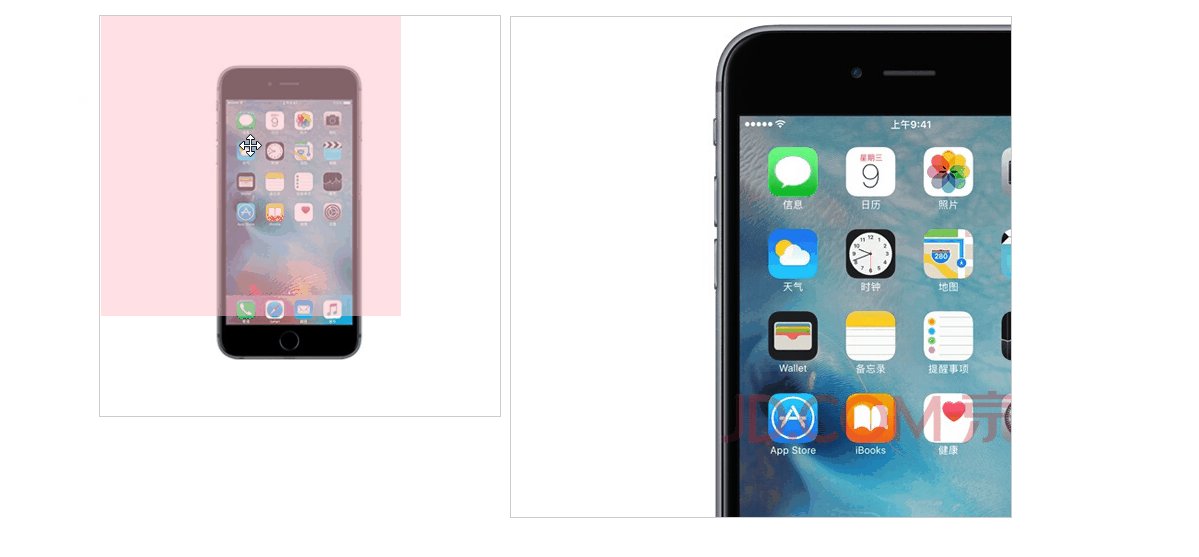
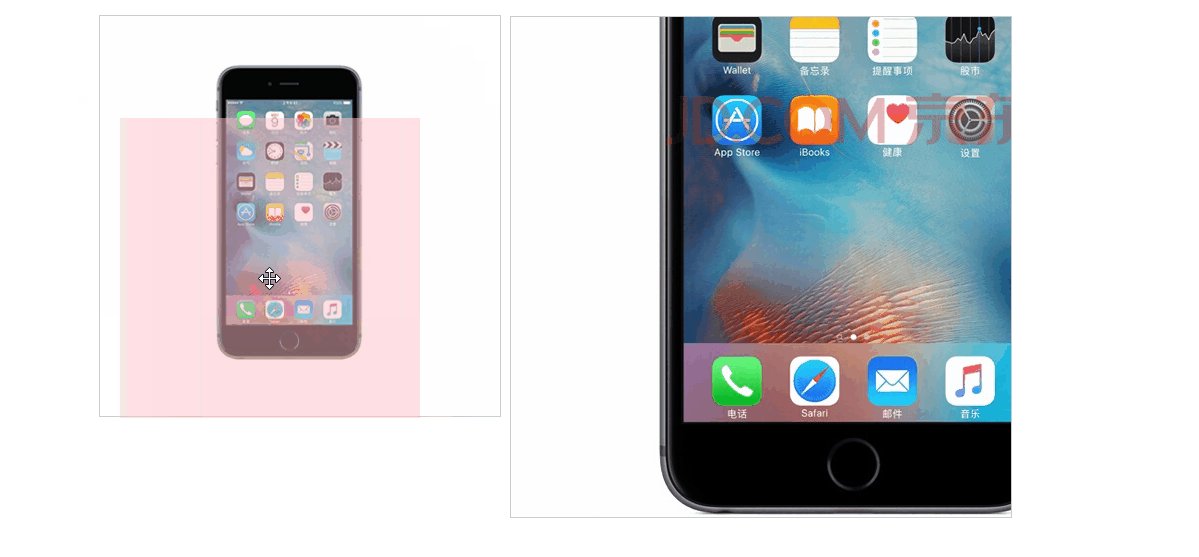
一个大盒子中有一张图片,鼠标放上去会出现一个半透明的遮罩层,鼠标移动,遮罩层跟着移动,盒子旁边还有一个放大的图片,跟着遮罩层移动的位置而改变放大图的位置,鼠标离开
一个大盒子中有一张图片,鼠标放上去会出现一个半透明的遮罩层,鼠标移动,遮罩层跟着移动,盒子旁边还有一个放大的图片,跟着遮罩层移动的位置而改变放大图的位置,鼠标离开大盒子,遮罩层和放大图片消失
实现思路
1、html、css将盒子,遮罩层、放大图片页面编辑好,设置遮罩层和放大图片默认隐藏
2、获取元素对象,将大盒子绑定鼠标事件
鼠标经过- - -mouseover,鼠标经过时设置遮罩层和放大图显示:display设置成'block'
鼠标离开- - -mouseout,鼠标经过时设置遮罩层和放大图显示:display设置成'none'
3、计算出鼠标在大盒子中的位置
4、让鼠标在遮罩层的中间位置:让遮罩层相对鼠标位置向上向左移动一半距离就行
遮罩层的位置- - -给它绝对定位,赋值相对盒子中的向上向左偏移量
5、限制遮罩层在大盒子里移动- - -判断偏移量的值,<=0 的时候,偏移量为0
6、放大图随着遮罩层的移动而改变位置
遮罩层移动值 / 遮罩层移动最大距离 = 放大图移动距离 / 放大图移动最大距离
根据这个关系式,得到放大图的移动距离
将移动距离赋值给放大图的偏移量top、left
注意:放大图的偏移量给成负值,和遮罩层移动方向相反
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手机详情页</title>
<!-- <link rel="stylesheet" href="css/detail.css" >
<script src="js/detail.js"></script> -->
<style>
* {
margin: 0;
padding: 0;
}
.detail-content {
width: 1200px;
margin: 0 auto;
}
img {
border: 0;
vertical-align: middle;
}
.preview_img {
position: relative;
width: 400px;
height: 400px;
margin-top: 30px;
border: 1px solid #ccc;
}
.preview_img img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: pink;
opacity: .5;
cursor: move;
}
.big {
display: none;
position: absolute;
top: 0;
left: 410px;
width: 500px;
height: 500px;
border: 1px solid #ccc;
background-color: pink;
z-index: 999;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
width: 800px;
height: 800px;
}
</style>
</head>
<body>
<div class="detail-content">
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
</div>
<script>
var previewImg = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
var bigImg = document.querySelector('.bigImg');
// 鼠标经过盒子事件
previewImg.addEventListener('mouseover', function() {
// 设置遮挡层和放大图显示
mask.style.display = 'block';
big.style.display = 'block';
})
// 鼠标离开盒子事件
previewImg.addEventListener('mouseout', function() {
// 设置遮挡层和放大图隐藏
mask.style.display = 'none';
big.style.display = 'none';
})
// 鼠标在盒子内移动事件
previewImg.addEventListener('mousemove', function(e) {
// 获取鼠标在盒子中的位置
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 计算出遮挡层的移动值,让鼠标在遮挡层中间位置
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// 盒子为正方形,所以只算最大水平方向 X轴 移动值就行,Y轴最大移动值和 X轴 一致
var maskMax = previewImg.offsetWidth - mask.offsetWidth;
// 限制遮挡层在盒子内移动
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 计算出放大图的最大移动值,大图水平移动值 = 遮挡层移动值 * 大图最大移动距离 / 遮挡层最大移动距离
var bigMax = bigImg.offsetWidth - big.offsetWidth;
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
</script>
</body>
</html>
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
