首先在index.wxml页面写一个测试页面 如图: 代码如下 接下来就是比较功能的实现 第一种方法 首先在两个input组件中用bindchange方法绑定事件处理函数,在button组件中用bindtap绑定事件函数
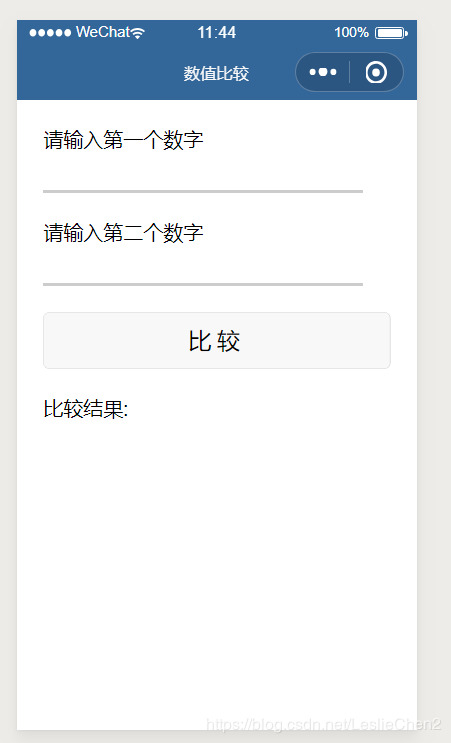
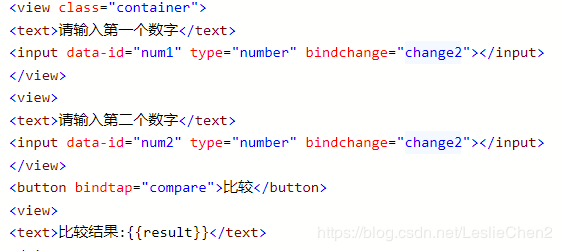
首先在index.wxml页面写一个测试页面
如图:

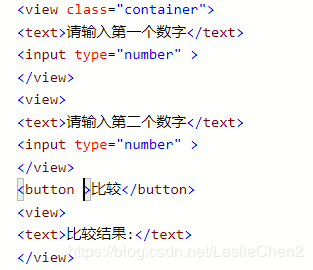
代码如下

接下来就是比较功能的实现
第一种方法
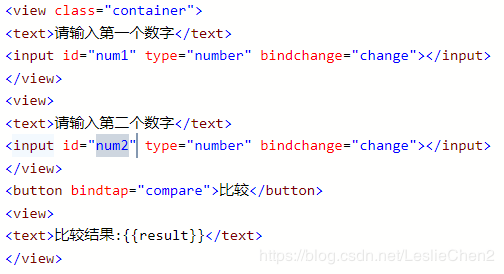
首先在两个input组件中用bindchange方法绑定事件处理函数,在button组件中用bindtap绑定事件函数
如图

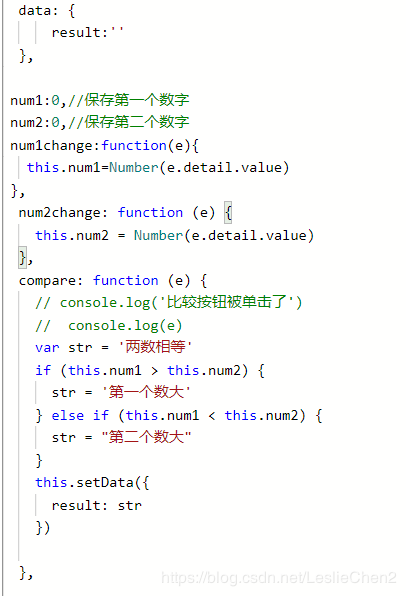
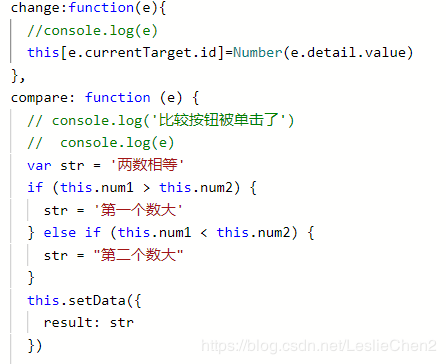
接下来在index.js中实现
代码如下

适用于页面中少量input组件的情况
第二种方法
第二种方法为两个input组件绑定相同的函数
通过id和dataset来获取元素
1.通过id获取

代码具体实现如下

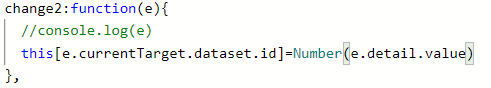
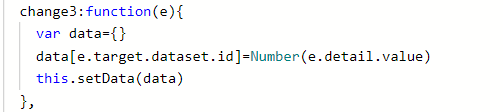
2.通过dataset来获取元素

具体代码实现如下

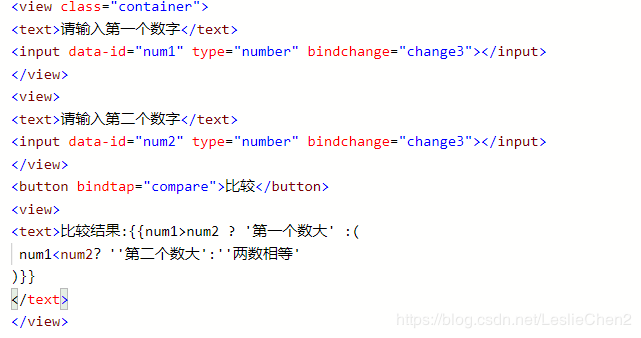
第三种方法
在text组件上直接处理计算逻辑

具体实现代码如下

第四种方法
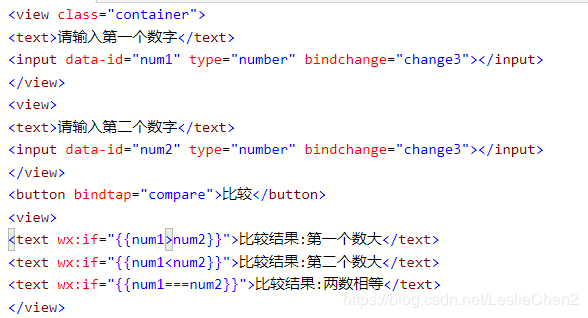
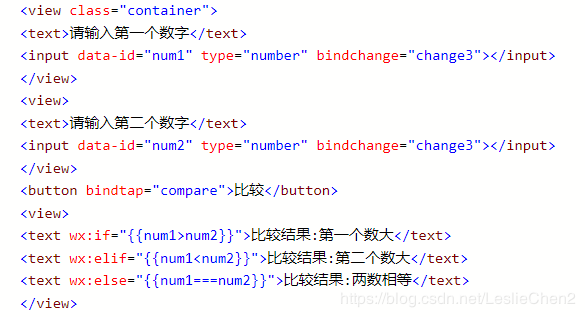
通过条件渲染的方式比较大小
使用wx:if或者wx:if wx:else实现

或者

第五种方法
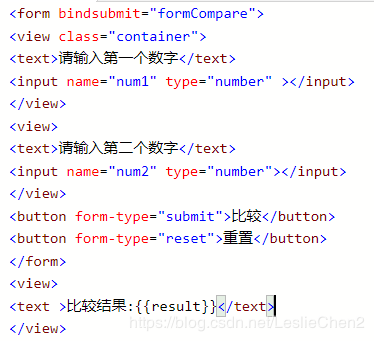
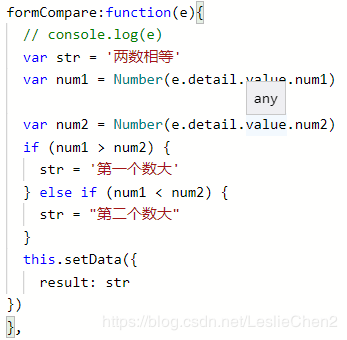
通过表单获取input组件的值,比较结果

实现代码如下

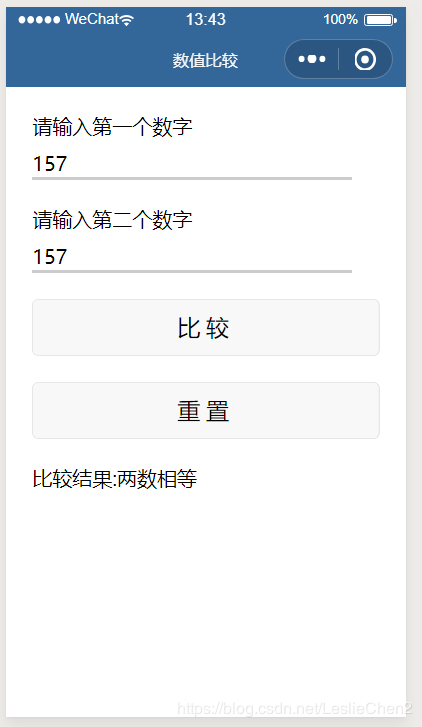
最终成功运行如下

总结
到此这篇关于微信小程序实现比较功能的方法汇总(五种方法)的文章就介绍到这了,更多相关微信小程序比较内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
