上一次做分页控件的时候设想的把分页设置类保存到数据库,后来觉得的没必要这么做。分页的包括htmlhelper 数据模型和分页设置都在PagerExtensions.cs中,不跟数据库发生关系,当其他项
上一次做分页控件的时候设想的把分页设置类保存到数据库,后来觉得的没必要这么做。分页的包括htmlhelper 数据模型和分页设置都在PagerExtensions.cs中,不跟数据库发生关系,当其他项目中需要用分页的时候直接拷贝这个文件过去就可以直接用。栏目中的分页设置直接在栏目中添加字段然后在控制器中new一个PagerConfig,然后设置响应值。
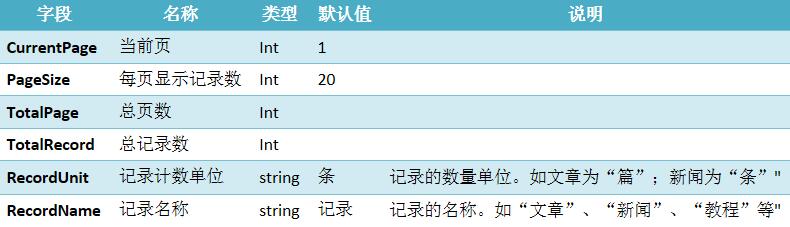
修改后的PagerConfig说明

PagerConfig类
/// <summary>
/// 分页配置
/// </summary>
public class PagerConfig
{
/// <summary>
/// 当前页
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 每页记录数
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 总页数
/// </summary>
public int TotalPage { get { return (int)Math.Ceiling(TotalRecord / (double)PageSize); } }
/// <summary>
/// 总记录数
/// </summary>
public int TotalRecord { get; set; }
/// <summary>
/// 记录单位
/// </summary>
public string RecordUnit { get; set; }
/// <summary>
/// 记录名称
/// </summary>
public string RecordName { get; set; }
public PagerConfig()
{
CurrentPage = 1;
PageSize = 20;
RecordUnit = "条";
RecordName = "记录";
}
}
后面要修改栏目模型用来保存分页设置
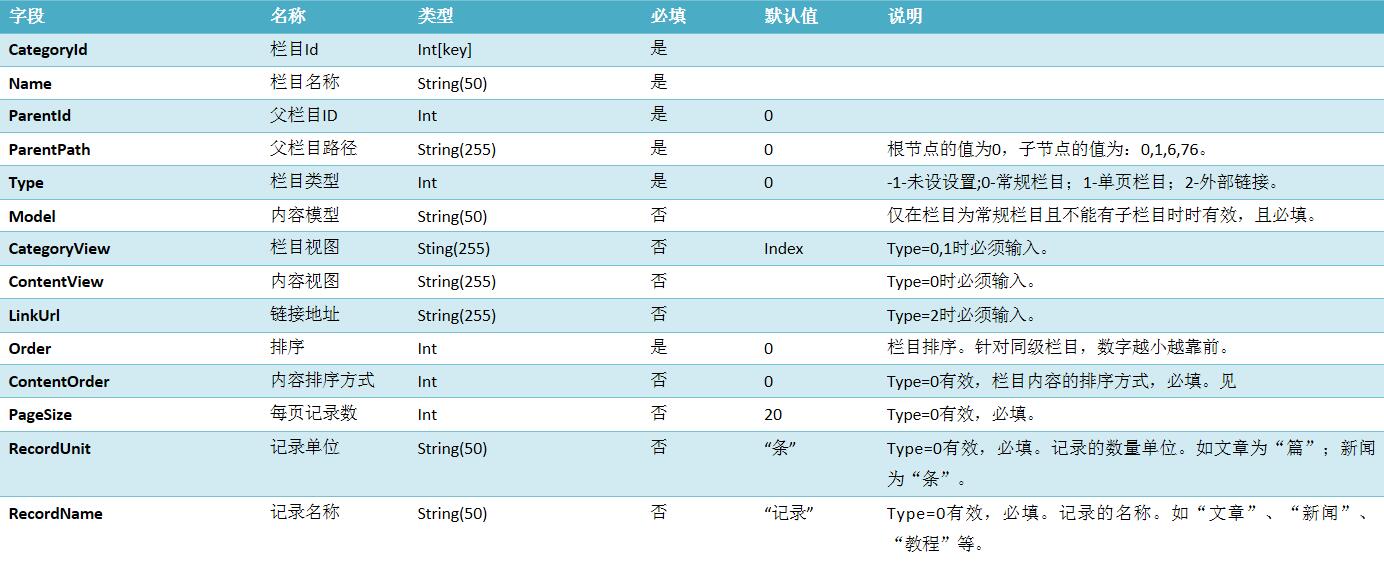
Category模型字段说明

修改后的栏目模型类
/// <summary>
/// 栏目模型
/// </summary>
public class Category
{
[Key]
[Display(Name = "栏目Id")]
public int CategoryId { get; set; }
/// <summary>
/// 栏目名称
/// </summary>
[Display(Name="栏目名称",Description="2-20个字符")]
[Required(ErrorMessage="×")]
[StringLength(50,ErrorMessage="×")]
public string Name { get; set; }
/// <summary>
/// 父栏目编号
/// </summary>
[Display(Name="父栏目")]
[Required(ErrorMessage="×")]
public int ParentId { get; set; }
/// <summary>
/// 父栏目路径【根节点的值为0,子节点的值为:0,1,6,76】
/// </summary>
[Required()]
public string ParentPath { get; set; }
/// <summary>
/// 栏目类型【0-常规栏目;1-单页栏目;2-外部链接】
/// </summary>
[Display(Name="栏目类型")]
[Required(ErrorMessage = "×")]
public int Type { get; set; }
/// <summary>
/// 内容模型【仅在栏目为普通栏目时有效】
/// </summary>
[Display(Name="内容模型")]
[StringLength(50, ErrorMessage = "×")]
public string Model { get; set; }
/// <summary>
/// 栏目视图
/// </summary>
[Display(Name = "栏目视图", Description = "栏目页的视图,最多255个字符。。")]
[StringLength(255, ErrorMessage = "×")]
public string CategoryView { get; set; }
/// <summary>
/// 内容页视图
/// </summary>
[Display(Name = "内容视图", Description = "内容页视图,最多255个字符。。")]
[StringLength(255, ErrorMessage = "×")]
public string ContentView { get; set; }
/// <summary>
/// 链接地址
/// </summary>
[Display(Name="链接地址",Description="点击栏目时跳转到的链接地址,最多255个字符。")]
[StringLength(255,ErrorMessage = "×")]
public string LinkUrl { get; set; }
/// <summary>
/// 栏目排序
/// </summary>
[Display(Name = "栏目排序", Description = "针对同级栏目,数字越小顺序越靠前。")]
[Required(ErrorMessage = "×")]
public int Order { get; set; }
/// <summary>
/// 内容排序
/// </summary>
[Display(Name = "内容排序", Description = "栏目所属内容的排序方式。")]
public int? ContentOrder { get; set; }
/// <summary>
/// 每页记录数
/// </summary>
[Display(Name = "每页记录数", Description = "栏目所属内容的排序方式。")]
public int? PageSize { get; set; }
/// <summary>
/// 记录单位
/// </summary>
[Display(Name = "记录单位", Description = "记录的数量单位。如文章为“篇”;新闻为“条”。")]
[StringLength(255, ErrorMessage = "×")]
public string RecordUnit { get; set; }
/// <summary>
/// 记录名称
/// </summary>
[Display(Name = "记录名称", Description = "记录的名称。如“文章”、“新闻”、“教程”等。")]
[StringLength(255, ErrorMessage = "×")]
public string RecordName { get; set; }
public Category()
{
ParentPath = "0";
Type = 0;
CategoryView = "Index";
ContentView = "Index";
Order = 0;
ContentOrder = 1;
PageSize = 20;
RecordUnit = "条";
RecordName = "篇";
}
}
由于栏目的模型字段发生变换 添加 修改栏目信息的视图和action也要进行相应修改。
修改ManageAdd视图
@model Ninesky.Models.Category
@{
ViewBag.Title = "ManageAdd";
Layout = "~/Views/Layout/_Manage.cshtml";
}
<div class="workspace">
<div class="inside">
<div class="notebar">
<img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />添加栏目
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>栏目</legend>
<ul>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Type)
</div>
<div class="editor-field">
@Html.DropDownList("Type")
@Html.ValidationMessageFor(model => model.Type)
@Html.DisplayDescriptionFor(model => model.Type)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.DisplayDescriptionFor(model => model.Name)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.ParentId)
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.ParentId, new { @class = "easyui-combotree", data_options = "url:'" + Url.Action("JsonTreeParent", "Category") + "'" })
@Html.ValidationMessageFor(model => model.ParentId)
@Html.DisplayDescriptionFor(model => model.ParentId)
</div>
</li>
<li id="li_model">
<div class="editor-label">
@Html.LabelFor(model => model.Model)
</div>
<div class="editor-field">
@Html.DropDownList("Model")
@Html.ValidationMessageFor(model => model.Model)
@Html.DisplayDescriptionFor(model => model.Model)
</div>
</li>
<li id="li_categoryview">
<div class="editor-label">
@Html.LabelFor(model => model.CategoryView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CategoryView)
@Html.ValidationMessageFor(model => model.CategoryView)
@Html.DisplayDescriptionFor(model => model.CategoryView)
</div>
</li>
<li id="li_contentview">
<div class="editor-label">
@Html.LabelFor(model => model.ContentView)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ContentView)
@Html.ValidationMessageFor(model => model.ContentView)
@Html.DisplayDescriptionFor(model => model.ContentView)
</div>
</li>
<li id="li_url">
<div class="editor-label">
@Html.LabelFor(model => model.LinkUrl)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LinkUrl)
@Html.ValidationMessageFor(model => model.LinkUrl)
@Html.DisplayDescriptionFor(model => model.LinkUrl)
</div>
</li>
<li>
<div class="editor-label">
@Html.LabelFor(model => model.Order)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Order)
@Html.ValidationMessageFor(model => model.Order)
@Html.DisplayDescriptionFor(model => model.Order)
</div>
</li>
<li id="li_corder">
<div class="editor-label">
@Html.LabelFor(model => model.ContentOrder)
</div>
<div class="editor-field">
@Html.DropDownList("ContentOrders")
@Html.ValidationMessageFor(model => model.ContentOrder)
@Html.DisplayDescriptionFor(model => model.ContentOrder)
</div>
</li>
<li id="li_psize">
<div class="editor-label">
@Html.LabelFor(model => model.PageSize)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PageSize)
@Html.ValidationMessageFor(model => model.PageSize)
@Html.DisplayDescriptionFor(model => model.PageSize)
</div>
</li>
<li id="li_runit">
<div class="editor-label">
@Html.LabelFor(model => model.RecordUnit)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.RecordUnit)
@Html.ValidationMessageFor(model => model.RecordUnit)
@Html.DisplayDescriptionFor(model => model.RecordUnit)
</div>
</li>
<li id="li_rname">
<div class="editor-label">
@Html.LabelFor(model => model.RecordName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.RecordName)
@Html.ValidationMessageFor(model => model.RecordName)
@Html.DisplayDescriptionFor(model => model.RecordName)
</div>
</li>
<li>
<div class="editor-label">
</div>
<div class="editor-field">
<input type="submit" value="添加" />
</div>
</li>
</ul>
</fieldset>
}
</div>
</div>
<div class="left">
<div class="top"></div>
@Html.Action("ManagePartialTree", "Category")
</div>
<div class="split"></div>
<div class="clear"></div>
<script type="text/javascript">
Details();
$("#Type").change(function () {
Details();
});
function Details() {
var v = $("#Type").val();
if (v == "0") {
$("#li_model").show();
$("#li_categoryview").show();
$("#li_contentview").show();
$("#li_url").hide();
$("#li_corder").show();
$("#li_psize").show();
$("#li_runit").show();
$("#li_rname").show();
}
else if (v == "1") {
$("#li_model").hide();
$("#li_categoryview").show();
$("#li_contentview").hide();
$("#li_url").hide();
$("#li_corder").hide();
$("#li_psize").hide();
$("#li_runit").hide();
$("#li_rname").hide();
}
else if (v == "2") {
$("#li_model").hide();
$("#li_categoryview").hide();
$("#li_contentview").hide();
$("#li_url").show();
$("#li_corder").hide();
$("#li_psize").hide();
$("#li_runit").hide();
$("#li_rname").hide();
}
}
</script>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
修改ManageAdd(Category category),主要是首先验证选定的父栏目是否存在。根据选定的栏目类型验证相应的字段是否输入,设置无关字段为null
[AdminAuthorize]
[HttpPost]
public ActionResult ManageAdd(Category category)
{
//父栏目是否存在
if (categoryRsy.Find(category.ParentId) == null) ModelState.AddModelError("ParentId", "父栏目不存在。");
//ParentPath
if (category.ParentId == 0) category.ParentPath = "0";
else category.ParentPath = categoryRsy.Find(category.ParentId).ParentPath + "," + category.ParentId;
switch (category.Type)
{
case 0://常规栏目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
if (!string.IsNullOrEmpty(category.Model))
{
if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "×");
if (category.ContentOrder == null) category.ContentOrder = 0;
if (category.PageSize == null) category.PageSize = 20;
if (string.IsNullOrEmpty(category.RecordUnit)) category.RecordUnit = "条";
if (string.IsNullOrEmpty(category.RecordName)) category.RecordName = "记录";
}
else
{
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
}
break;
case 1://单页栏目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
case 2://外部链接
if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "×");
category.CategoryView = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
default:
ModelState.AddModelError("Type", "×");
break;
}
if (ModelState.IsValid)
{
if (categoryRsy.Add(category))
{
Notice _n = new Notice { Title = "添加栏目成功", Details = "您已经成功添加[" + category.Name + "]栏目!", DwellTime = 5, NavigationName = "栏目列表", NavigationUrl = Url.Action("ManageDefault", "Category") };
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "添加栏目失败", Details = "在添加栏目时,未能保存到数据库", Cause = "系统错误", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ManageAdd", "Category") + "'>添加栏目</a>页面,输入正确的信息后重新操作</li><li>联系网站管理员</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
else
{
ModuleRepository _moduleRsy = new ModuleRepository();
var _modules = _moduleRsy.List(true);
List<SelectListItem> _slimodule = new List<SelectListItem>(_modules.Count());
_slimodule.Add(new SelectListItem { Text = "无", Value = "" });
foreach (Module _module in _modules)
{
_slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model });
}
ViewData.Add("Model", _slimodule);
ViewData.Add("Type", TypeSelectList);
ViewData.Add("ContentOrders", CommonModel.ContentOrders);
return View(category);
}
}
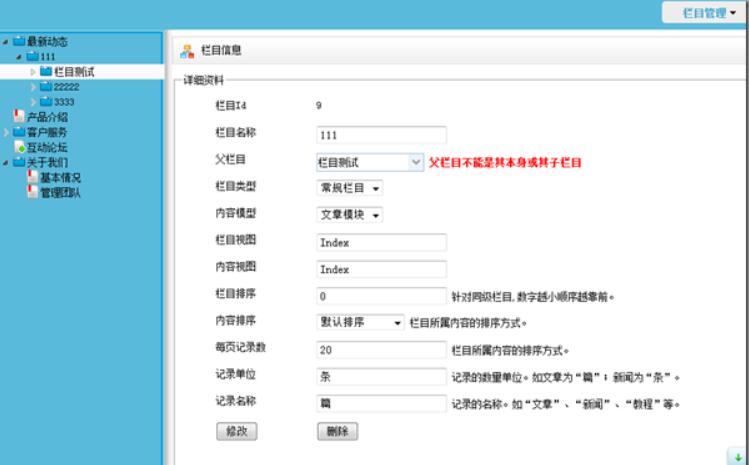
下面就该栏目详细信息的视图ManageDetails.cshtml,基本与ManageAdd视图。
然后修改更新栏目信息action [ManageUpdate(Category category)]。
在这里1、要检查父栏目是不是其本身或其子栏目,如果是添加验证未通过信息。2、根据选定的栏目类型验证相应的字段是否输入,设置无关字段为null。3、如果父栏目发生更还,更改其本身及其子栏目的ParentPath。
/// <summary>
/// 修改栏目信息
/// </summary>
/// <param name="category"></param>
/// <returns></returns>
public ActionResult ManageUpdate(Category category)
{
//父栏目不能为本身或子栏目
if (categoryRsy.IsSelfOrLower(category.CategoryId,category.ParentId)) ModelState.AddModelError("ParentId", "父栏目不能是其本身或其子栏目");
switch (category.Type)
{
case 0://常规栏目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
if (!string.IsNullOrEmpty(category.Model))
{
if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "×");
if (category.ContentOrder == null) category.ContentOrder = 0;
if (category.PageSize == null) category.PageSize = 20;
if (string.IsNullOrEmpty(category.RecordUnit)) category.RecordUnit = "条";
if (string.IsNullOrEmpty(category.RecordName)) category.RecordName = "记录";
}
else
{
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
}
break;
case 1://单页栏目
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "×");
category.LinkUrl = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
case 2://外部链接
if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "×");
category.CategoryView = null;
category.ContentView = null;
category.ContentOrder = null;
category.PageSize = null;
category.RecordUnit = null;
category.RecordName = null;
break;
default:
ModelState.AddModelError("Type", "×");
break;
}
if (ModelState.IsValid)
{
var _pId = categoryRsy.Find(category.CategoryId).ParentId;
var _oldParentPath = categoryRsy.Find(category.CategoryId).ParentPath + "," + category.CategoryId;
//父栏目发生更改
if (category.ParentId != _pId)
{
//ParentPath
if (category.ParentId == 0) category.ParentPath = "0";
else category.ParentPath = categoryRsy.Find(category.ParentId).ParentPath + "," + category.ParentId;
}
if (categoryRsy.Update(category))
{
Notice _n = new Notice { Title = "修改栏目成功", Details = "修改栏目成功!", DwellTime = 5, NavigationName = "栏目详细信息", NavigationUrl = Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) };
if (_oldParentPath != category.ParentPath)
{
//修改子栏目ParentPath
categoryRsy.UpdateCategorysParentPath(_oldParentPath, category.ParentPath+"," + category.CategoryId);
}
return RedirectToAction("ManageNotice", "Prompt", _n);
}
else
{
Error _e = new Error { Title = "修改栏目失败", Details = "在修改栏目信息时,未能保存到数据库", Cause = "系统错误", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("ManageDetails", "Category", new { id = category.CategoryId }) + "'>栏目详细资料</a>页面,修改信息后重新操作</li><li>联系网站管理员</li>") };
return RedirectToAction("ManageError", "Prompt", _e);
}
}
else
{
ModuleRepository _moduleRsy = new ModuleRepository();
var _modules = _moduleRsy.List(true);
List<SelectListItem> _slimodule = new List<SelectListItem>(_modules.Count());
_slimodule.Add(new SelectListItem { Text = "无", Value = "" });
foreach (Module _module in _modules)
{
_slimodule.Add(new SelectListItem { Text = _module.Name, Value = _module.Model });
}
ViewData.Add("Model", _slimodule);
ViewData.Add("Type", TypeSelectList);
ViewData.Add("ContentOrders", CommonModel.ContentOrders);
return View("ManageDetails",category);
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
