我们来看一个例子,大家肯定能明白css是怎么样实现分割图片的。 CSS Code 复制内容到剪贴板 HTML head metahttp-equiv= Content-Type content = text/html;charset=utf8 / styletype= text/css .photo1{ background-imag
我们来看一个例子,大家肯定能明白css是怎么样实现分割图片的。
CSS Code复制内容到剪贴板- <HTML>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf8" />
- <style type="text/css">
- .photo1 {
- background-image: url("css_cut.gif"); #定义了一个背景图片
- background-position: 100% 100%; #背景位置放到最右下角
- height: 50px; #div的高度
- width: 50px; #div的宽度
- }
- .photo2 {
- background-image: url("css_cut.gif"); #定义了一个背景图片,和上面的图片是一样的
- background-position: 0 0; #背景位置放到最左上角
- height: 50px; #div的高度
- width: 50px; #div的宽度
- }
- </style>
- </head>
- <body>
- <div class="photo1"> </div>
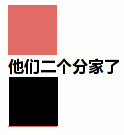
- <strong>他们二个分家了</srong>
- <div class="photo2"> </div>
- </body>
- </HTML>

下面看一下页面上显示的结果是什么
通过css我们把一个图片,分成二部分。
当我们定义了background-position: 0 0;此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角,height:50px;width:50px;通过这个属性设置,也就是说向右下拉了一块面积。
当我们定义了background-position: 100% 100%;此时背景图片将被定位于对象不包括补丁( padding )的内容区域的右下角,height:50px;width:50px;通过这个属性设置,也就是说向左上拉了一块面积。
上面只是根表像的一点理解。纯属个人观点
