因为项目需要,需要在网页上实现消息的推送。在百度上搜索了一下,发现实现网页上的消息推送,可以使用asp.net 中的SignalR类库,当然也可以使用H5的WebSocket Ajax的轮回。当然此处我们使用asp.net 中的SignalR类库。因为它可以实现网页上消息的实时推送。什么是实时推送呢,我简单的说一下我个人的理解吧。实时:在同一时间类发生的事情,当然在计算机中并不是绝对的实时,因为CPU在同一时间片只能处理一个任务,那么这个时候疑问又来了?
我们平时使用电脑又上网,又听音乐是如何实现的呢,因为现在的CPU的计算速度很快。CPU会把处理不同的任务的时间片,CPU会把时间片划到很小,很小,小到我们人类感知不到。比如在现在这个时间片上,CPU正在处理音乐任务,在下一个时间片的时候,CPU又在处理上网任务。所以我认为在计算机并没有绝对的实时,只是我们人类感知不到罢了。
推送:在此处的推送是指在网页消息推送。例如:用户A和B分别在各自的电脑打开打开一个相同的消息推送网页。假设用户A现在向用户B发送消息。就要经历一个这样的过程 用户A->Server->用户B。当然具体的底层实现过程,我就不在些探讨了哈。因为这个不是现在所要探讨的主题。因为Server有地址一般是固定不变的。所以客户端向服务器发送消息比较容易,因为目的地址固定。那服务器如何向客户端发送消息呢,这个就有点难道了因为客户端的地址不固定的,并且http是无状态的是不能记住用户的地址的。
所以为了解决这一个问题,计算机的先辈们用到了几个方法:
1、客户端"心跳"。每隔一段时间去访问服务器,看看服务器有没有任务给其客户端。Ajax的轮回就是使用的这个方法。缺点就是实时性不太高。
2、服务端和客户端的长连接,本文所要谈到的SignalR就是用的这种思想。缺点:服务器的压力大。
好了,现在就说一下什么是SignalR吧。SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。这个也就实现消息的实时推送。我个人理解的实现原理是首先由服务器定制一个函数用于一个客户端调用将消息发送给另一个客户端。当然客户端也需要定抽一个函数。因为服务器需要调用客户端的这个函数。
下面就说下具体的操作方法吧。
1、环境:win 10+VS2015 社区版
我使用asp.net mvc。首先打开VS 2015|文件|新建|项目(SignalRMvc)|asp.net Web应用程序|空模板,MVC,平台大概就是这样了。
现在说下具体需要包含的文件吧。
1)、SignalR集线器类。用于写一个访求调用客户段的函数。
2)、OWIN类。用于注册服务器的函数。
3)、前台的页面(包括前台的消息框的编写,函数的编写)当然前台需要一些文件。
一般VS没有自带SignalR类,需要我们在开始任务之前去添加这个功能。选择VS的工具|Nuget包管理器|Nuget包管理器控制台|Install-Package Microsoft.Aspnet.SignalR去安装SignalR。安装完成后,1、我们在改项目中新建一个文件夹为ChatHubs|新建一个SignalR集线器类,并写上如下代码:
using Microsoft.AspNet.SignalR;
namespace SignalRMvc.ChatHubs
{
public class ChatHub : Hub
{
public void SendMessage(string name,string message)
{
// Clients.All.hello();
Clients.All.receiveMessage(name, message);
//用户调用客户端的函数
}
}
}
2、在ChatHubs文件夹下新建一个OWIN类。并写上如下代码:
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRMvc.ChatHubs.Startup))]
namespace SignalRMvc.ChatHubs
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
//服务器的hub注册
}
}
}
3、在Controllers新建一个Home控制器。并写上如下代码:
using System.Web.Mvc;
namespace SignalRMvc.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult ClientChat()
{
return View();
}
}
}
4、在控制器的方法上右击添加视图(不使用模板,也不使用布局页)后。并写上如下代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
@* BootStarp的引入*@
<style>
#message_box {
height: 400px;
overflow-y: scroll;
}
</style>
@* 呈现消息 *@
</head>
<body>
<div class="container">
<div class="row">
<div class="jumbotron">
<ul id="message_box"></ul>
</div>
发送者名称:<input id="text_name" class="form-control" /><br />
消息内容:
<textarea id="text_message" class="form-control" rows="3"></textarea>
<br />
<button id="btn_send" class="btn btn-block btn-success">Send</button>
</div>
</div>
<script src="~/scripts/jquery-3.1.0.min.js"></script>
<script src="~/scripts/jquery.signalR-2.2.1.min.js"></script>
@* 上述引入的两个文件的顺序不以交换,因为下面这个文件依赖于上面那个文件 *@
<script src="~/signalr/hubs"></script>
<!-- 本地没有,动态生成 -->
<script>
$(function () {
var $messageBox = $('#message_box');
var $textMessage = $('#text_message');
var $textName = $('#text_name');
//客户端先与服务器连接起来,拿到服务器的代理操作对象
var hubConnection = $.connection.chatHub;
//注册客户端函数
hubConnection.client.receiveMessage = function (name, message) {
$messageBox.append('<li><b>' + name + '</b> say:' + message + '</li>')
}
//启动连接到服务器
$.connection.hub.start().done(function () {
$('#btn_send').bind('click', function () {
//调用服务端的函数
hubConnection.server.sendMessage($textName.val(), $textMessage.val());
});
});
});
</script>
</body>
</html>
如果直接复制使用。要注意前台的代码引入的文件的目录及版本。前台代码的命名的首字母最好使用小写,后台代码的首字母最好使用大写。因为js默认使用的是驼峰命名法,C Sharp使用帕斯卡命名方式。如果没有注重这个细节就会很容易出错。因为后台代码在执行的时候会动态的生成一些JS代码,JS代码的默认使用的驼峰命名法。如果你在前台的代码用了帕斯卡命名方式就很容易出错了。并且还不好找。我是有过亲身经历的。
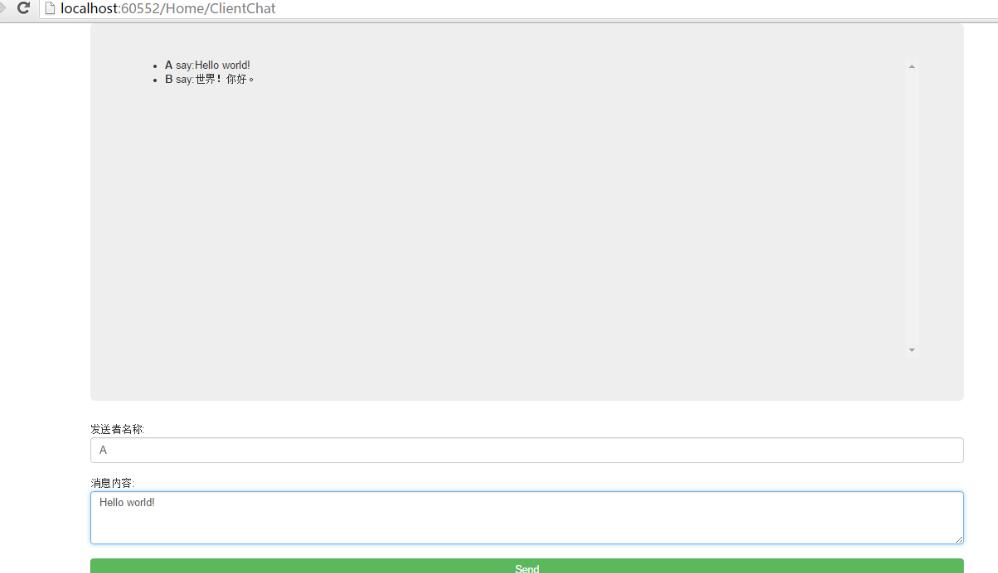
下面我们在本地测试下:分别使用FireFox和Chrome来模拟两个客户端,当然自身的电脑也就服务端。效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
