本文实例为大家分享了js仿写手机端下拉刷新的具体代码,供大家参考,具体内容如下 话不多说先看效果图: 当下拉小于40px时显示文字: 当下拉大于40px时现实文字 松开时显示文字 实
本文实例为大家分享了js仿写手机端下拉刷新的具体代码,供大家参考,具体内容如下
话不多说先看效果图:

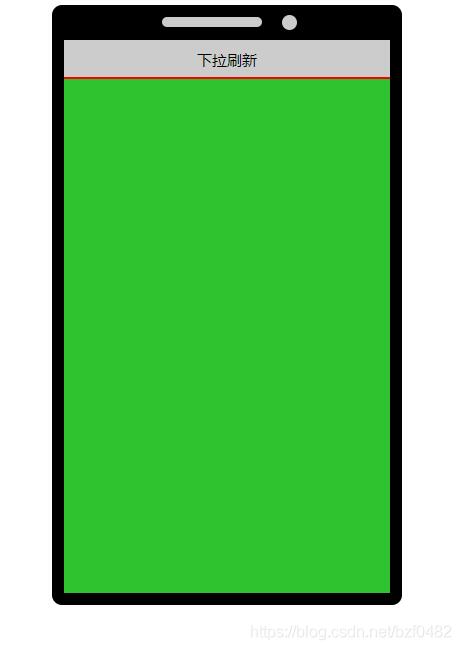
当下拉小于40px时显示文字:

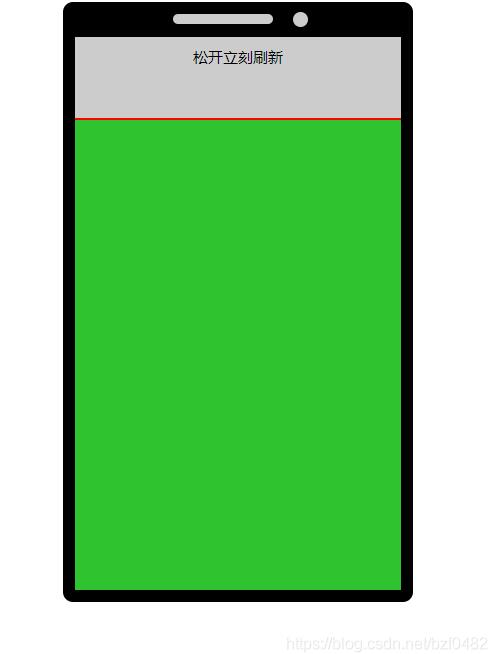
当下拉大于40px时现实文字


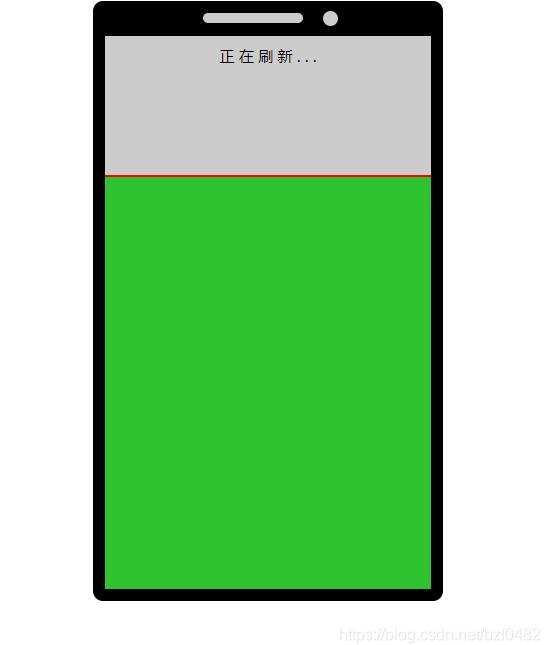
松开时显示文字
实现原理
<div class="content">
<div class="left"></div>
<div class="top">
<p id="p"></p>
<div id="buttom">
</div>
</div>
</div>
CSS:
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.content {
width: 350px;
height: 600px;
position: relative;
margin: 0 auto;
}
.top {
width: 100%;
height: 100%;
background-color: #ccc;
border: 12px solid black;
border-radius: 10px;
overflow: hidden;
margin-top: 50px;
border-top: 35px solid black;
}
#buttom {
width: 100%;
height: 100%;
background-color: rgb(47, 196, 47);
position: relative;
padding: 10px;
border-top: 2px solid red;
}
#p {
display: inline-block;
height: 30px;
width: 100%;
text-align: center;
line-height: 30px;
color: rgb(2, 2, 2);
font-size: 15px;
position: absolute;
top: 40px;
left: 0;
display: none;
}
.left {
height: 10px;
width: 100px;
background-color: #ccc;
position: absolute;
top: 12px;
left: 110px;
border-radius: 5px;
}
.left::after {
display: inline-block;
content: "";
width: 15px;
height: 15px;
background-color: #ccc;
border-radius: 50%;
position: absolute;
left: 120px;
top: -2px;
}
</style>
JS:
<script>
var but = document.getElementById("buttom");
var p = document.getElementById("p");
var moveY = 0 //初始化按下时的位置
var tops = 0; //初始化tops。tops为下拉的距离
but.onmousedown = function(e) { //鼠标按下事件
moveY = e.offsetY //获取鼠标按下时Y轴的位置
but.onmousemove = function(e) { //鼠标移动事件
p.innerHTML = "下拉刷新"
p.style.display = "block"; //鼠标移动时现实提升文字并且让文字为“下拉刷新”
tops = e.offsetY - moveY //tops大小为鼠标Y轴移动的距离减去按下时的距离
if (tops < 0) {
tops = 0 //阻止上拉
} else if (tops > 40) {
//tops大于40时提示可以松开鼠标马上刷新
p.innerHTML = "松开立刻刷新"
}
this.style.top = tops + 'px'; //让元素相对定位的top值等于tops的值
// console.log(tops)
}
but.onmouseup = function() { //鼠标松开事件
but.onmousemove = null //清空鼠标移动事件,阻止元素继续跟着鼠标移动
if (tops < 40) {
//如果下拉距离b不足40px的话,元素马上复位不进行刷新,并且提示文字消失
this.style.top = 0;
p.style.display = "none"
} else {
//如果下拉距离大于40px提示正在刷新
p.innerHTML = "正 在 刷 新 . . ."
setTimeout(() => { //延迟1.3秒后复位,这里做的只是模仿,实际项目需要在重新请求数据成功后复位
tops = 0
this.style.top = tops;
p.style.display = "none"
}, 1300);
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
