前言 这段时间接了一个微信小程序项目,从此打开小程序的新世界大门。然后发现使用页码进行翻页已经不适用于手机app,我们日常中实用的手机app或者小程序进行翻页一般都是使用底
前言
这段时间接了一个微信小程序项目,从此打开小程序的新世界大门。然后发现使用页码进行翻页已经不适用于手机app,我们日常中实用的手机app或者小程序进行翻页一般都是使用底部后下拉的方式。
解决思路
我发现微信小程序远程组件提供了一个scroll-view(可滚动视图区域),这个组件中有个属性,bindscrolltolower能够监听区域内滑到了最后一个位置。这就能用来解决和实现我们提出的问题。当用户滑到最后一个元素,触发函数,我们在该函数中请求下一页的数据,然后追加到展示列表里。ps:需要一个变量来存储当前页码

实现
wxml:
<scroll-view class="scroll_view" scroll-y bindscrolltolower="nextPage">
<view style="height:100vh">
<block wx:for="{{lists}}" wx:for-index="index" wx:for-item="item" wx:key="unique">
<view style="height:10vh;border:1rpx solid red">
{{item}}
</view>
</block>
</view>
</scroll-view>
wxss:
.scroll_view{
height:100vh;
}
js:
Page({
data: {
lists: [],
page: 1
},
//监听是否滑到底部
nextPage: function () {
let new_lists = [];
let page = this.data.page;
let startindex = page * 10 + 1;
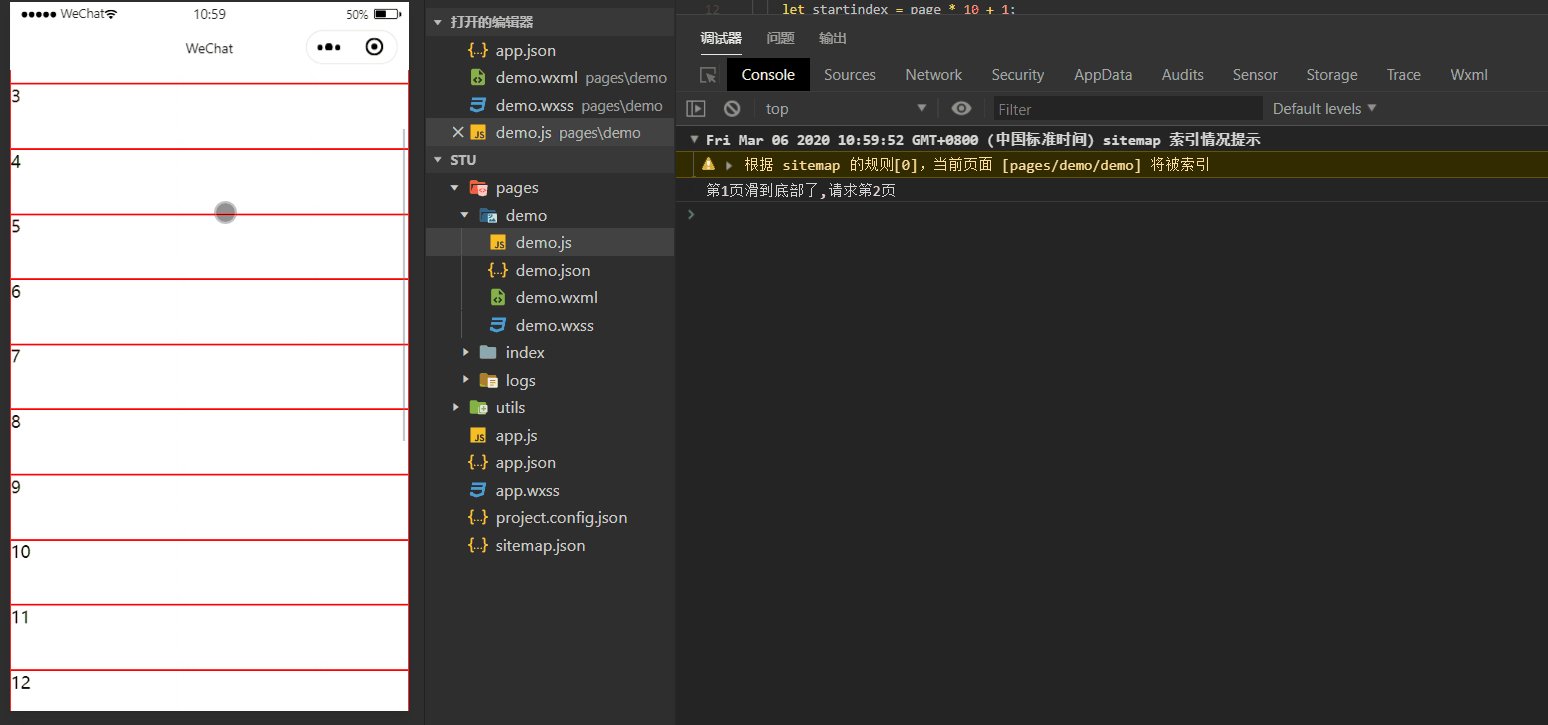
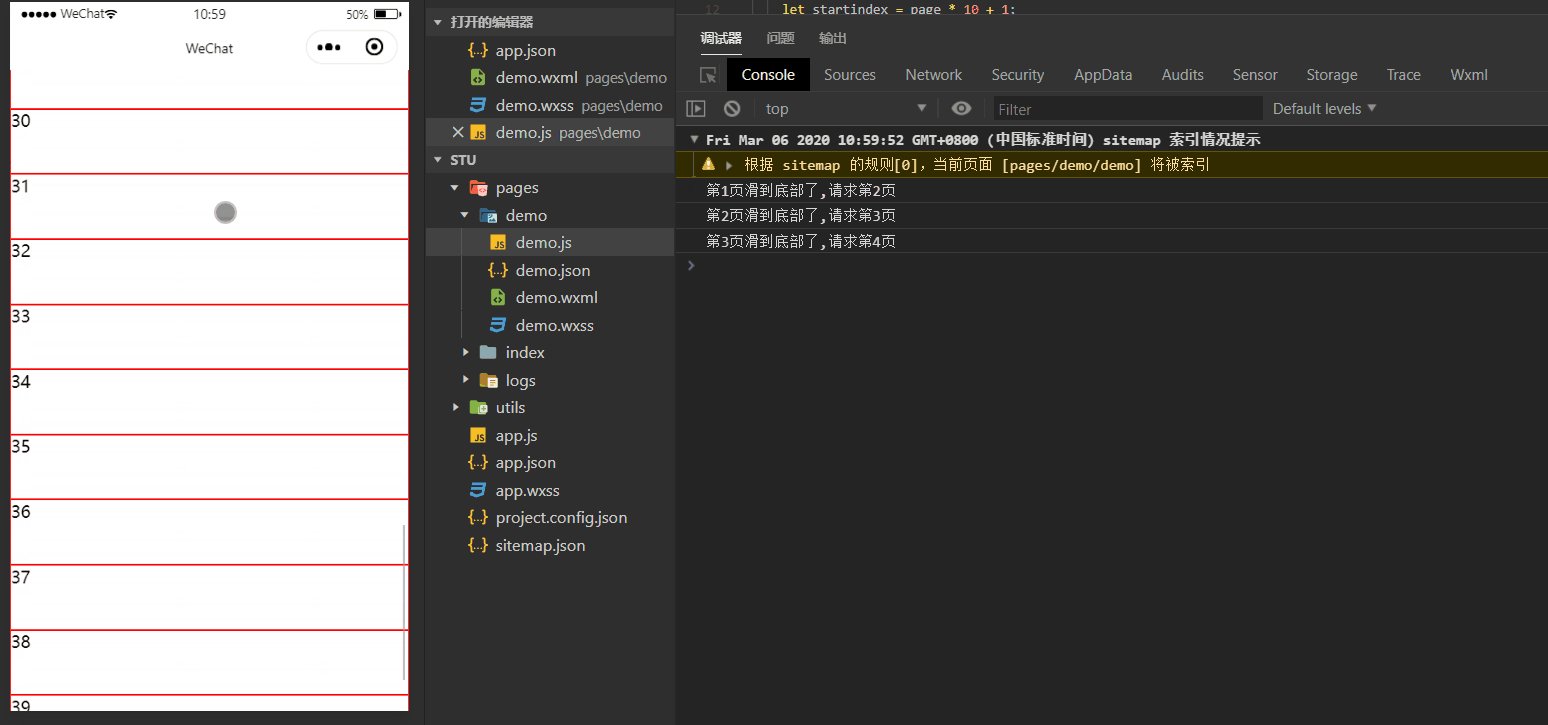
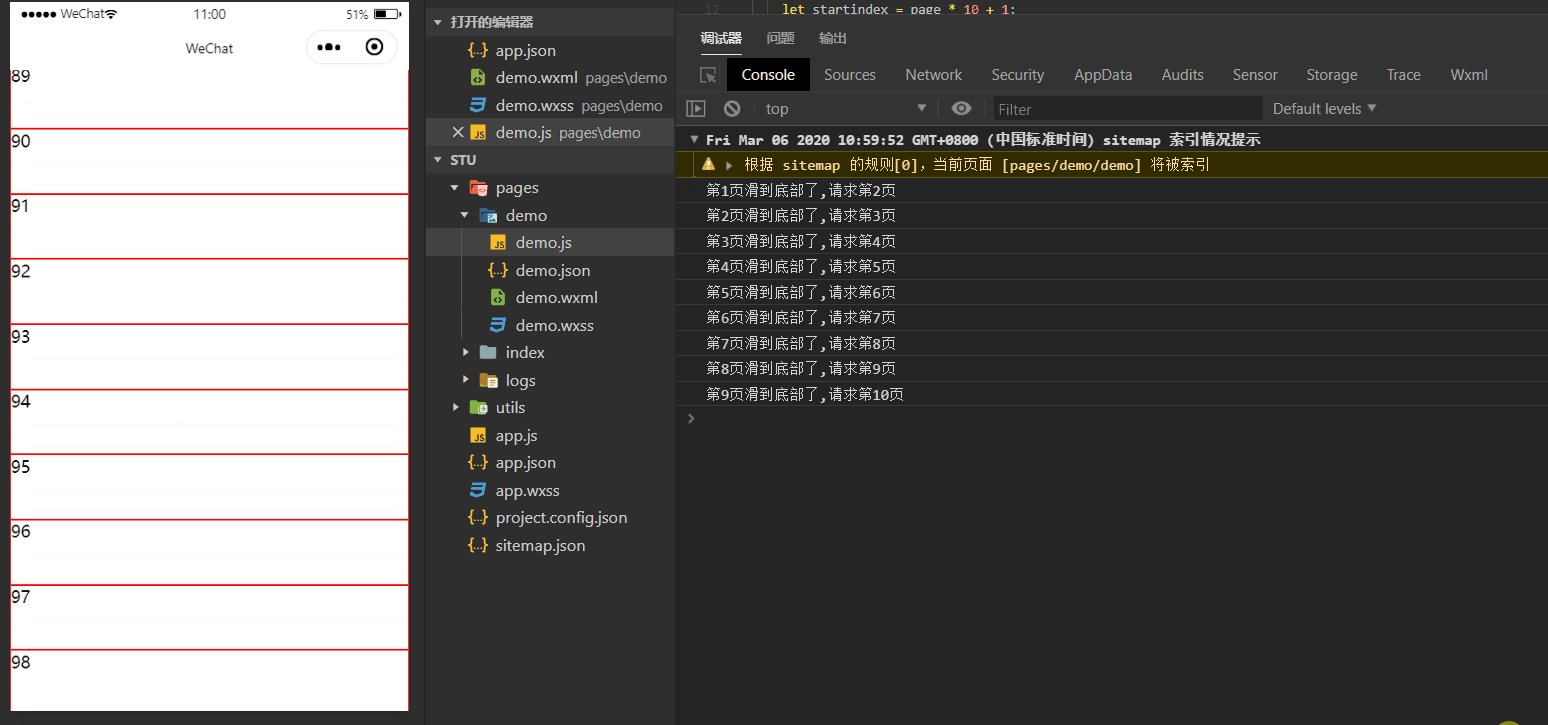
console.log("第" + page + "页滑到底部了,请求第" + (page + 1) + "页");
page += 1;
//模拟请求
for (let i = startindex; i <= startindex + 9; i++) {
new_lists.push(i);
}
this.setData({ lists: this.data.lists.concat(new_lists), page: page });
},
onLoad: function (options) {
let lists = [];
//模拟请求
for (let i = this.data.page; i <= this.data.page + 9; i++) {
lists.push(i)
}
this.setData({ lists: lists, });
},
})
效果:

说明
我这里没有做判断是否请求到最后一页,我们一般后台逻辑是当请求当前页码为空时说明上一页已经是最后一页了。我们可以在nextPage函数论进行相应的逻辑判断处理,我这里就不展示了,大家自己实现,不会的给我留个言。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
