今天小编就带大家来共同学习一个木函网页转应用教程,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤,快跟小编一起来学习一下吧! 一个木函网页转应用怎样才能成
今天小编就带大家来共同学习一个木函网页转应用教程,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤,快跟小编一起来学习一下吧!
一个木函网页转应用怎样才能成功?一个木函网页转应用教程
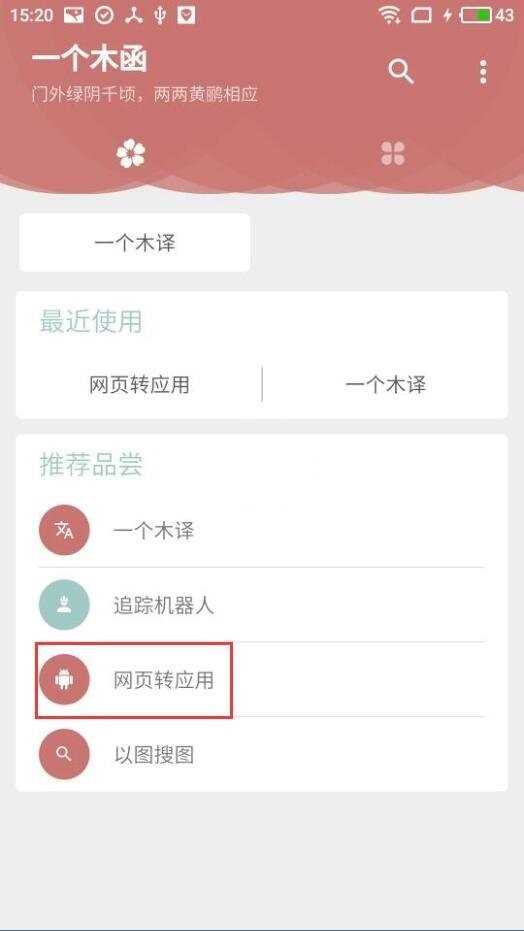
1、打开“一个木函”,找到“网页转应用”工具,点击打开;

2、点击右上角,查看包名设置规则,了解之后点击“确定”;

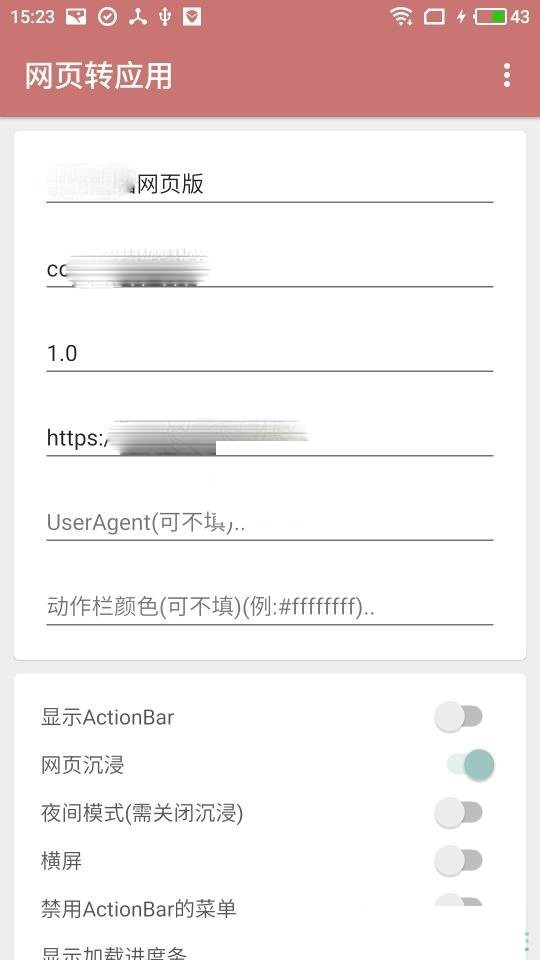
3、设置好app名称、包名、版本号等相关信息,一步步操作即可;

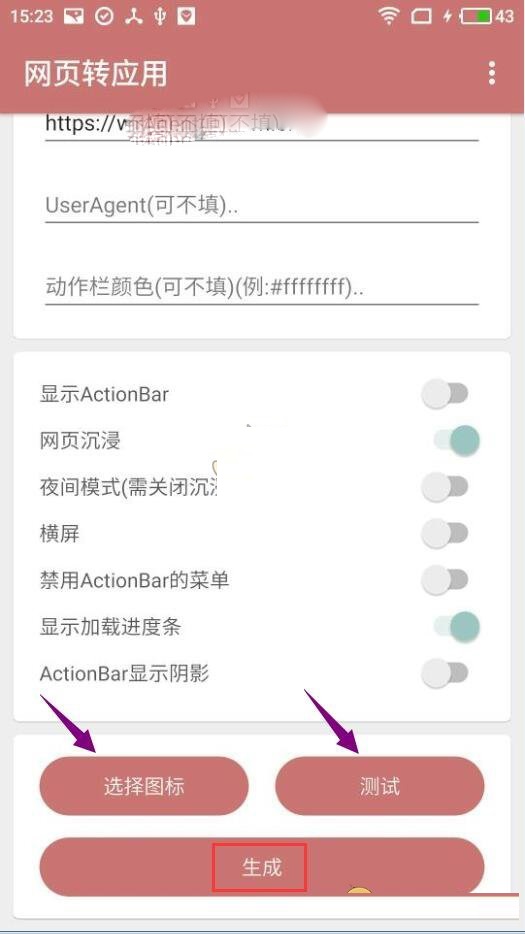
4、设置好之后,设置一个图标(最好是正方形图标,高清),完成之后可以点击测试预览下;

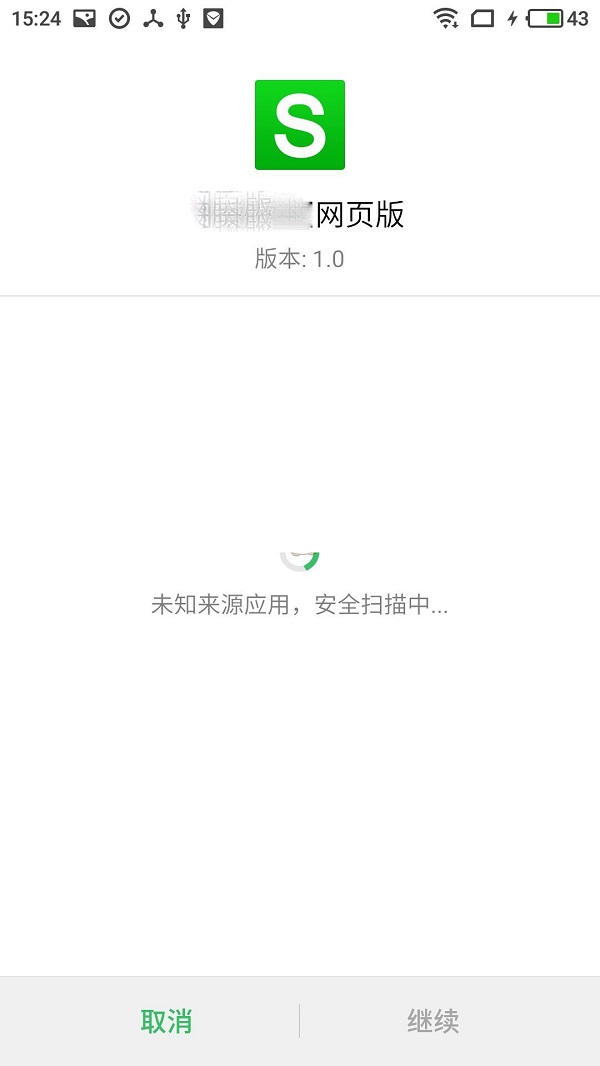
5、确定完成之后,即可点击“生成”,这样就在桌面上安装好你制作的网页转的app啦!

以上就是给大家分享一个木函网页转应用怎样才能成功的全部教程,更多精彩教程尽在自由互联!
