flexbox是一个新的盒子模型,当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列。这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间。flexbox有许多很好用的地方,下面就着重讲述一下它的一些使用场景:
Example 1: flexbox等分布局
如果你要实现以下所示的样式,你可能首先想到的是用float:
- <ul id="ranktop3">
- <li>
- <div class="ranktab">1</div>
- <p>fdeg</p>
- <p>霸气值:170</p>
- </li>
- <li>
- <div class="ranktab">2</div>
- <p>bling</p>
- <p>霸气值:160</p>
- </li>
- <li>
- <div class="ranktab">3</div>
- <p>lea</p>
- <p>霸气值:150</p>
- </li>
- </ul>
- ul li {
- width: 32.9%;
- float: left;
- border-right: 1px solid #fa9900;
- padding: 5px 0;
- }
但当只有2个排名后,少了一个li节点后,就会展示如下:
删除两个li节点后如下:
但是用户以及设计师肯定不希望看到这样的界面。他们肯定希望界面是这样的:
减少一个li节点后:
删除两个li节点后如下:
那么这里用display:flex布局是最好不过的了,新的flexbox布局模式被用来重新定义CSS中的布局方式:
CSS Code复制内容到剪贴板- ul {
- display:flex;//表示改直接子元素用flex布局,默认横向布局
- }
- ul li {
- /*width: 32.9%;*/
- /*float: left;*/
- border-right: 1px solid #fa9900;
- padding: 5px 0;
- flex: 1;表示子元素之间平均分配
- }
可见用flex布局非常完美,这就是flex布局的牛逼之处。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。为了兼容更多的浏览器,也可以这样写:
display: flex;display: -webkit-box;这两个属性的方法作用相同。
Example 2: flexbox不等分布局
- <div class="container">
- <section class="initial">
- <p>
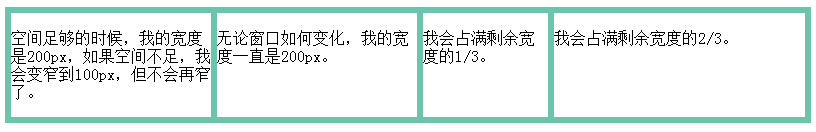
- 空间足够的时候,我的宽度是200px,如果空间不足,
- 我会变窄到100px,但不会再窄了。
- </p>
- </section>
- <section class="none">
- <p>
- 无论窗口如何变化,我的宽度一直是200px。
- </p>
- </section>
- <section class="flex1">
- <p>
- 我会占满剩余宽度的1/3。
- </p>
- </section>
- <section class="flex2">
- <p>
- 我会占满剩余宽度的2/3。
- </p>
- </section>
- </div>
- .container {
- display: -webkit-flex;
- display: flex;
- }
- .initial {
- -webkit-flex: initial;
- flex: initial;
- width: 200px;
- min-width: 100px;
- /*空间足够的时候,该div的宽度是200px,如果空间不足,该div会变窄到100px,但不会再窄了。*/
- }
- .none {
- -webkit-flex: none;
- flex: none;
- width: 200px;
- /*无论窗口如何变化,我的宽度一直是200px。*/
- }
- .flex1 {
- -webkit-flex: 1;
- flex: 1;
- /*改div会占满剩余宽度的1/3。*/
- }
- .flex2 {
- -webkit-flex: 2;
- flex: 2;
- /*改div会占满剩余宽度的2/3。*/
- }
效果如下图所示:
Example 3: flexbox基本页面布局
CSS Code复制内容到剪贴板- <div class="container">
- <nav>
- <div class="container">
- <nav>
- <ul>
- <li>
- <a href="http://www.alloyteam.com/">menu1</a>
- </li>
- </ul>
- </nav>
- <div class="content">
- <section >
- ...
- </section>
- <section>
- ...
- </section>
- </div>
- </div>
- .container {
- display: -webkit-flex;
- display: flex;
- }
- nav {
- width: 200px; /*固定宽度*/
- }
- .content{
- -webkit-flex: 1; /*除去nav的固定宽度后,剩下的宽度都是属于content的*/
- flex: 1;
- }
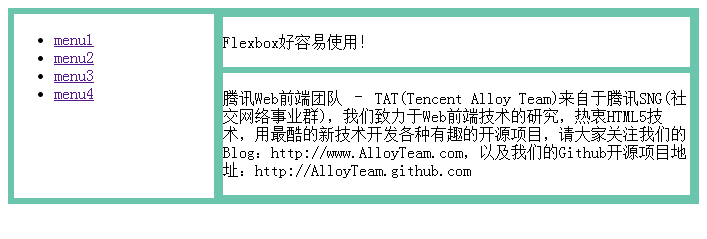
效果如下图所示:
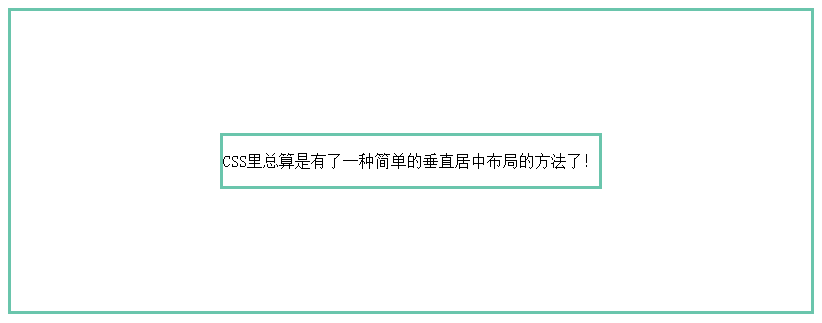
Example 4: flexbox的居中布局
CSS Code复制内容到剪贴板- <div class="vertical-container">
- <section class="vertically-centered">
- <p>
- CSS里总算是有了一种简单的垂直居中布局的方法了!
- </p>
- </section>
- </div>
- .vertical-container {
- display: -webkit-flex;
- display: flex;
- height: 300px;
- }
- .vertically-centered {
- margin: auto;
- }

PS:解决兼容性问题
对于Flexbox 以前的几个版本可以使用Autoprefixer后处理程序来实现css3代码自动补全。比如:
- display: flex;
编译后:
CSS Code复制内容到剪贴板- display: -webkit-box;
- display: -webkit-flex;
- display: -ms-flexbox;
- display: flex;
如果你使用Sass,那么可以使用@mixin来解决flexbox版本兼容,直接@include进来就可以轻松解决三个版本的兼容问题;这样可以支持到IE10 +, 移动端浏览器和最新的FF, Safari, Chrome, IE11, Opera等。
github项目地址:sass-flex-mixin
