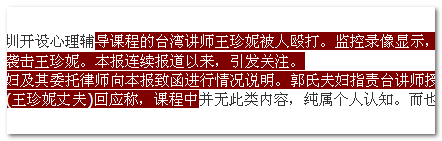
浏览器上页面文字选中后默认的背景色是一种蓝色, 不同浏览器的颜色有些许差异,但大致相同,文字颜色也近乎白色,如下图所示,截自Firefox3.6浏览器:
在CSS3的爸爸妈妈还没有相亲认识的时候,要改变页面上文字选中后的背景色以及文字颜色,就跟让太监生孩子一样困难。但是,随着CSS3呱呱落地,获得越来越多的浏览器认可,一切又显得那么自然而然。虽然有些顽固的糟老头(如IE浏览器)还不认可这个新生的CSS3,但是,丝毫不影响其在其他浏览器上对UI的又一次改进。
目前Firefox、Safari、Chrome以及Opera浏览器都支持文本选择属性,如果浏览器不支持该属性,会直接忽略它,所以不会产生任何不良的影响。
下面就简单展示下这个改进UI体验的小技巧。
改变默认选中颜色
首先,简单点的例子,我们可以设置整个页面文本选中的基本样式,如下:
- ::selection {
- background:#d3d3d3;
- color:#555;
- }
- ::-moz-selection {
- background:#d3d3d3;
- color:#555;
- }
- ::-webkit-selection {
- background:#d3d3d3;
- color:#555;
- }
于是,文本选中的默认蓝色背景就此变成了淡灰色,如下图所示,截自Chrome浏览器:
当然,我们可以使用CSS选择器指定特定标签内容文字选中后的样式状态,例如下面所展示的栗色选中状态:
- .maroon::selection {
- background:maroon;
- color:#fff;
- }
- .maroon::-moz-selection {
- background:maroon;
- color:#fff;
- }
- .maroon::-webkit-selection {
- background:maroon;
- color:#fff;
- }
- <p class="maroon">...文字内容。</p>
会得到类似下图的效果:
简而言之,要改变选中文本的颜色和背景颜色,需要使用 CSS3 新增的伪 ::selection,设置颜色 color 和背景颜色 background-colcr 即可,如:
CSS Code复制内容到剪贴板- ::selection { color:#333; background-color:#cce8cf;}
- ::-moz-selection { color:#333; background-color:#cce8cf;}
- ::-webkit-selection { color:#333; background-color:#cce8cf;}
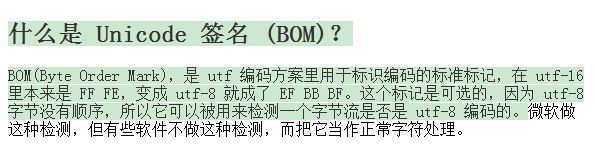
上面的代码效果如下图(截自 Firefox 5 浏览器):
当然,你也可以结合CSS选择器,指定标签或区域文本选中后的样式状态。如:
- h2::selection { color:#f60; background-color:#cce8cf;}
- p::selection { color:#333; background-color:#cce8cf;}
- h2::-moz-selection { color:#f60; background-color:#cce8cf;}
- p::-moz-selection { color:#333; background-color:#cce8cf;}
- h2::-webkit-selection { color:#f60; background-color:#cce8cf;}
- p::-webkit-selection { color:#333; background-color:#cce8cf;}
大部分标签使用 selection 没有问题,但 a 标签在不同的浏览器下有差异,有的浏览器 a 标签不会应用上 ::selection 样式(如 FF5,Chrome12),有些浏览器则会应用上 ::selection 样式(如 Opera 11.50)。这可能是有的浏览器认为a比较重要,为了让用户知道这是链接,所以不改变颜色。
