目录 1.BOM简介 1.JavaScript由三部分组成 2.window对象 3.location对象 4.history对象 总结 1.BOM简介 1.JavaScript由三部分组成 ECMAScript核心语法 ES DOM文档对象模型,核心对象是document,用来操作页面文
目录
- 1.BOM简介
- 1.JavaScript由三部分组成
- 2.window对象
- 3.location对象
- 4.history对象
- 总结
1.BOM简介
1.JavaScript由三部分组成
- ECMAScript核心语法 ES
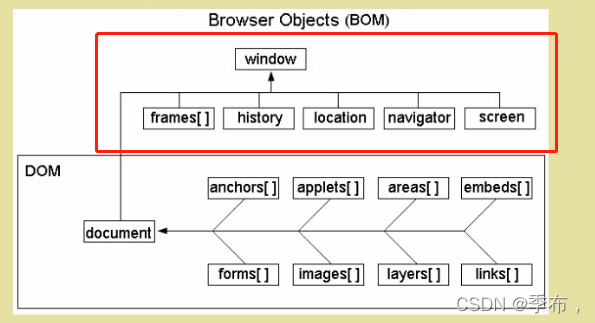
- DOM文档对象模型,核心对象是document,用来操作页面文档
- BOM浏览器对象模型,核心对象是window,用来操作浏览器

2.window对象
常用方法:
open 打开指定窗口
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
</script>
</head>
<body>
<button onclick="f1()">打开一个新窗口</button>
</body>
setTimeout(fn,delay)
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
function f2() {
setTimeout(f1, 2000)
}
</script>
</head>
<body>
<button onclick="f2()">一次性计时器</button>
</body>
cleatTimeout(timer)
关闭一次性计时器,在未执行的时间范围内
```javascript
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
</script>
</head>
<body>
<button onclick="f1()">打开一个新窗口</button>
</body>
setTimeout(fn,delay)
<script>
function f1() {
//这里不是css样式,这个打开窗口大小是可以调整的
open('test.html', 'user', 'width=500px,height=500px')
}
var timer
function f2() {
timer = setTimeout(f1, 2000)
}
function f3(){
clearTimerout(timer)
}
</script>
</head>
<body>
<button onclick="f2()">一次性计时器</button>
<button onclick="f3()">关闭一次性计时器</button>
</body>
scrollTo(xpos,ypos)
动到指定位置
<script>
function f1() {
scrollTo(0, 100) //单位为px
}
</script>
常用事件
注:由于window对象是BOM结构的顶层对象,所以在调用window属性和方法可以省略window
<script>
//点击窗口后执行
window.onclick = function() {
console.log(111)
}
</script>
3.location对象
常用属性
href 设置或返货地址栏中的url
常用方法reload() 重新加载当前页
<script>
function getUrl() {
//获取地址栏中的url
console.log(location.href)
//设置地址栏中的url,实现页面的跳转
//location = 'https://www.baidu.com'
location.href = 'https://www.baidu.com'
//重新加载页面
location.reload();
}
</script>
</head>
<body>
<button onclick="getUrl()">获取url</button>
</body>
4.history对象
<script>
function goBack() {
history.back()
}
function goforward() {
history.forward()
}
function goGo() {
history.go(1) //前进一个
}
</script>
</head>
<body>
<button onclick="goBack()">后退</button>
<button onclick="goforward()">前进</button>
</body>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
