Web开发趋势在过去几年中发生了巨大变化,作为Web开发人员,要想在游戏中处于领先地位,保持最新技术的最新状态非常重要。
JavaScript是当前流行的编程语言;毫无疑问,它是全栈开发人员使用的最流行的技术。
JavaScript Web框架已成为更快的Web开发的神奇解决方案,具有绝对的效率,安全性和最小的成本。我很确定你听说过Node JavaScript(通常称为Node.js或简称Node)。
在本文中,我将向您展示如何使用Linux中的Node.js开始使用JavaScript开发应用程序。但首先,让我们简要介绍一下Node.js.
什么是Node.js?
Node.js是一个基于Chrome的V8 JavaScript引擎构建的开源,轻量级和高效的JavaScript运行时。它的设计没有线程(单线程),并且与Twisted类似,后者是一个使用Python或Event Machine构建的网络引擎,这是一个用于Ruby程序的事件处理库。
Node.js的核心是基于事件驱动的编程;因此,程序员应该了解可用的事件以及如何响应它们。
Node.js下的包管理
Node.js使用名为“npm”的JavaScript包管理器和生态系统,其中包含大量免费的开源库。它支持模块化软件开发。您可以使用它来安装Node包,共享,分发代码和管理包依赖关系。
为什么Node.js很重要?
Node.js是一个强大的,因此很重要,原因如下:
- 它使用异步事件驱动的非阻塞I/O执行模型,可提高应用程序的吞吐量并支持实际Web应用程序的可伸缩性。
- 它是单线程的,因此在任何给定时间它只能使用1个CPU。
- node.js Web应用程序是一个完整的Web服务器,例如Nginx或Apache。
- 它通过child_process.fork()支持线程,用于生成子进程,还提供了一个集群模块。
通过这个简短的介绍,您可能急于编写您的第一个JavaScript程序。但是,首先,您需要使用以下指南在Linux系统上安装Node.js和NPM软件包。
如何在Linux中创建您的第一个Node.js应用程序
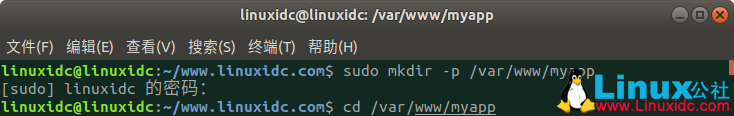
一旦安装了Node.js,就可以开始了。首先创建一个存储应用程序文件的目录。
$ sudo mkdir -p /var/www/myapp

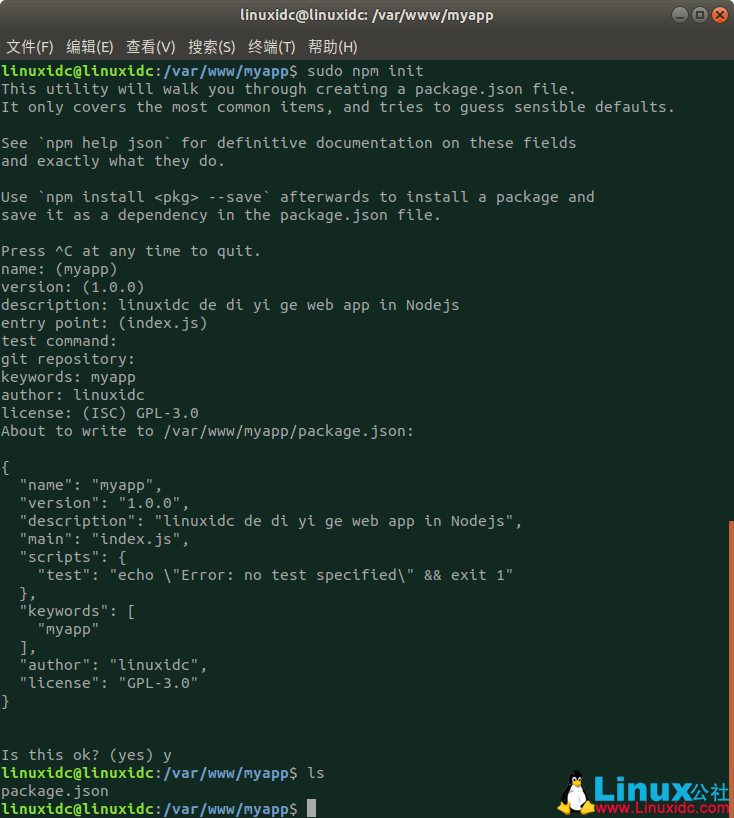
然后进入该目录并为您的应用程序创建package.json文件。 此文件有助于作为项目的小文档:项目名称,作者,依赖的包列表等。
$ cd /var/www/myapp
$ npm init

这将询问您一些问题,只需按照下面的说明进行回答,然后按[Enter]。 请注意,package.json中最重要的事情是名称和版本字段,如下所述。
- package name - 您的应用名称,默认为目录名称。
- version - 您的应用程序的版本。
- description - 为您的应用编写简短说明。
- entry point - 设置要执行的默认包文件。
- test command - 用于创建测试脚本(默认为空脚本)。
- git repository - 定义一个Git存储库(如果有的话)。
- keywords - 设置关键字,对于其他用户在npm上识别您的包很重要。
- author - 指定作者姓名,在此处输入您的姓名。
- license - 为您的应用/包指定许可证。
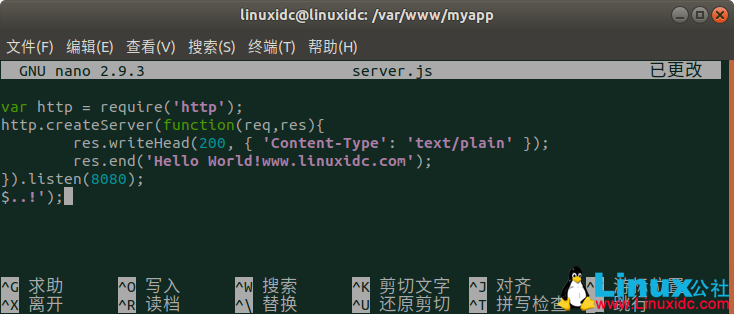
接下来,创建一个server.js文件。
$ sudo nano server.js
复制并粘贴下面的代码。
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!www.558idc.com');
}).listen(8080);
console.log('Server started on localhost:8080; press Ctrl-C to terminate...!');

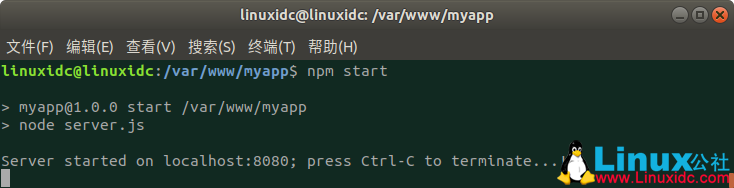
接下来,使用以下命令启动应用程序。
$ node server.js
或者
$ npm start

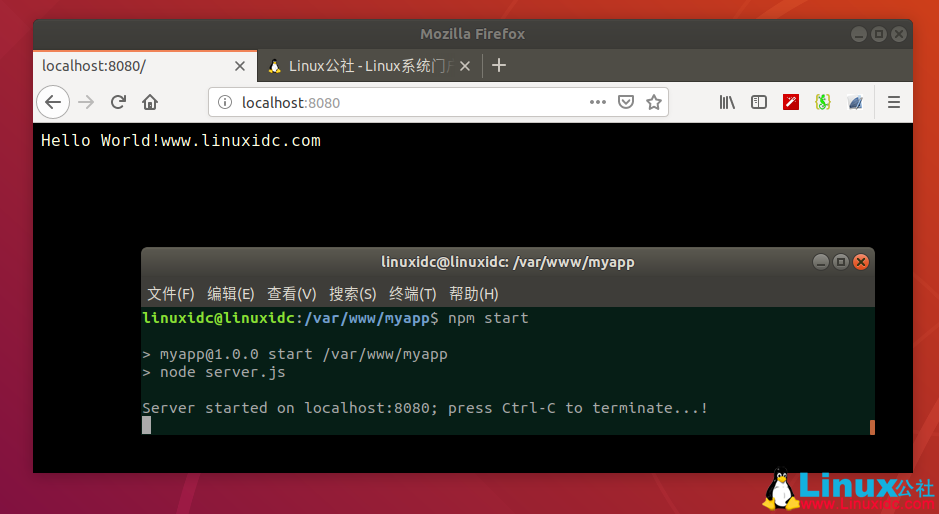
接下来,打开Web浏览器并访问您的Web应用程序,该应用程序将打印字符串“Hello World!www.558idc.com”,使用地址:
http://localhost:8080

从浏览器访问Nodejs应用程序
在上面的代码中,正在处理的主要事件是通过HTTP模块的HTTP请求。
Nodejs HTTP模块
在Node.js中,模块更像是JavaScript库,它们包含可以在应用程序中重用的函数。 您可以使用内置模块,30个party模块或创建自己的模块。
要在应用程序中调用模块,请使用require函数,如图所示。
var http = require('http');
一旦包含http模块,它将创建一个侦听特定端口的服务器(在此示例中为8080)。 http.creatServer方法创建实际的http服务器,该服务器接受一个函数(在客户端尝试访问应用程序时调用)作为参数。
http.createServer(function(req,res){
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!www.558idc.com');
}).listen(8080);
http.createServer中的函数有两个参数:req(request)和res(response)。 req参数是来自用户或客户端的请求,res参数向客户端发送回复。
res.writeHead(200, { 'Content-Type': 'text/plain' }); #这是响应HTTP标头
res.end('Hello World!www.558idc.com');
一旦服务器启动,代码的最后部分就会将输出发送到控制台。
console.log('Server started on localhost:8080; press Ctrl-C to terminate...!');
Node.js中的路由
在本节中,我将解释Node.js编程中称为路由的最重要概念之一(与计算机网络下的路由相似:在网络中查找路径的过程)。
这里,路由是一种处理客户端请求的技术; 提供客户端请求的内容,如URL中所指定。 URL由路径和查询字符串组成。
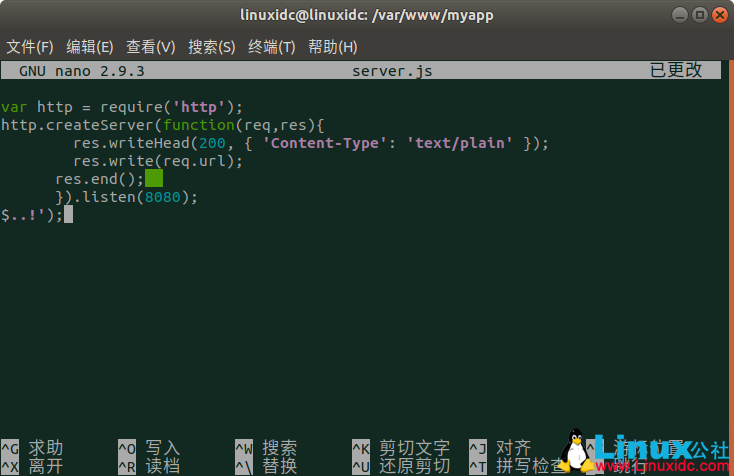
要查看客户端的请求查询字符串,我们可以在响应中添加以下行。
res.write(req.url);
res.end()
以下是新代码。
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.write(req.url);
res.end();
}).listen(8080);
console.log('Server started on localhost:8080; press Ctrl-C to terminate...!');

使用以下命令保存文件并再次启动应用程序。
$ node server.js
或者
$ npm start
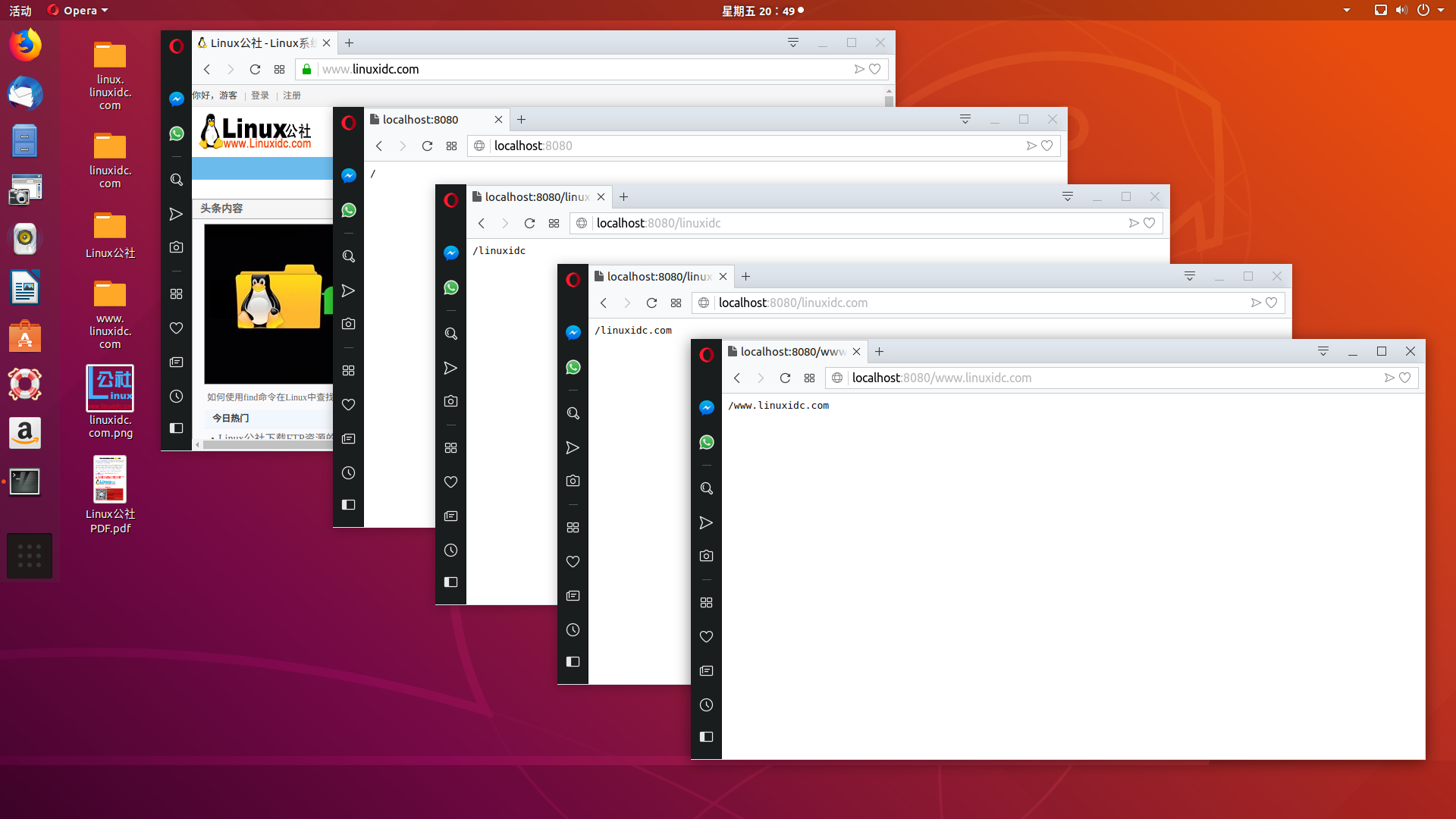
在Web浏览器中输入不同的URL,如下所示。

查看客户的应用程序请求
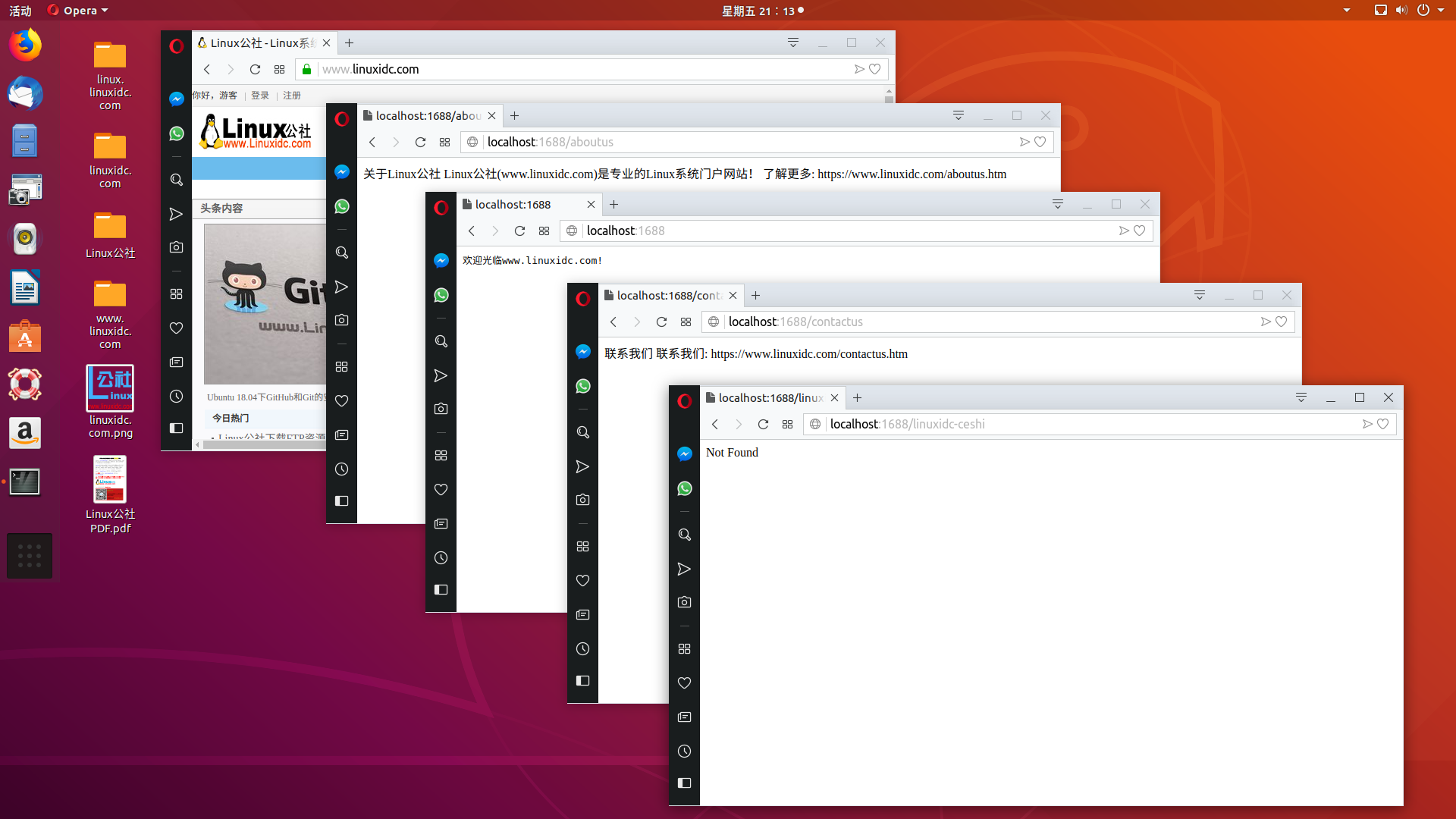
现在,我们将为自由互联www.558idc.com创建一个非常小的网站,其中包含主页,关于和作者页面。 我们将在这些页面上显示一些信息。
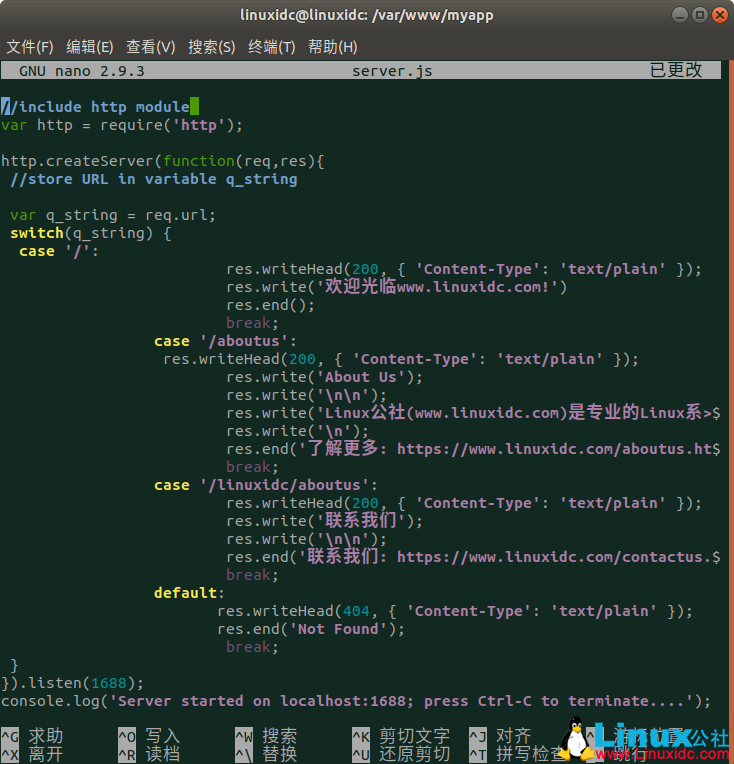
打开server.js文件进行编辑,并在其中添加下面的代码。
//include http module
var http = require('http');
http.createServer(function(req,res){
//store URL in variable q_string
var q_string = req.url;
switch(q_string) {
case '/':
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.write('欢迎光临www.558idc.com!')
res.end();
break;
case '/aboutus':
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.write('关于自由互联');
res.write('\n\n');
res.write('自由互联(www.558idc.com)是专业的Linux系统门户网站!');
res.write('\n');
res.end('了解更多: https://www.558idc.com/aboutus.htm');
break;
case '/contactus:
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.write('联系我们');
res.write('\n\n');
res.end('联系我们: https://www.558idc.com/contactus.htm');
break;
default:
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.end('Not Found');
break;
}
}).listen(1688);
console.log('Server started on localhost:1688; press Ctrl-C to terminate....');


OK!你可以在Nodejs和NPM网站上找到更多信息。
总结
Node.js在今天达到了新的高度,它使得全栈开发比以前容易多了。事件驱动编程的独特哲学使您能够快速、高效和可伸缩地创建web流程和服务器。
接下来,我们有空将再讲述Nodejs架,它扩展了自己的原生功能,可以快速可靠地开发Web/移动应用程序。请通过下面的评论部分分享您对本文的看法。
