目录
- 添加配置
- json配置
- 视图层配置
- 逻辑层配置
- 开启定位追踪
- 开始记录
- 确定起始坐标
- 监听位置变化信息
- 按照规则收集定位点信息
- 活动轨迹渲染
- 结束轨迹跟踪
- 总结
这篇文章是对微信小程序在关闭的情况下依然可以获取定位信息的方法简介
主要步骤
1.添加配置
2.开启定位追踪
3.开始记录
添加配置
json配置
注:此配置在基础库2.8之后开始支持
小程序基础库分配占比
"requiredBackgroundModes": ["location"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置展示效果"
}
}
app.json 的配置是实现小程序后台更新定位的关键
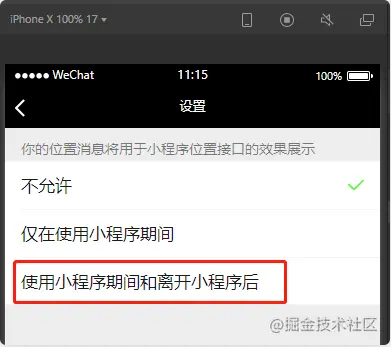
配置后设置中如图:会多出新的选项,选择后及时在息屏的时候也可以监听定位点的变化

视图层配置
map组件官网文档: 链接
<map markers="{{markers}}" polyline="{{polyline}}" longitude="{{longitude}}" latitude="{{latitude}}"></map>
逻辑层配置
data: {
longitude: '', // 地图定位点经度
latitude: '', // 地图定位点纬度
markers: [], // 记录轨迹起、终点坐标
polyline: [], // 轨迹路线;
positionArr: []
}
在视图层和逻辑层配置轨迹记录必要的信息:
1.longitude, latitude 地图中显示出当前定位点坐标
2.markers , 记录轨迹起、终点坐标
3.polyline , 轨迹路线记录;
开启定位追踪
开启后台定位模式、发起授权申请
授权申请:
可以根据wx.getSetting(Object object)向用户发起授权请求,但只要用户不小心拒绝授权之后就弹不出授权请求的框框了。
wx.startLocationUpdateBackground({
success: res => {
//打标记,后台定位模式已开启;
},
fail: err => {
wx.showModal({content: "快去设置"})
}
})
所以建议采用选择直接调用接口开启小程序后台更新定位结合getsetting的方式;
如果调用失败,而且setting API返回的授权列表location的未授权则表示用户未授权。引导用户自己在设置中打开授权;
开始记录
确定起始坐标
拿到定位信息授权之后,获取当前位置信息
wx.getLocation({
success: res => { }
});
获取位置信息后,根据返回的经纬度更新逻辑层中的1.longitude, latitude。2.markers
效果如图:

监听位置变化信息
wx.offLocationChange()
wx.onLocationChange(res => {
const { latitude, longitude } = res;
})
注意:开启监听前,建议先关闭监听。避免同时开启多个监听,导致数据错乱。
按照规则收集定位点信息
位置变更信息约1s获取一次。可以自己添加定时或计数机制将获取数据频率降低;
即使添加定时机制也不能降低接口返回的频率,但是可以有效降低异常定位点的概率;
每10次提取一次位置信息,例:
let count = 0;
onLocationChange(res => {
count > 10 && (count = 0)
count == 0 && positionArr.push([longitude,latitude])
count++;
})
有效数据检测
对每次提取的信息和positionArr中的最后一条坐标数据进行比对
// 封装获取两个坐标点距离方法;
getDistance(lat1, lng1, lat2, lng2) {
return distance
},
如果数据达标则push到positionArr中
活动轨迹渲染
getPolyline() {
const polyline = [];
positionArr.forEach(item => {
..........
})
return polyline
}
每一次添加完最新的坐标点之后都要重新渲染活动轨迹
结束轨迹跟踪
当结束轨迹跟踪的时候:
1、把结束时的坐标点更新到markers当中作为终点标记;
2、更新活动轨迹
至此结束
wx.offLocationChange() positionArr.push([longitude,latitude]) getPolyline()
注意:offLocationChange没有回调方法,而且是同步执行。(不要轻信文档)
切记添加关闭监听定位的机制,避免再不需要定位的时候依然监听记录,影响性能。
引入高德地图API
如果需要记录每个定位点的位置信息,小程序支持引入高德的api。有空闲的可以看看了解
入门指南
总结
到此这篇关于微信小程序记录用户移动轨迹的文章就介绍到这了,更多相关小程序用户移动轨迹内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
