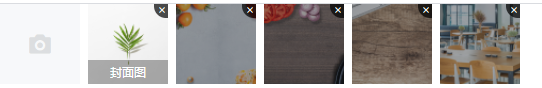
效果图如下所示: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" meta http-equiv="X-UA-Compatible" content="IE=edge" meta name="viewport" content="width=device-width, initial-scale=1.0" titleDocument/title link rel="stylesheet"
效果图如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="public/vant/index.css" rel="external nofollow" >
<script src="public/vue.min.js"></script>
<script src="public/vant/vant.min.js"></script>
<script src="public/sortable/Sortable.min.js"></script>
<script src="public/draggle/vuedraggable.umd.js"></script>
</head>
<style>
.img_uploader{display: flex;}
.img_upload span {display: -webkit-box;display: -webkit-flex;display: flex;-webkit-flex-wrap: wrap;flex-wrap: wrap;}
.img_upload_item {position: relative;margin: 0 8px 8px 0;cursor: pointer;}
.preview-cover {position: absolute;bottom: 0;box-sizing: border-box;width: 100%;padding: 4px;color: #fff;font-size: 12px;text-align: center;background: rgba(0, 0, 0, 0.3);}
.van-image__error,.van-image__img,.van-image__loading {object-fit: cover;}
</style>
<body>
<div id="app">
<div class="img_uploader">
<van-uploader :after-read="onRead"> </van-uploader>
<draggable class="img_upload" v-model="fileList" :group="{name:'imgs'}" @end="end" animation="200">
<transition-group>
<div class="img_upload_item" v-for="(item,index) in fileList" :key="index" @click="previewImg(fileList,index)">
<div class="van-image van-uploader__preview-image">
<img :src="item.content" alt="图片" class="van-image__img">
<div class="van-uploader__preview-cover">
<div class="preview-cover van-ellipsis" v-if="index == 0">封面图</div>
</div>
</div>
<div class="van-uploader__preview-delete" @click="delImg(index)">
<i class="van-icon van-icon-cross van-uploader__preview-delete-icon"></i>
</div>
</div>
</transition-group>
</draggable>
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
components: {
vuedraggable: window.vuedraggable, //当前页面注册拖拽组件
},
data() {
return {
fileList: [
{content: 'https://img01.yzcdn.cn/vant/leaf.jpg',name: '12'},
{content: 'images/banner1.png',name: '12'},
{content: 'images/banner2.png',name: '12'},
{content: 'images/banner3.png',name: '12'},
{content: 'images/banner4.png',name: '12'},
],
}
},
methods: {
// 删除图片
delImg(index) {
if (isNaN(index) || index >= this.fileList.length) {
return false
}
let tmp = []
for (let i = 0, len = this.fileList.length; i < len; i++) {
if (this.fileList[i] !== this.fileList[index]) {
tmp.push(this.fileList[i])
}
}
this.fileList = tmp
},
onRead(file) { // 上传图片到图片服务器
this.fileList.push(file)
console.log(file)
},
// 点击预览
previewImg(images, index) {
let listSrc = [];
this.fileList.forEach(function(v,i){
listSrc.push(v.content)
})
vant.ImagePreview({
images:listSrc,
startPosition: index,
closeable:true
});
},
// 拖拽结束后 获取刚刚拖动的数据
end(e) {
var _oldIndex = e.oldIndex
var _oldItem = this.fileList[_oldIndex]
console.log(_oldItem);
},
}
})
</script>
</html>
到此这篇关于vant uploader实现上传图片拖拽功能(设为封面)的文章就介绍到这了,更多相关vant uploader上传图片内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
