什么是Input Range
Input Range 对象是 HTML5 新增的。
Input Range 对象表示使用 type="range" 属性的 HTML <input> 元素。
注意: Internet Explorer 9及更早IE版本不支持使用 type="range" 属性的 HTML <input> 元素。.
访问 Input Range 对象
你可以使用 getElementById() 函数来访问使用 type="range" 属性的 <input> 元素:
var x = document.getElementById("myRange"); 尝试一下
提示: 你同样可以通过表单的元素集合来访问 Input Range 对象。
创建 Input Range 对象
你可以使用 document.createElement() 方法来创建使用 type="range" 属性的 <input> 元素:
var x = document.createElement("INPUT");
x.setAttribute("type", "range");
在这篇教程中,我们用基本的range input作为例子:
然后把它变成:
为了简化生成跨浏览器兼容的样式的过程,我们引进LESS。当然也有CSS版本。
添加基础CSS样式
我们需要给range input添加几个样式来覆盖所有浏览器的默认外观。
- input[type=range] {
- -webkit-appearance: none; /* 隐藏滑块,以便自定义滑块样式 */
- width: 100%; /* Firefox下所需 */
- }
- input[type=range]::-webkit-slider-thumb {
- -webkit-appearance: none;
- }
- input[type=range]:focus {
- outline: none; /* 去掉默认蓝色边框 */
- }
- input[type=range]::-ms-track {
- width: 100%;
- cursor: pointer;
- background: transparent; /* 隐藏滑块,以便自定义滑块样式 */
- border-color: transparent;
- color: transparent;
- }
我们创建了一个在所有浏览器中不可见或无样式的range input。现在我们可以添加基本样式。
给滑块添加样式
那个被点击或者沿轨道拖动的小组件叫作滑块。它可以像常规的HTML元素一样被添加样式。
- /* 设定WebKit浏览器下range */
- input[type=range]::-webkit-slider-thumb {
- -webkit-appearance: none;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- margin-top: -14px; /* 在Chrome下你需要定义一个margin值, 但在Firefox和IE下,是自动的 */
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* 为滑块增加一个酷炫的特效 */
- }
- /* Firefox下 */
- input[type=range]::-moz-range-thumb {
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- }
- /* IE下 */
- input[type=range]::-ms-thumb {
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- }
请注意在这里我们重复了几遍代码,这是有必要的因为你不能用逗号分隔这一类选择器。浏览器只要不能理解选择器的一部分就会整体抛弃这个选择器。
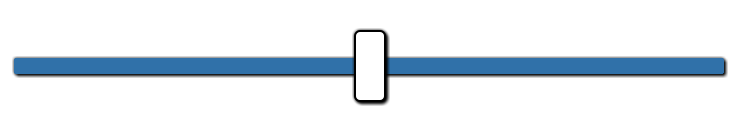
我们得到了下面的样子:
给轨道添加样式
滑块移动的水平线叫做轨道。它也可以像常规的HTML元素一样被添加样式。
IE中的小提示:IE10+中给range input添加样式的方法略有不同。在IE里,你可以给上半部分(滑块的右边)区域和下半部分(滑块的左边)区域添加完全不同的样式。
另一个需要注意的事情是你应该重点关注轨道,它在用户和range进行交互时会发生改变。
- input[type=range]::-webkit-slider-runnable-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- background: #3071a9;
- border-radius: 1.3px;
- border: 0.2px solid #010101;
- }
- input[type=range]:focus::-webkit-slider-runnable-track {
- background: #367ebd;
- }
- input[type=range]::-moz-range-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- background: #3071a9;
- border-radius: 1.3px;
- border: 0.2px solid #010101;
- }
- input[type=range]::-ms-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- background: transparent;
- border-color: transparent;
- border-width: 16px 0;
- color: transparent;
- }
- input[type=range]::-ms-fill-lower {
- background: #2a6495;
- border: 0.2px solid #010101;
- border-radius: 2.6px;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- }
- input[type=range]:focus::-ms-fill-lower {
- background: #3071a9;
- }
- input[type=range]::-ms-fill-upper {
- background: #3071a9;
- border: 0.2px solid #010101;
- border-radius: 2.6px;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- }
- input[type=range]:focus::-ms-fill-upper {
- background: #367ebd;
- }
上述代码让我们得到:
构建一个完整的range input
现在已经构建好了滑块和轨道,我们可以结合CSS来完成一个完整的range input。
跨浏览器的range input完整CSS代码
跨浏览器的range input完整CSS代码如下。
- input[type=range] {
- -webkit-appearance: none;
- margin: 18px 0;
- width: 100%;
- }
- input[type=range]:focus {
- outline: none;
- }
- input[type=range]::-webkit-slider-runnable-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- animate: 0.2s;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- background: #3071a9;
- border-radius: 1.3px;
- border: 0.2px solid #010101;
- }
- input[type=range]::-webkit-slider-thumb {
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- -webkit-appearance: none;
- margin-top: -14px;
- }
- input[type=range]:focus::-webkit-slider-runnable-track {
- background: #367ebd;
- }
- input[type=range]::-moz-range-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- animate: 0.2s;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- background: #3071a9;
- border-radius: 1.3px;
- border: 0.2px solid #010101;
- }
- input[type=range]::-moz-range-thumb {
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- }
- input[type=range]::-ms-track {
- width: 100%;
- height: 8.4px;
- cursor: pointer;
- animate: 0.2s;
- background: transparent;
- border-color: transparent;
- border-width: 16px 0;
- color: transparent;
- }
- input[type=range]::-ms-fill-lower {
- background: #2a6495;
- border: 0.2px solid #010101;
- border-radius: 2.6px;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- }
- input[type=range]::-ms-fill-upper {
- background: #3071a9;
- border: 0.2px solid #010101;
- border-radius: 2.6px;
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- }
- input[type=range]::-ms-thumb {
- box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
- border: 1px solid #000000;
- height: 36px;
- width: 16px;
- border-radius: 3px;
- background: #ffffff;
- cursor: pointer;
- }
- input[type=range]:focus::-ms-fill-lower {
- background: #3071a9;
- }
- input[type=range]:focus::-ms-fill-upper {
- background: #367ebd;
- }
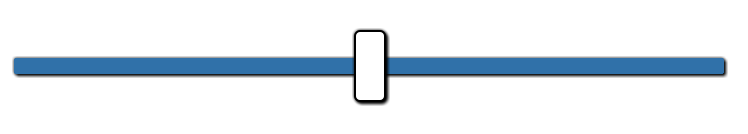
完成的range input
添加这些样式后得到的输入框如下: