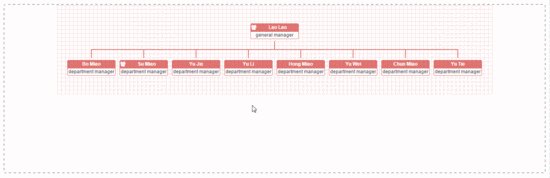
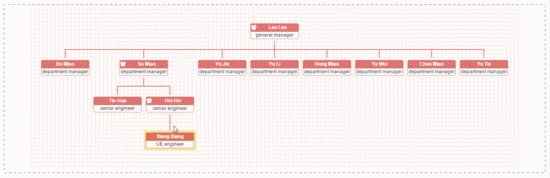
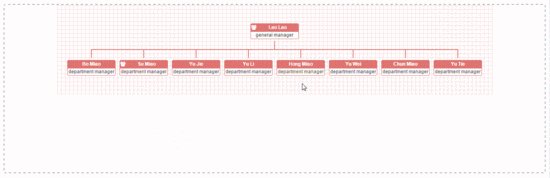
jQuery OrgChart 是一个jQuery插件能够让帮你将一组嵌套的元素渲染成一个易于阅读的树形结构。易于使用。 你可以一个特定的树节来展示和隐藏一个树分支。可以采用CSS进行风格修改。还可
OrgChart 是一个基于纯DOM与CSS3的组织结构图插件

示例代码:
CSS Code复制内容到剪贴板
- // sample of core source code
- var datascource = {
- 'name': 'Lao Lao',
- 'title': 'general manager',
- 'relationship': ‘001’,
- 'children': [
- { 'name': 'Bo Miao', 'title': 'department manager', 'relationship': ‘110’ },
- { 'name': 'Su Miao', 'title': 'department manager', 'relationship': ‘111’,
- 'children': [
- { 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': ‘110’ },
- { 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': ‘110’ }
- ]
- },
- { 'name': 'Yu Jie', 'title': 'department manager', 'relationship': ‘110’ }
- ]
- };
- $('#chart-container').orgchart({
- 'data' : datascource,
- 'depth': 2,
- 'nodeTitle': 'name',
- 'nodeContent': 'title'
- });
关于小编给大家介绍的基于DOM+CSS3实现OrgChart组织结构图插件 到此为止,希望对大家有所帮助!
