做为一个前端设计人员,对于产品展示页面的设计一定不会陌生,其中产品图片摆放是必定经历的一步,并且水平居中和垂直居中又是最多的。有时需要产品图片水平垂直居中显示,这种展示用CSS来实现又是比较棘手的一件事,我想很多前端攻程师都有研究过或者说是搜索过这些方法吧。很多网站都是使用table来实现产品图片垂直居中,实现也是相当的方便,唯一不足之处就是结构繁锁,那么今天和大家一起看几种不是使用talbe方法实现产品图片水平垂直居中的方法。
图片水平垂直居中存在的问题
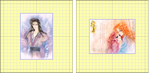
所谓的图片水平垂直居中就是把图片放在一个容器元素中(容器大于图片尺寸或是指定了大小的容器),并且图片位居此容器正中间(中间是指元素容器的正中间),而图片不是以背景图片(background-image)形式展示,是以<img>元素形式展示的。如下图所示:
大家都知道,如果其中img有明确的尺寸,并且图片尺寸都是一致的,要实现其水平垂直居中一件非常容易的事情,我们只要像下面操作就能方便解决问题:
将图片以块元素方式显示(display:block);
给图片指定明确的margin-left和margin-top值,而其中margin-left值等于图片所在容器的宽度(imbBoxWidth)减去图片本身宽度(imgWidth)的值的一半【margin-left=(imgBoxWidth-imgWidth)/2】;margin-top值和margin-left很类似,只是把相对应的宽度值换成高度值,即【margin-top=(imgBoxHeight-imgHeight)/2】。
上面的方法是方便简单,但受限太大,比如说图片不一样时,用上面的方法实现就比较难,或许你会说给相图尺寸的图片定义一个类,然后在给他们指定不同的margin。但有很多情况下我们是无法使用这种方法来解决图片水平垂直居中的问题,比如说有很多不同尺寸的图片,而且图片容器的单位和图片大小单位不一致时,这样我们就没有办法能计算出图片与容器之间的margin是多少,此时解决图片水平居垂直居中就相当的困难。换过来说,如果有什么办法能让不同尺寸的图片实现水平垂直居中,那对于我们来说是多么有用的,又是多么方便的一件事。
解决问题——让图片水平垂直居中
解决水平居中是相当的容易,如果图片左浮动并且"display:inline"时,我们只要给图片设置一个"text-align:center"属性,就顺利解决了水平居中。
对于垂直居中的最佳解决方案,在现代浏览器中,我们可以给图片容器设置“dipslay:table-cell;vertical-align:middle”, 这种方法能顺利的让图片实现垂直居中,但只能在现代浏览器运行,在IE6-7中无法正常运。这样一来是不是将无法实现呢?大家别急,我们一起来看下面的几种方法:
1、table-cell加上display:inline
这种方法很神奇,前面我们说过用display-table和vertical-middle是在现代浏览器中实现图片垂直居中是最佳办法,只是IE6-7不支持display:table-cell,其实并不是那么严重,我们只要在IE6-7下给他来个另外的写法。其实掌握了原理在IE下实现起来也并不难,下面我们一起先来看看这个思路:
首先在图片的容器元素中设置“display:table-cell;vertical-align:middle;”实现现浏览器的垂直居中;
IE6-7有一个好的办法,就是创建一个线盒,此线盒的高度和图片容器的高度一样,并且给这个线盒也设置“vertical-align:middle”。
接下来的关键是给IE6-7创建线盒,还好IE6-7下部分显示支持“dipslay:inline-block”。这样我们就可以在图片的容器中创建一个空元素(比如说span),并且设置span的“display:inline-block;height:100%;vertical-align:middle”。
创建线盒中有一个细节需要注意,在IE6-7中空的line-block元素宽度为“0”,这样在IE6-7下是没有效果的,此时我们需要给span加上“width:1px”,此时会给水平居中造成1px的误差,但这种bug你是可以接受得了的。
那么最终解决方案就是使用display:table-cell和设置了display:inline-block的线合span。当然其中还是需要为IE写一点特殊的代码,接下来我们的起来看代码:
HTML Markup
XML/HTML Code复制内容到剪贴板- <ul class="imgWrap clearfix">
- <li><a href="#" class="imgBox"><span></span><img src="images/img1.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img2.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img3.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img4.jpg" alt="" /></a></li>
- </ul>
CSS Code
- <style type="text/css">
- .imgWrap li {
- float: left;
- border: solid 1px #666;
- margin: 10px 10px 0 0;
- list-style: none;
- border-collapse: collapse;
- }
- .imgWrap a {
- background: #ffa url(images/gridBg.gif) repeat center;
- width: 219px;
- height: 219px;
- display: table-cell;/*图片容器以表格的单元格形式显示*/
- text-align: center; /* 实现水平居中 */
- vertical-align: middle; /*实现垂直居中*/
- }
- .imgWrap a:hover {
- background-color: #dfd;
- }
- .imgWrap img {
- border: solid 1px #66f;
- vertical-align: middle; /*图片垂直居中*/
- }
- </style>
- <!--下面是解决IE6-7的正常显示的代码-->
- <!--[if lt IE 8]>
- <style type="text/css">
- .imgWrap a {
- display: block;
- }
- .imgWrap span {
- display: inline-block;
- vertical-align: middle;
- height: 100%;
- }
- .imgWrap {
- _height: 0;
- zoom: 1;
- }
- </style>
- <![endif]-->
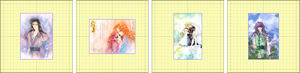
效果
2、空白标签实现图片的垂直居中
这种方法很有意思,也很有独特之处,兼容各浏览器,代码较第一种方法又简单很多,最主要的不要单独给IE写效果,而且易懂,下面一起看看这种方法吧。
HTML Markup
- <ul class="imgWrap clearfix">
- <li><a href="#" class="imgBox"><span></span><img src="images/img1.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img2.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img3.jpg" alt="" /></a></li>
- <li><a href="#" class="imgBox"><span></span><img src="images/img4.jpg" alt="" /></a></li>
- </ul>
CSS Code
- <style type="text/css">
- .imgWrap li{
- width: 219px;
- height: 219px;
- float: left;
- border: solid 1px #666;
- margin: 10px 10px 0 0;
- list-style: none;
- text-align: center;
- font-size: 0;
- }
- .imgWrap a {
- display: block;
- height: 100%;
- background: #ffa url(images/gridBg.gif) repeat center;
- }
- .imgWrap a:hover {
- background-color: green;
- }
- .imgWrap span {
- display: inline-block;/*将行内元素改变为行内块元素显示*/
- width: 1px;/*实现IE下可读效果*/
- height: 100%;/*使用元素高度和图片容器高度一样*/
- vertical-align: middle;/*垂直对齐*/
- }
- .imgWrap img {
- vertical-align: middle;
- }
- </style>
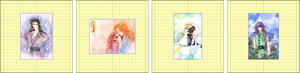
效果
3、display:table模拟表格实现图片垂直居中
接下来要说的这种方法是结构有点复杂,而且在IE6-7事要配合hack来产现。这个方法就是模拟表格的形式来实现图片垂直居中的效果。
表格大家都知道,他有行(table-row)单元格(table-cell),众所周知,表格单元格中“vertical-align: middle”能让元素垂直居中,那么下面这个实例就是利用这种原理来制作的,一起来看代码
HTML Markup
XML/HTML Code复制内容到剪贴板
- <ul class="imgWrap clearfix">
- <li>
- <div class="table">
- <div class="tableCell">
- <a href="#" class="imgBox"><img src="images/img1.jpg" alt="" /></a>
- </div>
- </div>
- </li>
- <li>
- <div class="table">
- <div class="tableCell">
- <a href="#" class="imgBox"><img src="images/img2.jpg" alt="" /></a>
- </div>
- </div>
- </li>
- <li>
- <div class="table">
- <div class="tableCell">
- <a href="#" class="imgBox"><img src="images/img3.jpg" alt="" /></a>
- </div>
- </div>
- </li>
- <li>
- <div class="table">
- <div class="tableCell">
- <a href="#" class="imgBox"><img src="images/img4.jpg" alt="" /></a>
- </div>
- </div>
- </li>
- </ul>
CSS Code
- .imgWrap li {
- background: #ffa url(images/gridBg.gif) repeat center;
- width: 219px;
- height: 219px;
- float: left;
- border: solid 1px #666;
- margin: 10px 10px 0 0;
- list-style: none;
- text-align: center;
- }
- .table {
- width: 100%;
- height: 100%;
- display: table;
- position: relative;
- }
- .tableCell {
- display: table-cell;
- vertical-align: middle;
- text-align: center;
- padding: 10px;
- *position: absolute;
- *top: 50%;
- *left: 50%;
- }
- .imgWrap a {
- display: block;
- *position:relative;
- *top: -50%;
- *left: -50%;
- }
效果
