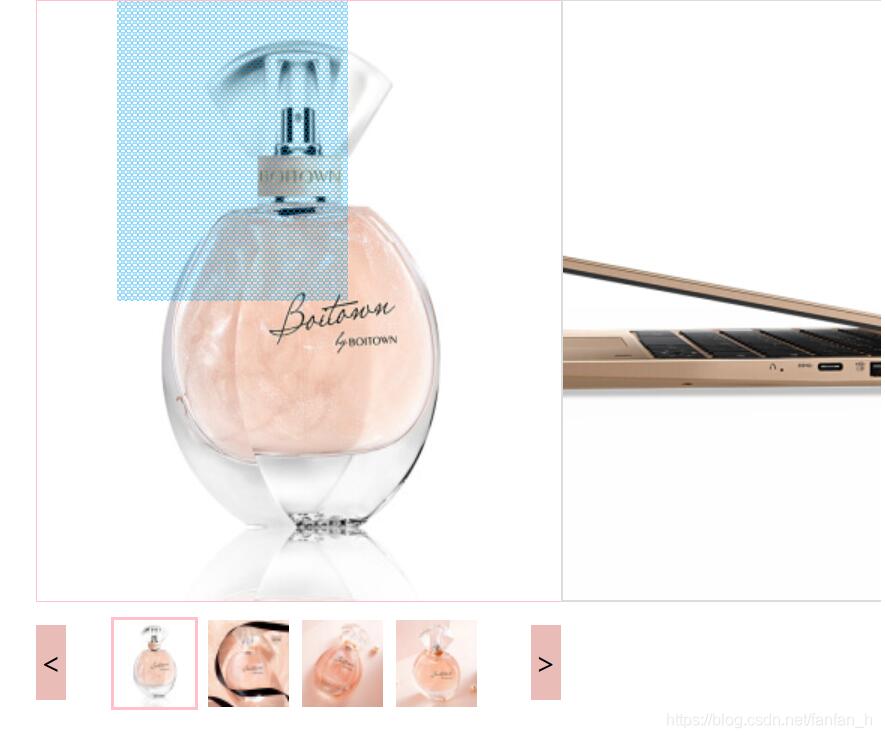
本文实例为大家分享了JS实现图片放大镜效果的具体代码,供大家参考,具体内容如下 !DOCTYPE htmlhtmlhead lang="en" meta charset="UTF-8" title/title style *{ padding:0; margin:0; } .box{ position: relative; wid
本文实例为大家分享了JS实现图片放大镜效果的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding:0;
margin:0;
}
.box{
position: relative;
width:350px;
height:510px;
margin:auto;
}
.middle {
position: relative;
border: 1px solid pink;
overflow: hidden;
}
.hover_ceng{
position: absolute;
z-index: 1;
background: url(./img/bg.png);
background-size: 4px 4px;
display: none;
}
.middle >img{
width:100%;
height:100%;
}
.small{
position: relative;
width:350px;
height:110px;
text-align: center;
}
.small>span{
position: absolute;
display:block;
top:15px;
line-height: 50px;
font-size: 20px;
width:20px;
height:50px;
background: #eabcb8;
}
.small .leftbtn {
left: 0;
}
.small .rightbtn {
right: 0;
}
.small>.list>ul> li{
list-style:none ;
float:left;
width:250px;
}
.list{
width:250px;
display:inline-block;
text-align: left;
overflow: hidden;
}
.list_ul{
width:500px;
overflow: hidden;
height:auto;
transition: all 0.5s linear ;
}
.small-li{
display: inline-block;
width:54px;
height:58px;
margin:10px 0;
border:2px solid transparent;
}
.small-li> img{
width:100%;
height:100%;
}
.big{
position: absolute;
top:0;
left:350px;
height:400px;
width:350px;
border:1px solid gainsboro;
background-image: url(./img/big8.jpg);
/*background-size: 350px 400px;*/
display: none;
/*background-repeat: no-repeat ;*/
}
</style>
</head>
<body>
<div class="box" >
<div class="middle" style=" width:350px;height:400px;">
<div class="hover_ceng" style=" width:153.508px;height:200px;"></div>
<img id="middleimg" src="./img/middle.5.jpg" alt=""/>
</div>
<div class="small">
<span class="leftbtn"><</span>
<div class="list">
<ul class="list_ul">
<li>
<div class="small-li" data-middle="middle.5.jpg" data-big="big5.jpg">
<img src="./img/small5.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.6.jpg" data-big="big6.jpg">
<img src="./img/small6.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.7.jpg" data-big="big7.jpg">
<img src="./img/small7.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.8.jpg" data-big="big8.jpg">
<img src="./img/small8.jpg" alt=""/>
</div>
</li>
<li>
<div class="small-li" data-middle="middle.1.jpg" data-big="big1.jpg">
<img src="./img/small1.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.2.jpg" data-big="big2.jpg">
<img src="./img/small2.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.3.jpg" data-big="big3.jpg">
<img src="./img/small3.jpg" alt=""/>
</div>
<div class="small-li" data-middle="middle.4.jpg" data-big="big4.jpg">
<img src="./img/small4.jpg" alt=""/>
</div>
</li>
</ul>
</div>
<span class="rightbtn">> </span>
</div>
<div class="big">
<!--<img src="./img/big6.jpg" alt=""/>-->
</div>
</div>
<script>
var smallblack=document.getElementsByClassName("small-li");
var middleimage=document.getElementById("middleimg");
var middleblock=document.getElementsByClassName("middle")[0];
var ceng=document.getElementsByClassName("hover_ceng")[0];
var box_b=document.getElementsByClassName("box")[0];
var bigbang=document.getElementsByClassName ("big")[0];
var leftbutton=document.getElementsByClassName ("leftbtn")[0];
var rightbutton=document.getElementsByClassName ("rightbtn")[0];
var listmeun=document.getElementsByClassName ("list_ul")[0];
var befortu=null;
for(var i =0;i<smallblack.length;i++){
smallblack[i].onmouseenter=function(){
if(befortu)befortu.style.borderColor="transparent";
this.style.borderColor="pink";
befortu =this;
//中等图出现
middleimage.src="./img/" + this.getAttribute("data-middle");
//获取大图
bigbang.style.backgroundImage="url(./img/"+this.getAttribute('data-big')+")";
}
}
//添加鼠标进入事件var
middleblock.onmouseenter=function(){
this.style.cursor ="move";
ceng.style.display ="block";
bigbang.style.display ="block";
}
middleblock.onmouseleave=function(){
ceng.style.display="none";
bigbang.style.display ="none";
}
middleblock.onmousemove =function(m){
var pageX = m.pageX || m.clientX;
var pageY = m.pageY || m.clientY;
//获取当前元素的偏移量 offsetLeft 左偏移 offsetTop 上偏移 this.offsetHeight,this.offsetWidth
pageX = pageX -(box_b.offsetLeft+parseInt (ceng.style.width)/2);
pageY = pageY -(box_b.offsetTop+parseInt (ceng.style.height)/2);
var bigleft=parseInt (this.style.width) - parseInt (ceng.style.width);
var bigtop=parseInt (this.style.height) - parseInt (ceng.style.height);
pageX = pageX <=0 ? 0:(pageX >=bigleft? bigleft :pageX );
pageY = pageY <=0 ? 0:(pageY >=bigtop? bigtop :pageY );
ceng.style.left= pageX +"px";
ceng.style.top= pageY +"px";
//鼠标移动大图跟着移动
bigbang.style.backgroundPosition = (-pageX * 2.28) + "px " + (-pageY * 2) + "px ";
}
leftbutton.onclick = function(){
listmeun.style.marginLeft =0+"px";
}
rightbutton.onclick = function(){
listmeun.style.marginLeft =-250+"px";
}
</script>
</body>
</html>
最大的图没能从原网站上下载下来,放大效果可能会出戏,还得学习扒拉图片。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
【文章出处:日本大带宽服务器 http://www.558idc.com/jap.html 欢迎留下您的宝贵建议】