ASP.NET Core里Route这块的改动不大,只是一些用法上有了调整,提供了一些更加简洁的语法。
而对于自定义路由的支持当然也是没有问题的,这个功能应该是从MVC1.0版本就已经有这个功能。
先看看ASP.NET Core里面实现默认MVC路由的配置方式
通常情况下,在使用MVC项目的时候,默认的路由就足够了,就是常见的通过Controller和Action获取具体的方法的方式。
从一个最基本的项目开始,执行以下步骤,就可以使得项目支持MVC路由
1.创建一个空白的ASP.NET Core(Empty) Web项目
2.打开project.json,在”dependencies”节点下增加如下依赖项目
"Microsoft.AspNetCore.Mvc": "1.0.0"
保存之后,项目会自动restore packages到本地
3.加入默认MVC路由配置
打开Startup.cs文件
在ConfigureServices方法,加入如下代码
services.AddMvc();
这个扩展方法把Mvc的一些服务都注入到容器中
在Configure方法,注释最后兜底的那个“hello world”语句,这个语句的作用是不管什么请求都它来负责。
然后在Configure方法加入如下代码
app.UseMvcWithDefaultRoute();
这个扩展方法实际上使用了一个Middleware,默认的Url template跟之前MVC版本的一致,上述代码等同于以下效果
app.UseMvc(routes =>
{
routes.MapRoute(
name: "Default",
template: "{controller}/{action}/{id?}",
defaults: new {controller = "Home", action = "Index"}
);
});
最终的Startup.cs代码如下
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//app.Run(async (context) =>
//{
// await context.Response.WriteAsync("Hello World!");
//});
app.UseMvcWithDefaultRoute();
}
}
4.到此配置已经完成,但是运行站点直接显示404,没显示Hello world说明已经生效了,只是Empty的项目没有Controller,那么定义一个Controller吧。
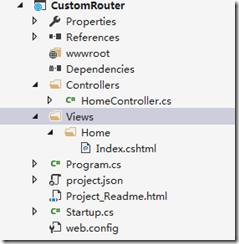
手动在项目根目录创建Controllers目录,然后新建一个Controller,名字为HomeController,然后直接运行网站(应该刷新一下就可以了)。
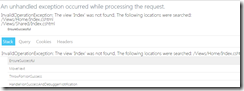
站点继续提示错误,但不是404了,是提示找不到Index这个View。

继续在项目根目录创建Views目录,然后在Views目录下新建一个Home目录,在Home目录新建一个Index.cshtml,填写一些内容,再次刷新就可以了。

当然这是最基本的配置,比如要进一步支持在cshtml里面实现智能感知,支持静态文件路由等还得加入更多的依赖和配置。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
