一. 引用dll文件 二. aspx前台页面应用该控件 %@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" % %@ Register TagPrefix="qsf" Namespace="Telerik.QuickStart" % 小区: telerik:RadComboBox Rend
一. 引用dll文件

二. aspx前台页面应用该控件
<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %> <%@ Register TagPrefix="qsf" Namespace="Telerik.QuickStart" %>
小区:
<telerik:RadComboBox RenderMode="Lightweight" ID="DropDownList1" AllowCustomText="true" AutoPostBack="True" runat="server" Width="110px" Height="400px"
EmptyMessage="请输入小区名称" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" OnItemsRequested="DropDownList1_ItemsRequested" MarkFirstMatch="true" EnableLoadOnDemand="true"
HighlightTemplatedItems="true" DropDownCssClass="exampleRadComboBox">
</telerik:RadComboBox>
三. aspx.cs文件给下拉框绑定下拉选项数据
this.DropDownList1.DataSource = (new BLL_TArea()).GetAllAreaInfo();
this.DropDownList1.DataTextField = "AREANAME";
this.DropDownList1.DataValueField = "AREAGUID";
this.DropDownList1.DataBind();
DropDownList1.Items.FindItemByValue(BaseClass.Utility.Cookie.GetCookie("AreaGuid")).Selected = true;
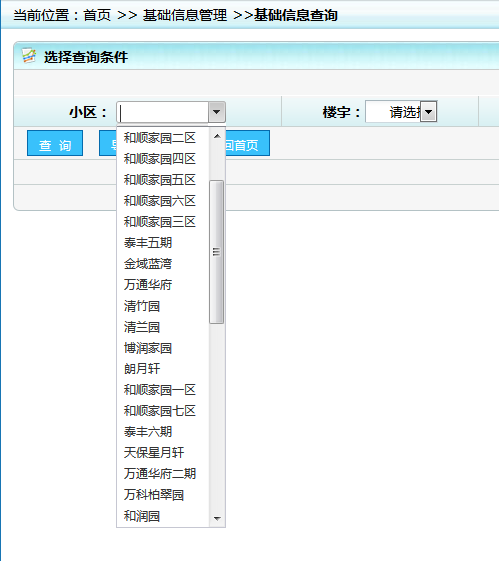
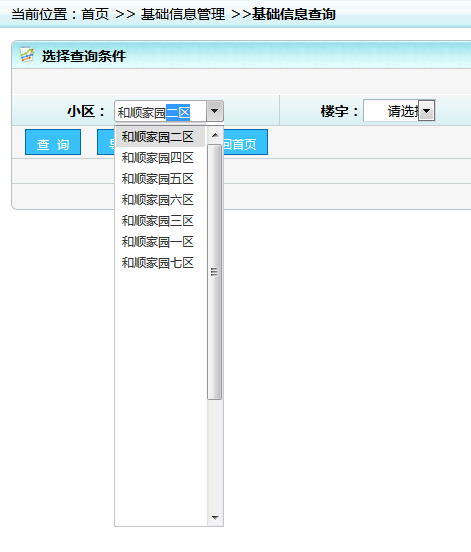
三. 检索效果
检索前:

检索后:

以上所述是小编给大家介绍的ASP .NET 可编辑输入自动匹配的下拉框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
