目录
- 前言
- 样式功能说明
- 初始化代码
- 添加监听事件
- 监听头工具栏
- 监听表格行工具栏
- 监听单元格
- 结尾
前言
今天向大家分享一些关于经典前端框架 layui 中的动态表格数据操作,结合 JQuery 动态编辑单元格中的数据,希望能帮助到有需要的人,加油,共勉!
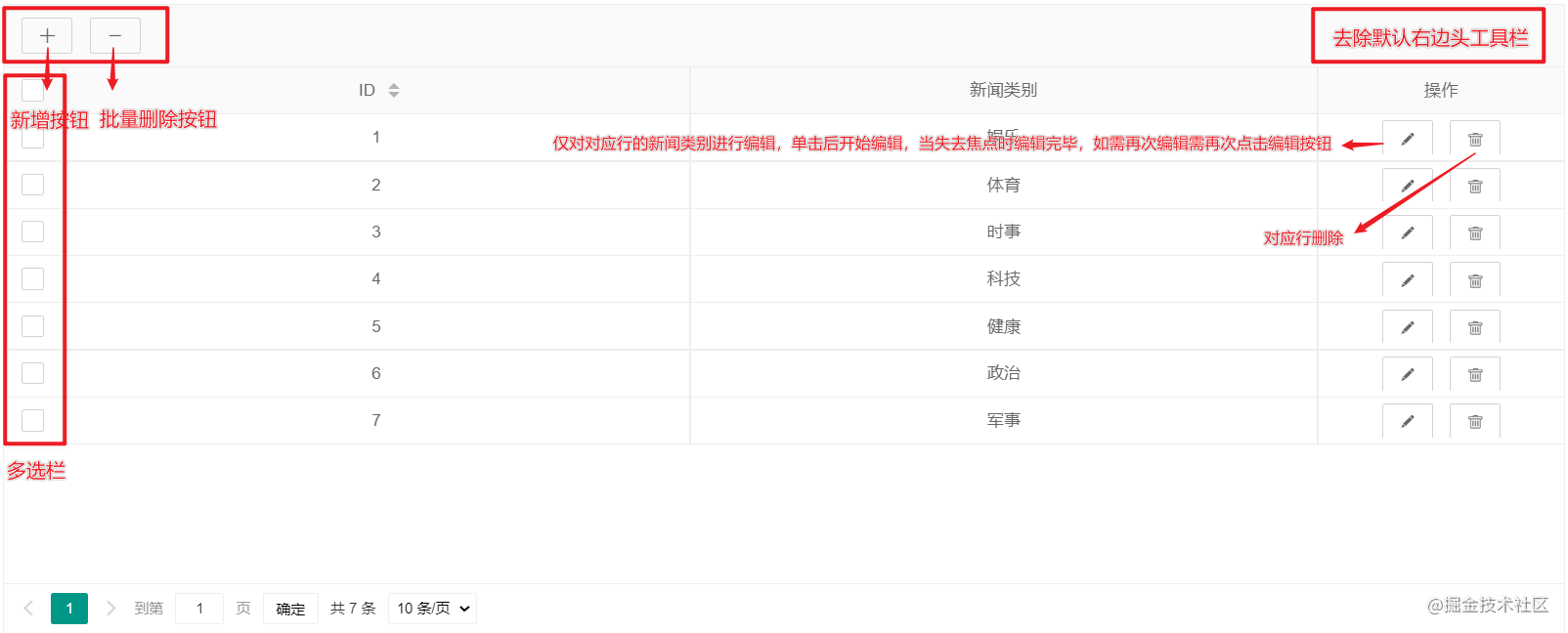
样式功能说明

初始化代码
根据 Layui 开发文档,我们能很容易写出如下代码,加载内置组件,动态表格数据填充:
layui.use(function () {
let layer = layui.layer,
element = layui.element,
table = layui.table,
form = layui.form;
// 指定编辑字段
const field = ['typeName'];
// 表格加载数据
table.render({
elem: "#newsTypeTable",
height: 522,
url: serverBase + "newsType/all",
parseData: function (res) {
return {
"code": res.code,
"data": res.data.types,
"count": res.data.count
};
},
// 开启分页
page: true,
request: {
pageName: 'offset',
limitName: 'pageSize'
},
toolbar: `
<div>
{{# if(checkPermission(1, null)){ }}
<button class="layui-btn layui-btn-sm layui-btn-primary" lay-event="add">
<i class="layui-icon layui-icon-addition"></i>
</button>
{{# } }}
{{# if(checkPermission(3, null)){ }}
<button class="layui-btn layui-btn-sm layui-btn-primary" lay-event="batchDel">
<i class="layui-icon layui-icon-subtraction"></i>
</button>
{{# } }}
</div>
`,
defaultToolbar: [],
cols: [
[
{type: 'checkbox', fixed: 'left'},
{field: 'id', title: 'ID', sort: true, align: 'center'},
{field: 'typeName', title: '新闻类别', align: 'center'},
{title: '操作', fixed: 'right', width: 200, align: 'center', toolbar: '#myBar'}
]
],
text: {
none: '显示个寂寞哦~'
}
});
});
说明
首先通过请求后台数据,将请求到的数据通过数据解析赋值,注意:如果开启了分页,需要后端传递显示的总条数,当打开页面默认发送的分页请求是 ...?page=1&limit=10 ,通过 request 属性改变传递的参数名,例如我的分页请求就被改为 ...all?offset=1&pageSize=10 。
开启了 toolbar 之后,右边默认的头工具栏就会开启,不需要则需要将 defaultToolbar 属性值置空,而且当你自定义 toobar 时,HTML 标签元素需放到 div 标签之中方能生效,这个一个规定。
toobar 中使用 Layui 模版语法对当前管理员权限进行验证,如果没有该权限则不予以显示。
通过 {type: 'checkbox', fixed: 'left'} 开启复选框,并将其固定到表格中的最左侧。
操作栏中,通过 id 引入外部自定义 toolbar
<script type="text/html" id="myBar">
<button class="layui-btn layui-btn-sm layui-btn-primary" lay-event="edit">
<i class="layui-icon layui-icon-edit"></i>
</button>
<button class="layui-btn layui-btn-sm layui-btn-primary" lay-event="del">
<i class="layui-icon layui-icon-delete"></i>
</button>
</script>
添加监听事件
监听头工具栏
table.on('toolbar(newsTypeList)', function(obj) {
let checkStatus = table.checkStatus(obj.config.id);
// 选中行数据
let selectedData = checkStatus.data;
if(obj.event === 'add') {
// 跳转到新闻类型添加页面
window.open('addNewsType.html', 'mainFrame');
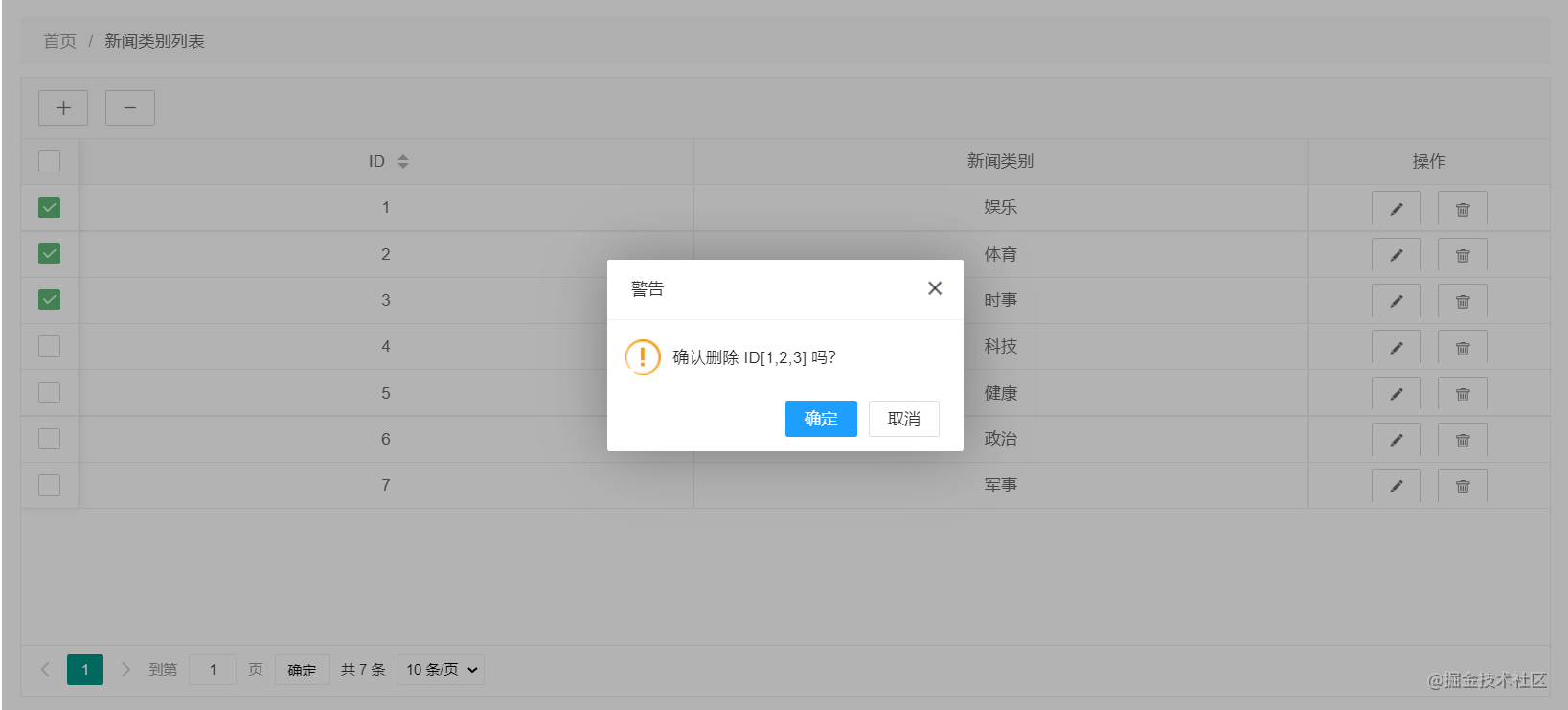
}else if(obj.event === 'batchDel') {
if(selectedData.length > 0) {
let ids = [];
selectedData.forEach((targetRow) => {
ids.push(targetRow.id)
});
layer.confirm(`确认删除 ID[${ids}] 吗?`, {title: '警告', icon: 0},
function (index) {
$.ajax({
type: "DELETE",
contentType: "application/json;charset=UTF-8",
url: serverBase + "newsType/del",
data: JSON.stringify(ids),
dataType: 'json',
success: function (res) {
if (handleResponseData(res, layer)) {
// 成功删除后,重新加载页面
setTimeout(function () {
location.href = 'newsTypeList.html';
}, delayTime);
}
}
});
layer.close(index);
}
);
}else {
layer.msg('请至少选择一行', {icon: 3});
}
}
});
公用 js 文件中定义了 serverBase(请求后端基址)、delayTime(消息弹层延迟时间)以及封装了对返回数据进行处理的函数 handleResponseData 。
到此,头工具栏的两个功能就实现了,还是比较简单的,对吧?

监听表格行工具栏
table.on('tool(newsTypeList)', function (obj) {
// 获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var layEvent = obj.event;
// 获取该行数据对象
var data = obj.data;
switch (layEvent) {
case 'edit':
const row = obj.tr;
const field_td = row.find(`[data-field$=${field[0]}]`);
field_td.data('edit', true);
row[0].onclick = function() {
setTimeout(function () {
field_td[0].lastChild.onblur = function () {
row.find('[data-field$=typeName]').data('edit', false);
}
}, 10);
};
break;
case 'del':
let ids = [];
ids.push(data.id);
layer.confirm(`真的删除 ID => ${ids[0]} 所在行吗?`, function(index) {
//向服务端发送删除指令
$.ajax({
type: "DELETE",
contentType: "application/json;charset=UTF-8",
url: serverBase + "newsType/del",
data: JSON.stringify(ids),
dataType: 'json',
success: function (res) {
if (handleResponseData(res, layer)) {
setTimeout(function () {
// 删除对应行(tr)的DOM结构,并更新缓存
obj.del();
}, delayTime);
}
}
});
layer.close(index);
});
break;
}
});
行删除很简单,就是通过点击所在行拿到删除对象的 id ,向后端传递即可完成对应行的数据删除。
行内实现点击编辑按钮进行编辑可谓有点难度了,首先你点击按钮后,要开启约定字段的编辑,即点击后就会出现一个输入框,你可以对其进行修改更新操作,当输入框失去焦点时,又要将刚刚的编辑入口关闭,也就是再一次点击时不会二次出现输入框。
// 开启指定字段的编辑,关闭同理,参数传入 false 即可
obj.tr.find(`[data-field$=${field[0]}]`).data('edit', true);
其中,field 规定编辑字段名,和 cols 属性中 field 属性值一致。
// 指定编辑字段 const field = ['typeName'];
通过 JQuery 中 find 函数找到单元格对应的标签,再通过 data 函数增添 edit 属性,并将其初始化为 true 值,相当于:{field: 'typeName', title: '新闻类别', align: 'center', edit: true}
由于输入框是在点击对应的单元格后出现的,所以给单元格注册一个点击事件,点击事件后不能立马获取到 input 输入框,需要 DOM 结构更新存在延迟,需要给点延迟获取的时间。
通过浏览器调试发现,该单元格 td 父元素中最后一个子元素就是 input ,添加失焦事件,当触发时,关闭编辑入口,需重新按下按钮开启。
row[0].onclick = function() {
setTimeout(function () {
field_td[0].lastChild.onblur = function () {
row.find('[data-field$=typeName]').data('edit', false);
}
}, 10);
};
监听单元格
table.on('edit(newsTypeList)', function(obj) {
let value = obj.value // 得到修改后的值
, data = obj.data // 得到所在行所有键值
, field = obj.field; //得到修改的字段
let modifiedData = {id: data.id};
modifiedData[field] = value;
$.ajax({
type: "POST",
contentType: "application/json;charset=UTF-8",
url: serverBase + 'newsType/update',
data: JSON.stringify(modifiedData),
dataType: 'json',
success: function(res) {
if(!handleResponseData(res, layer)) {
setTimeout(function () {
location.href = 'newsTypeList.html';
}, delayTime);
}
}
});
});
最后,将修改后的对象传入并发送更新请求,对于修改的值可于后台进行校验,修改失败则刷新当前页面。
结尾
到此这篇关于Layui表格行内动态编辑数据的文章就介绍到这了,更多相关Layui表格动态编辑内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
