目录 简单工厂模式(Simple Factory) 工厂方法模式(Factory Method) 安全的工厂方法 抽象工厂模式(Abstract Factory) 总结 简单工厂模式(Simple Factory) //篮球基类var Basketball = function() { th
目录
- 简单工厂模式(Simple Factory)
- 工厂方法模式(Factory Method)
- 安全的工厂方法
- 抽象工厂模式(Abstract Factory)
- 总结
简单工厂模式(Simple Factory)

//篮球基类
var Basketball = function() {
this.intro = '篮球盛行于美国';
}
Basketball.prototype = {
getMember: function() {
console.log('每个队伍需要五个队员');
},
getBallSize: function() {
console.log('篮球很大');
}
}
//足球基类
var Football = function() {
this.intro = '足球在世界范围内都很流行';
}
Football.prototype = {
getMember: function() {
console.log('每个队伍需要11名队员');
},
getBallSize: function() {
console.log('足球很大');
}
}
//运动工厂
var SportsFactory = function(name) {
switch (name) {
case 'NBA':
return new Basketball();
case 'worldCup':
return new Football();
}
}
//当你需要为世界杯创建一个足球的时候,只需要记住运功工厂sportsFactory即可,调用并创建
var Footnall = SportsFactory('worldCup');
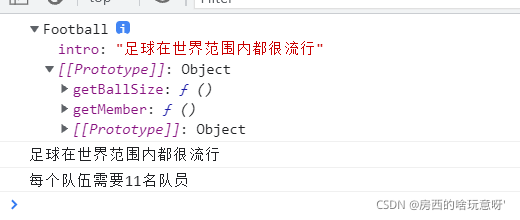
console.log(Footnall);
console.log(Footnall.intro);
Footnall.getMember();


//工厂模式
function createBook(name, time, type) {
var o = new Object(); //创建一个对象,并对对象拓展属性和方法
//这是不相似的部分
o.name = name; //书本名称
o.time = time; //书本出版时间
o.type = type; //书本类型
//下面是相似的部分
o.getName = function() {
console.log(this.name);
};
//将对象返回
return o;
}
//创建两本书
var book1 = new createBook('JS book', 2021, 'js');
var book2 = new createBook('CSS book', 2019, 'css');
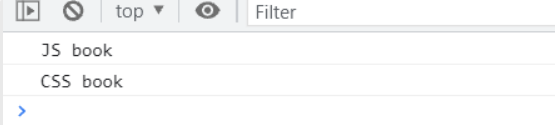
book1.getName();
book2.getName();


工厂方法模式(Factory Method)

var Demo = function() {}
Demo.prototype = {
show: function() {
console.log('成功获取');
}
}
var d = new Demo();//正确创建实例
d.show(); //成功获取
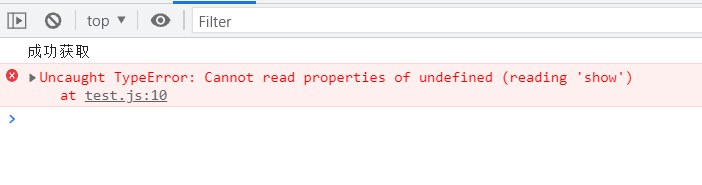
var d = Demo();//错误创建实例
d.show(); //炸裂


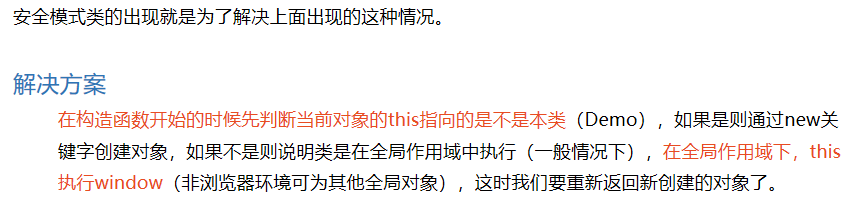
var Demo = function() {
if (!this instanceof Demo) {//判断this的指向
return new Demo();
}
}
Demo.prototype = {
show: function() {
console.log('安全模式类真好用');
}
}
var d = Demo();
d.show();

安全的工厂方法
//安全模式创建工厂类
var Factory = function(type, content) {
if (this instanceof Factory) {
var s = new this[type](content);
return s;
} else {
return new Factory(type, content);
}
}
//工厂原型中设置创建所有类型数据对象的基类
Factory.prototype = {
java: function(content) {
//...
},
UI: function(content) {
this.content = content;
(function() {
var div = document.createElement('div');
div.innerHTML = content;
div.style.border = '1px soild red';
document.getElementById('container').appendChild(div);
})(content);
},
php: function(content) {
//...
},
javascript: function(content) {
//..
}
};
//创建对象
var data = [
{ type: 'javascript', content: 'js哪家强' },
{ type: 'java', content: 'java哪家强' },
{ type: 'UI', content: 'UI哪家强' }
];
for (let index = 0; index < data.length; index++) {
console.log(data[index].type);
Factory(data[index].type, data[index].content);
}


抽象工厂模式(Abstract Factory)

var Car = function() {}
Car.prototype = {
getPrice: function() {
return new Error('抽象方法不能调用');
},
getSpeed: function() {
return new Error('抽象方法不能调用');
}
};

//抽象工厂方法
var VehicleFactory = function(subType, superType) {
//判断抽象工厂中是否有该抽象类
if (typeof VehicleFactory[superType] === 'function') {
//缓存类
function F() {};
//继承父类属性和方法
F.prototype = new VehicleFactory[superType]();
//将子类constructor指向子类
subType.constructor = subType;
//子类原型继承父类
subType.prototype = new F();
} else {
//不存在该抽象类则抛错
throw new Error('未创建该抽象类');
}
};
//小汽车抽象类
VehicleFactory.Car = function() {
this.type = 'car';
}
VehicleFactory.Car.prototype = {
getPrice: function() {
return new Error('抽象方法不能调用');
},
getSpeed: function() {
return new Error('抽象方法不能调用');
}
};
//公交车抽象类
VehicleFactory.Bus = function() {
this.type = 'bus';
}
VehicleFactory.Bus.prototype = {
getPrice: function() {
return new Error('抽象方法不能调用');
},
getPassengerNum: function() {
return new Error('抽象方法不能调用');
}
}

//抽象与实现
//宝马汽车子类
var BMW = function(price, speed) {
this.price = price;
this.speed = speed;
};
//抽象工厂实现对Car抽象类的继承
VehicleFactory(BMW, 'Car');
BMW.prototype.getPrice = function() { //重写方法
return this.price;
}
BMW.prototype.getSpeed = function() {
return this.speed;
};
//宇通公交车子类
var YUTONG = function(price, passenger) {
this.price = price;
this.passenger = passenger;
};
//抽象工厂实现对BUS抽象类的继承
VehicleFactory(YUTONG, 'Bus');
YUTONG.prototype.getPrice = function() {
return this.price;
}
YUTONG.prototype.getPassengerNum = function() {
return this.passenger;
};
//实例化类
var myBMW = new BMW('100w', '1000km/h');
console.log(myBMW.getPrice(), myBMW.getSpeed(), myBMW.type);


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
