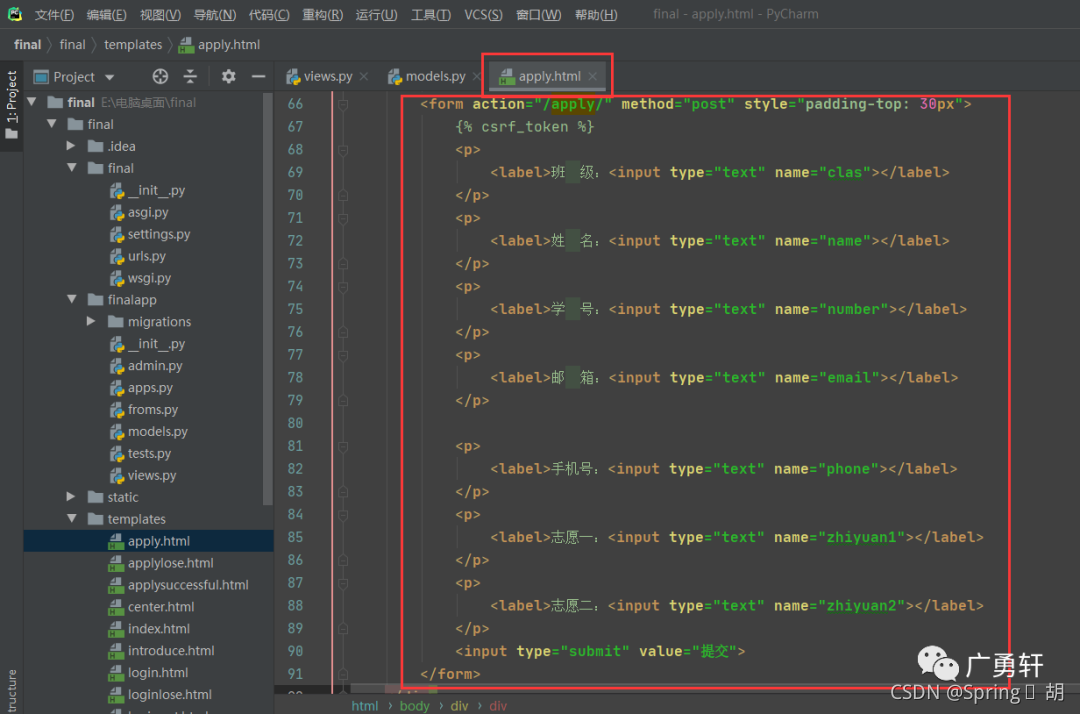
4.前端

具体代码如下:
<form action="/apply/" method="post" style="padding-top: 30px">
{% csrf_token %}
<p>
<label>班 级:<input type="text" name="clas"></label>
</p>
<p>
<label>姓 名:<input type="text" name="name"></label>
</p>
<p>
<label>学 号:<input type="text" name="number"></label>
</p>
<p>
<label>邮 箱:<input type="text" name="email"></label>
</p>
<p>
<label>手机号:<input type="text" name="phone"></label>
</p>
<p>
<label>志愿一:<input type="text" name="zhiyuan1"></label>
</p>
<p>
<label>志愿二:<input type="text" name="zhiyuan2"></label>
</p>
<input type="submit" value="提交">
</form>
form表单必须写 action 属性,它规定当提交表单时,向何处发送表单数据。
{%csrf_token%}:在Django中我们需要在templates的form中加入{%csrf_token%}这串内容,它的作用是当我们get表单页面时,服务器返回页面的同时也会向前端返回一串随机字符,post提交时服务器会验证这串字符来确保用户是在服务端返回的表单页面中提交的数据,防止有人通过例如jquery脚本向某个url不断提交数据,是一种数据提交的验证机制。
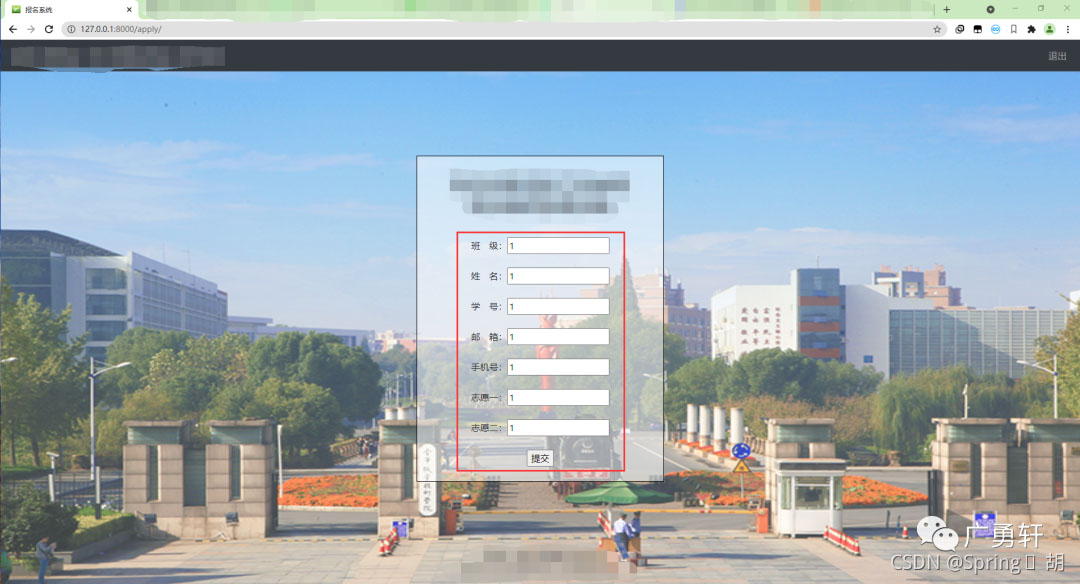
5.效果


可以看到前端提交的数据已经存入到数据库中
希望这篇文章可以帮助到你!!!
