CSS3 opacity 属性的功能是用来控制网页元素的透明效果(调整不透明度),早期网页设计常常会用到许多的透明效果,通常都是透过 png 图层来制作透明的感觉,现在网页设计师可以使用 CSS3 opacity 属性来轻松的达到网页元素不透明度的调整,CSS3 opacity 属性的语法非常简单,只需要透过数字的调整,就能呈现出不同的不透明度,进而设计出相当具有现代感的网页风格,可应用在网页图片、DIV 区块、span 区域、Table 表格 ... 等元素,所有新版的主流浏览器都支援 CSS3 opacity 属性的效果。
CSS3 opacity 属性基本语法
opacity: 不透明度;
CSS3 opacity 属性参数的"不透明度"是以数字表示,从 0.0 至 1.0 都可以,完全透明是 0.0,完全不透明是 1.0,换句话说,数字越大代表元素越不透明。参数除了可以使用"不透明度"之外,还有 inherit 继承父层属性,不过浏览器支援度较差,不建议使用。
CSS3 opacity 属性实际范例
- <div style="padding:10px;background-color:green;opacity:0.1;">
- 测试 CSS3 opacity 属性的不透明度处理
- </div>
- <div style="padding:10px;background-color:green;opacity:0.5;">
- 测试 CSS3 opacity 属性的不透明度处理
- </div>
- <div style="padding:10px;background-color:green;opacity:0.8;">
- 测试 CSS3 opacity 属性的不透明度处理
- </div>
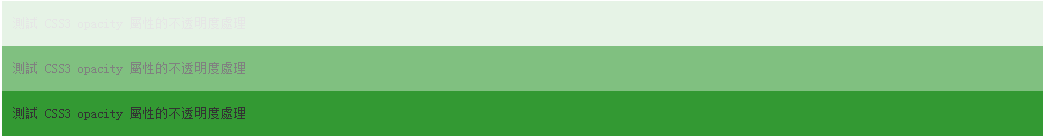
范例的输出效果
范例共准备了三个加入 opacity 效果的 DIV 区块,各位可以注意到从最上面开始的第一个区块,不透明度为 0.1(opacity:0.1)所以整个区块变成几乎快看不到颜色与文字,第二个区块不透明度设为 0.5(opacity:0.5),所以比第一个区块清楚多了,第三个区块再度降低不透明度到 0.8,文字与背景颜色都越更加明显,这就是 CSS3 opacity 属性的实际效果,由范例可以很清楚的看到,一个 DIV 区块内的文字内容与背景颜色(background-color)都会受到 opacity 属性的不透明度影响。
补充:目前新版的主流浏览器均有支援 CSS3 opacity 属性,但需要注意的是 IE8 以即更早版本的 IE 浏览器必须使用替代语法来实做,所谓的替代语法是利用 filter 属性,写法如「filter:Alpha(opacity=50);」,效果等于「opacity:0.5」。
opacity透明度属性的继承问题
CSS3的opacity透明度属性具有继承性,当对某个对象设置了opacity透明度属性的时候,其子集元素也会有透明度效果;
- <div class="main">
- <div class="div1">
- <p>背景色为rgb的opacity效果</p>
- </div>
- <div class="div2">
- <p>背景色为rgba的透明效果</p>
- </div>
- </div>
CSS:
CSS Code复制内容到剪贴板- .main{
- clear:rightright;
- margin:20% auto;
- overflow:hidden;
- width:335px;
- }
- .main div{
- color:red;
- float:left;
- display:inline-block;
- width:160px;
- height:160px;
- text-align:center;
- }
- /*使用opacity透明属性的显示效果*/
- .div1{background-color:rgb(0,0,0);
- opacity:0.5;
- filter:alpha(opacity=50);
- -ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
- }
- .div1 p{
- position:relative;
- }
- /*使用rgba色显示的效果*/
- .div2{
- background:rgba(0,0,0,.5)
- }
总结: 使用rgba的背景色可以很直接的设置对象的透明度效果,而且对其子集元素没有继承性;而使用rgb色并设置opacity透明度属性的对象却产生了透明度继承。
不过,可能你把整个代码都copy下来并在IE9以下的浏览器都测试的话,你会发现在IE7、IE8浏览器中出现了设置opacity透明度属性的对象中子集元素并没有继承父集元素的透明度效果,并且设置了背景色为rgba的对象反而没有任何效果。这是因为: 在设置了opacity透明度属性的对象中的子集元素设置了position:relative属性,这才使得它在IE9以下的浏览器中得到了解决;其次在IE9以下的浏览器并不兼容rgba色,所以,你会看到第二种的背景色没有效果。
