目录 效果展示 组件设置 步骤1 步骤2 步骤3 使用组件 步骤1 步骤2 步骤3 总结 效果展示 组件设置 步骤1 在pages目录下,新建文件夹components 步骤2 在components下建立新文件夹swiper 在swiper目
目录
- 效果展示
- 组件设置
- 步骤1
- 步骤2
- 步骤3
- 使用组件
- 步骤1
- 步骤2
- 步骤3
- 总结
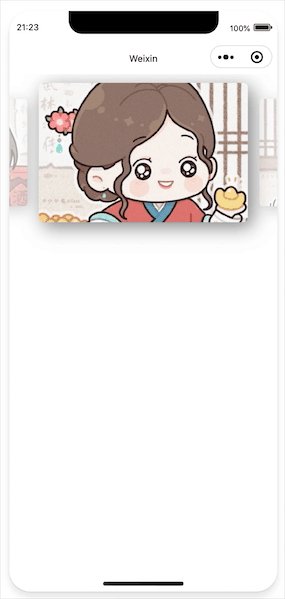
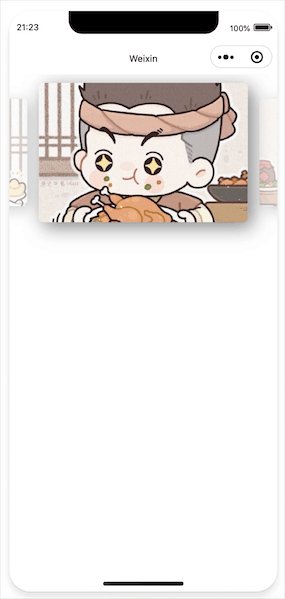
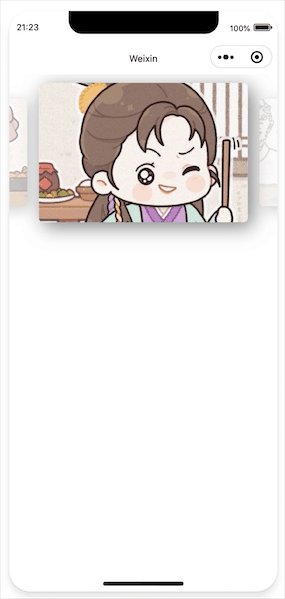
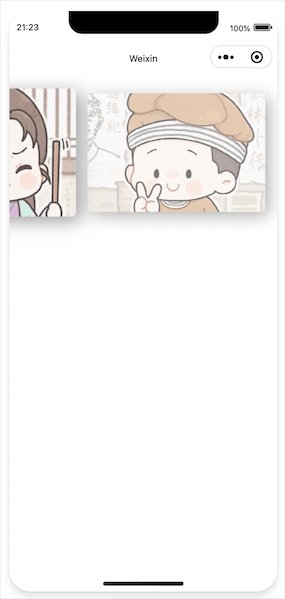
效果展示

组件设置
步骤1
在pages目录下,新建文件夹components
步骤2
在components下建立新文件夹swiper
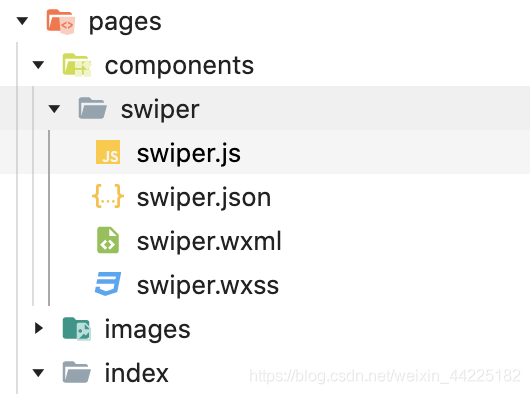
在swiper目录下,新建4个文件,分别为
- swiper.
- jsswiper.
- jsonswiper.wxml
- swiper.wxss
各文件位置示意图如下:

注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了
步骤3
分别把下面代码复制进swiper目录中的四个文件
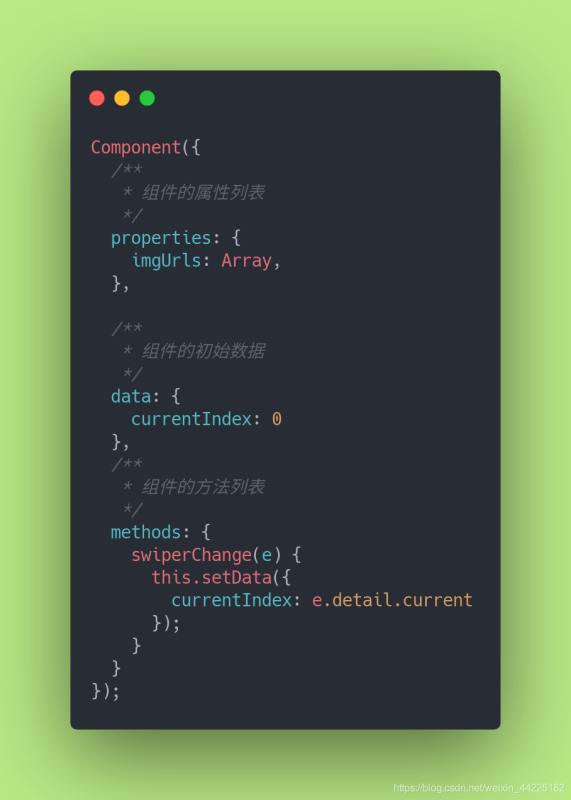
swiper.js

swiper.json

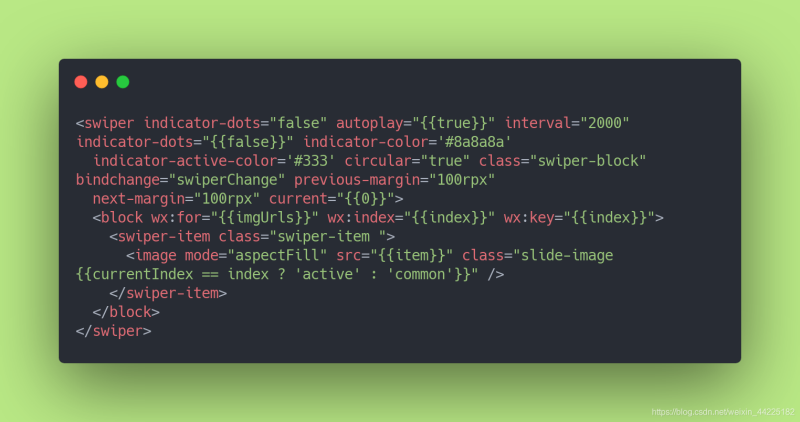
swiper.wxml

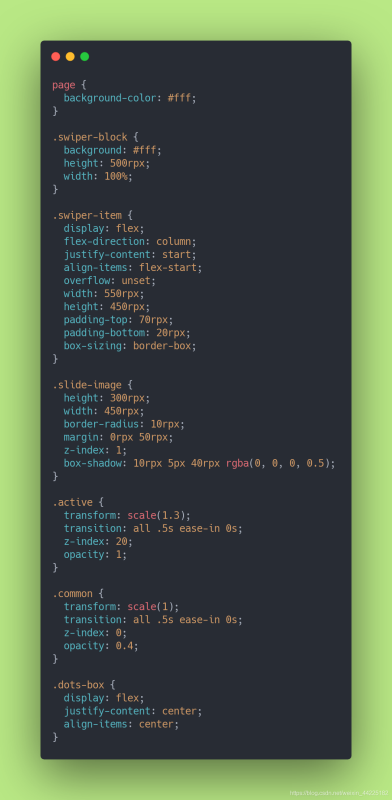
swiper.wxss

使用组件
步骤1
在需要使用swiper组件的页面的json文件中引入组件
{
"usingComponents": {
"custom-swiper": "../components/swiper/swiper"
}
}
注意: …/components/swiper/swiper表示组件的位置 这里根据自己实际设置的位置关系进行替换即可
步骤2
在页面的wxml页面中,使用组件代码
<custom-swiper imgUrls="{{carouselImgUrls}}" />
carouselImgUrls
类型:数组作用:用于存储轮播图图片的地址(网络地址 or 本地地址)
步骤3
在页面的js文件的data中,添加carouselImgUrls变量
data: {
carouselImgUrls: [
/*
图片的个数自定义
图片来源:围脖
作者:少女兔iiilass
侵删
*/
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv69f6j20j60j60ui.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvage4j20j60j6tah.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvadfnj20j60j60uk.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvdcswj20j60j6jt6.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv6kmbj20j60j6dhg.jpg"
],
},
最后只需要编译代码 就可以得到效果图了

总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注自由互联的更多内容!
