Border-radius border-radius是一种缩写方法。如果/前后的值都存在,那么/前面的值设置其水平半径,/后面值设置其垂直半径。如果没有/,则水平和垂直半径相等。 CSS Code 复制内容到剪贴板
Border-radius
border-radius是一种缩写方法。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则水平和垂直半径相等。
CSS Code复制内容到剪贴板- border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
CSS Code复制内容到剪贴板- border-top-left-radius: 2em 0.5em;
- border-top-rightright-radius: 1em 3em;
- border-bottom-rightright-radius: 4em 0.5em;
- border-bottom-left-radius: 1em 3em;
如何使用border-radius属性
下面是border-radius属性最基本的使用方法。
CSS Code复制内容到剪贴板- .round {
- border-radius: 5px; /* 所有角都使用半径为5px的圆角,此属性为CSS3标准属性 */
- -moz-border-radius: 5px; /* Mozilla浏览器的私有属性 */
- -webkit-border-radius: 5px; /* Webkit浏览器的私有属性 */
- border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角 */
- }
1.用border-radius画圆
实心圆
如图,是用border-radius属性画出来的一个完美的实心圆。画实心圆的方法是高度和宽度相等,并且把border的宽度设为高度和宽度的一半。代码如下。
CSS Code复制内容到剪贴板- #circle {
- width: 200px;
- height: 200px;
- background-color: #a72525;
- -webkit-border-radius: 100px;
- }
空心圆
通过border-radius属性画空心圆和画实心圆的方法差不多,只是border的宽度只能小于高度和宽度的一半。代码如下。
CSS Code复制内容到剪贴板- #circle {
- width: 200px;
- height: 200px;
- background-color: #efefef; /* Can be set to transparent */
- border: 3px #a72525 solid;
- -webkit-border-radius: 100px;
- }
虚线圆
- #circle {
- width: 200px;
- height: 200px;
- background-color: #efefef; /* Can be set to transparent */
- border: 3px #a72525 dashed;
- -webkit-border-radius: 100px 100px 100px 100px;
- }
2.半圆和四分之一圆
半圆
 以本例来讲,半圆的画法是把宽度设为高度的一半,并且也只设置左上角和左下角的半径。代码如下。
以本例来讲,半圆的画法是把宽度设为高度的一半,并且也只设置左上角和左下角的半径。代码如下。
- #quartercircle {
- width: 200px;
- height: 200px;
- background-color: #a72525;
- -webkit-border-radius: 200px 0 0 0;
- }
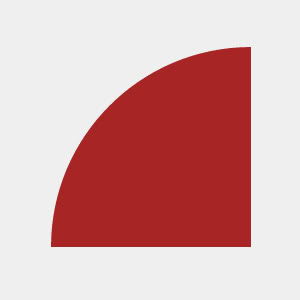
四分之一圆
四分之一圆的实现方法是把高度和宽度设置为相等,只设置一个圆角,其半径等于高度或宽度。本例代码如下。
CSS Code复制内容到剪贴板- #quartercircle {
- width: 200px;
- height: 200px;
- background-color: #a72525;
- -webkit-border-radius: 200px 0 0 0;
- }
更多玩法
看了这么多实例后,你完全可以自己创造更多玩法,如:
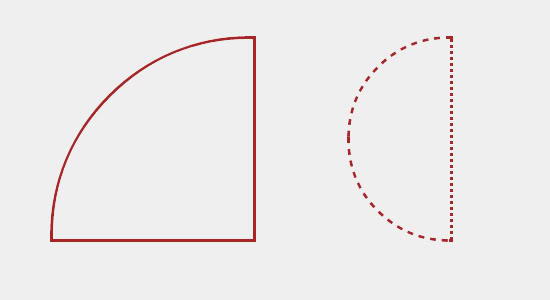
虚线的半圆和四分之一圆。
配合position属性做一个月亮。
配合position、RGBa和z-index这些属性做一个本文开头的色彩维恩图。
