目录 数组的常用方法 pop() unshift() shift() slice() splice() 数组元素去重 concat() join() reverse() sort() 总结 数组的常用方法 push() 改方法可以向数组末尾添加一个或多个元素,并返回数组的新长
目录
- 数组的常用方法
- pop()
- unshift()
- shift()
- slice()
- splice()
- 数组元素去重
- concat()
- join()
- reverse()
- sort()
- 总结
数组的常用方法
- push() 改方法可以向数组末尾添加一个或多个元素,并返回数组的新长度
- 可以将添加的元素作为方法的参数传递,这些元素会自动添加加到数组的末尾
- 改方法会将数组新的长度作为返回值返回
var arr = ["小和尚","小猴","小猪","小沙","小龙"];
var result = arr.push("江流","心猿","木龙","刀圭","意马");
console.log("返回值:"+result);
console.log("新数组:"+arr);

pop()
该方法可以删除数组最后一个元素,并将被删除的元素作为返回值
var arr = ["江流","心猿","木龙","刀圭","意马"];
var result = arr.pop();
console.log("返回值:"+result);
console.log("新数组:"+arr);

unshift()
- 想数组开头添加一个或多个元素,并返回新的数组长度
- 向前边插入元素以后,其他的元素索引会依次调整
var arr = ["江流","心猿","木龙","刀圭","意马"];
var result = arr.unshift();
console.log("返回值:"+result);
console.log("新数组:"+arr);

shift()
可以删除数组第一个元素,并将被删除的元素作为返回值
var arr = ["江流","心猿","木龙","刀圭","意马"];
var result = arr.shift();
console.log("返回值:"+result);
console.log("新数组:"+arr);

slice()
- 可以用来从数组提取指定元素
- 该方法不会改变元素数组,而是将截取到的元素封装到一个新的数组中返回
参数:
- 第一个参数:截取开始位置的索引,包含开始索引
- 第二个参数:截取结束位置的索引,不包含结束索引(截取到数组不包括该值)
- 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算
- 1倒数第一个
- 2倒数第二个
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算
var arr = ["江流","心猿","木龙","刀圭","意马"];
var result = arr.slice(1,3);
console.log("截取到的数组:"+result);
console.log("原数组不会发生改变:"+arr);

splice()
- 可以用来删除数组中的指定元素
- 使用该方法会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值
参数
- 第一个参数:表示开始位置的索引,包含开始索引
- 第二个参数:表示删除的个数,不包含结束索引(截取到数组不包括该值)
var arr = ["江流","心猿","木龙","刀圭","意马"];
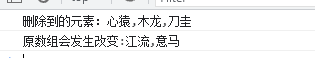
var result = arr.splice(1,3);
console.log("删除到的元素:"+result);
console.log("原数组会发生改变:"+arr);

- 第三个参数及以后:可以传递一些新的元素,这些元素将hi自动插入到开始位置索引前边
var arr = ["江流","心猿","木龙","刀圭","意马"];
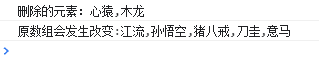
var result = arr.splice(1,2,"孙悟空","猪八戒");
console.log("删除的元素:"+result);
console.log("原数组会发生改变:"+arr);

数组元素去重
var arr = [1, 1, 5, 6, 4, 5, 2, 3, 7, 9, 4, 4, 4, 1];
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);//删除当前j所在位置的元素
j--;//删除j所在元素后,后边元素会自动补位,需要重新在j这位置重新比较一次
}
}
}
console.log(arr);
concat()
- 该方法可以连接两个或多个数组,并将新的数组返回
- 该方法不会对原数组产生影响
var arr1 = ["江流","心猿","木龙","刀圭","意马"];
var arr2 = ["唐僧","孙悟空","猪八戒","沙僧","白龙马"];
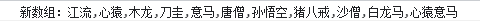
var result = arr1.concat(arr2,"心猿意马");
console.log("新数组:"+result);

join()
- 该方法可以将数组转换为一个字符串
- 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
- 在
join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接词,如果不指定连接词符,则默认使用,作为连接符
var arr = ["江流","心猿","木龙","刀圭","意马"];
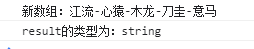
var result = arr.join("-");
console.log("新数组:"+result);
console.log("result的类型为:"+typeof(result));

reverse()
- 该方法用来反转数组(前面的元素到后边去,后边的到前边去)
- 该方法会影响到原数组
var arr = ["江流","心猿","木龙","刀圭","意马"];
arr.reverse();
console.log("颠倒后的arr数组:"+arr);

sort()
该方法可以对数组中的元素进行排序该方法会影响原数组,则默认会按照Unicode编码进行排序
var arr = ["a","d","g","f","k",'v',"d","x"];
arr.sort();
console.log("排序后的arr数组:"+arr);

即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码进行排序,所以对于数字进行排序,可能会得到错误答案
var arr = [2,14,12,3,5,53,7,31,13];
arr.sort();
console.log("排序后的arr数组:"+arr);

可以自己指定排序的规则
在sort()添加一个回调函数,来指定排序规则
回调函数中需要定义两个形参 (a, b)
浏览器会分别使用数组中的元素作为实参去调用回调函数
浏览器会根据回调函数的返回值来决定元素的顺序
- 如果返回一个大于0的值,则元素会交换位置
- 如果返回一个小于0的值,则元素位置不变
- 如果返回一个0,则认为两个元素相等,也不交换位置
- 如果需要升序排序,则返回a - b
- 如果需要降序排序,则返回b - a
var arr = [2, 14, 12, 3, 5, 53, 7, 31, 13];
arr.sort(function (a, b) {
return a - b;//升序
//return b - a;降序
});
console.log("排序后的arr数组:" + arr);

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
