本文要介绍的是ASP.NET怎样读写文本文件,但更重要的是实现的过程。使用的工具是Visual Studio 2015 ,.NET版本是4.6.1 。一共建立的2个项目,HoverTreePanel和HoverTreeWeb,都是ASP.NET项目。文章末
本文要介绍的是ASP.NET怎样读写文本文件,但更重要的是实现的过程。使用的工具是Visual Studio 2015 ,.NET版本是4.6.1 。一共建立的2个项目,HoverTreePanel和HoverTreeWeb,都是ASP.NET项目。文章末尾附源码下载。
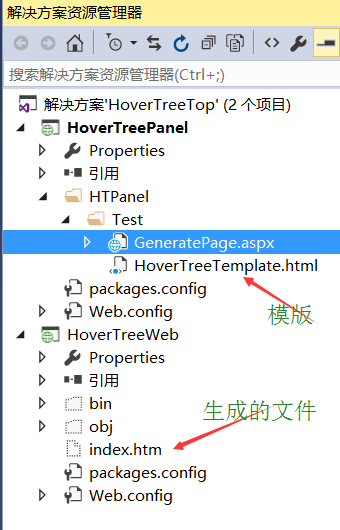
项目结果如下图:

读写文件功能在HoverTreePanel项目里面实现,其中HoverTreeTemplate.html文件为模版,程序将会读取这个文件的内容,然后把模版中的[HoverTreeText/]替换成输入的内容,把替换后的结果生成index.htm文件,放在HoverTreeWeb项目的根目录下面。
主要的实现在GeneratePage.aspx页面,GeneratePage.aspx.cs的btnHovertree_Click方法中。
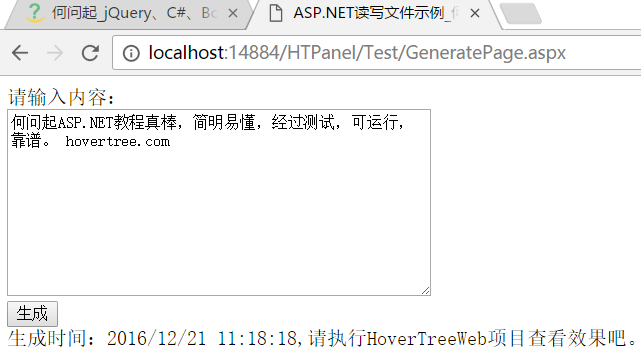
界面如下:

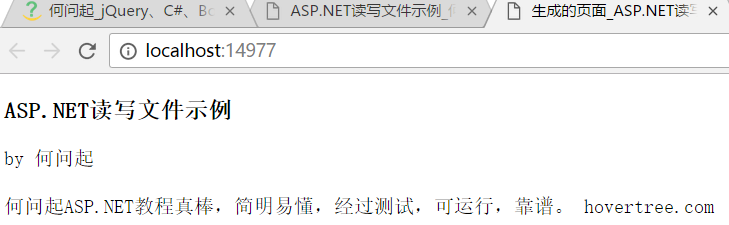
执行后运行HoverTreeWeb项目,效果图如下:

btnHovertree_Click方法的代码:
protected void btnHovertree_Click(object sender, EventArgs e)
{
StreamReader h_hovertreeSr = new StreamReader(System.Web.HttpContext.Current.Request.MapPath("HoverTreeTemplate.html"));
string h_hovertreeTemplate = h_hovertreeSr.ReadToEnd();//读取模版内容
h_hovertreeSr.Close();
//当前网站根目录物理路径
DirectoryInfo h_dir = new DirectoryInfo(System.Web.HttpContext.Current.Request.PhysicalApplicationPath);
//HoverTreeWeb项目根目录下主页文件
string h_path = h_dir.Parent.FullName + "\\HoverTreeWeb\\index.htm";
StreamWriter h_sw = new StreamWriter(h_path, false, Encoding.UTF8);
h_sw.Write(h_hovertreeTemplate.Replace("[HoverTreeText/]", tbHovertree.Text));
h_sw.Close();
ltlTips.Text = "生成时间:" + DateTime.Now.ToString() + ",请执行HoverTreeWeb项目查看效果吧。";
}
HoverTreeTemplate.html文件的代码如下:
<!DOCTYPE html> <html> <head><meta name="viewport" content="width=device-width, initial-scale=1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>生成的页面_ASP.NET读写文件示例_何问起</title> <meta charset="utf-8" /> </head> <body> <div> <h3>ASP.NET读写文件示例</h3> by 何问起 <div style="margin-top:20px;">[HoverTreeText/]</div> </div> </body> </html>
源码下载:
http://xiazai.jb51.net/201701/yuanma/hovertreetop_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持易盾网络!
