前言 昨天因为有一个项目上面需要实现h5微信授权工作。所以花了两个小时来完成这个功能。 开始工作前做的准备 流程说明【提前沟通过的流程】 微信授权具有时效性,一段时间内授
前言
昨天因为有一个项目上面需要实现h5微信授权工作。所以花了两个小时来完成这个功能。

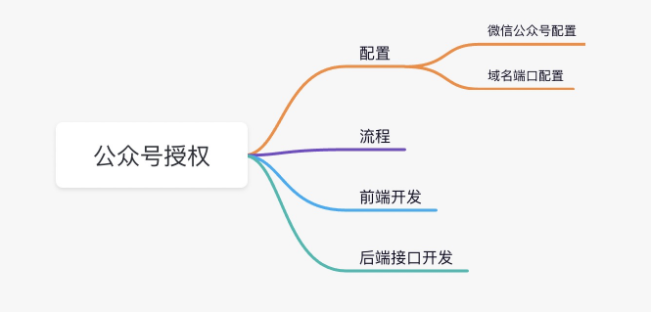
开始工作前做的准备
流程说明【提前沟通过的流程】

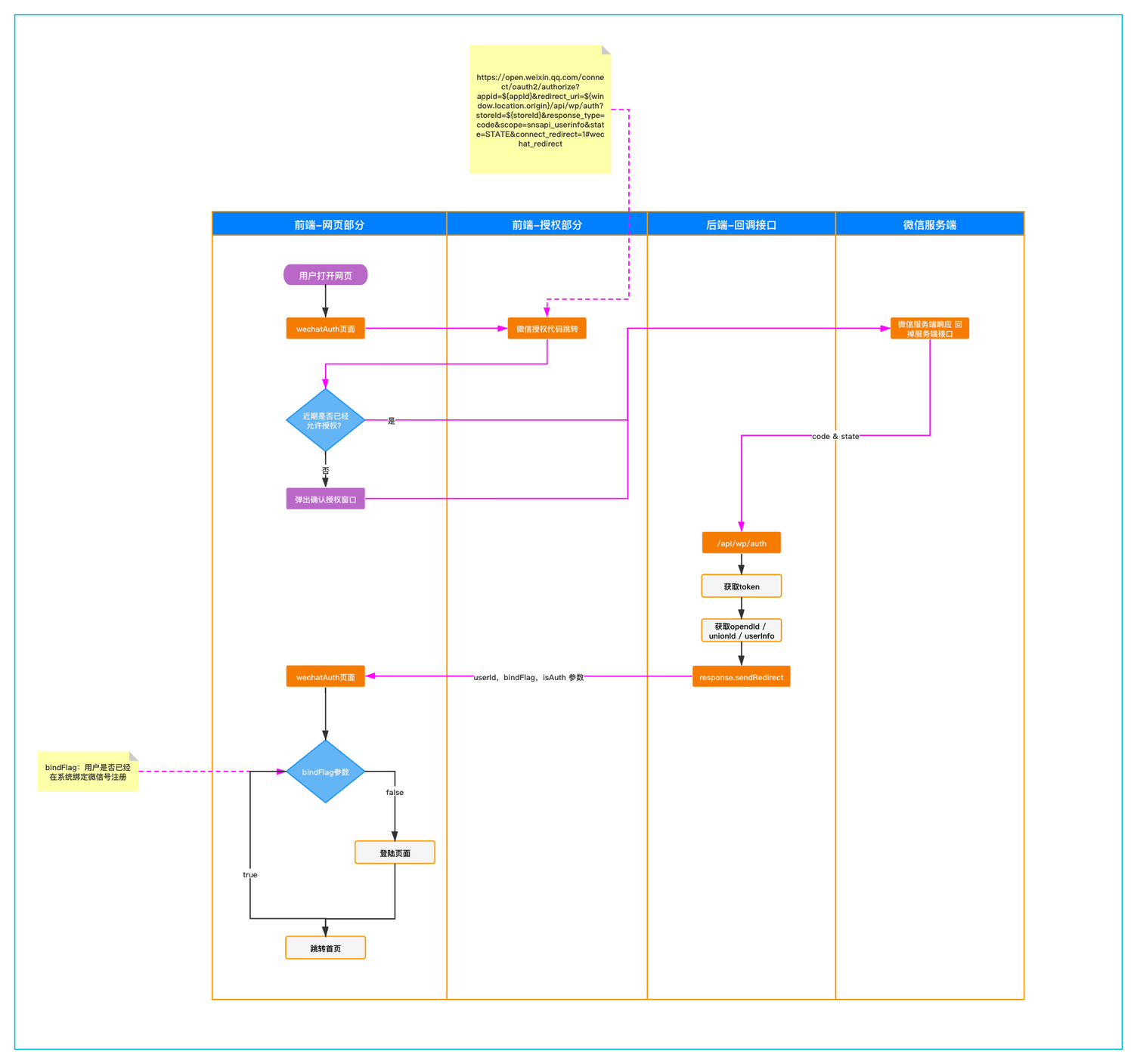
- 微信授权具有时效性,一段时间内授权之后,就不需要在重复点击确认。如果卸载微信重新安装,还是需要重新确认授权的。
- 不管是第一次确认授权还是授权之后,都可以通过微信服务器授权回调到我们的后端接口回调。
- 微信授权回调之后,会返回回调回来的code&state参数,后端可以通过code获取accessToken,然后通过accessToken获取用户信息
- 后端在接收到服务器回调之后,在回调到前端的时候存在两个主要的字段,isAuth代表是否授权,isBindFlag代表是否在我们系统当中已经注册登录。这里因为我们当前的系统需要用户授权注册,所以存在这两个字段。
域名,端口
- 准备好的域名 - 公安部备案的域名
- 端口号使用80端口
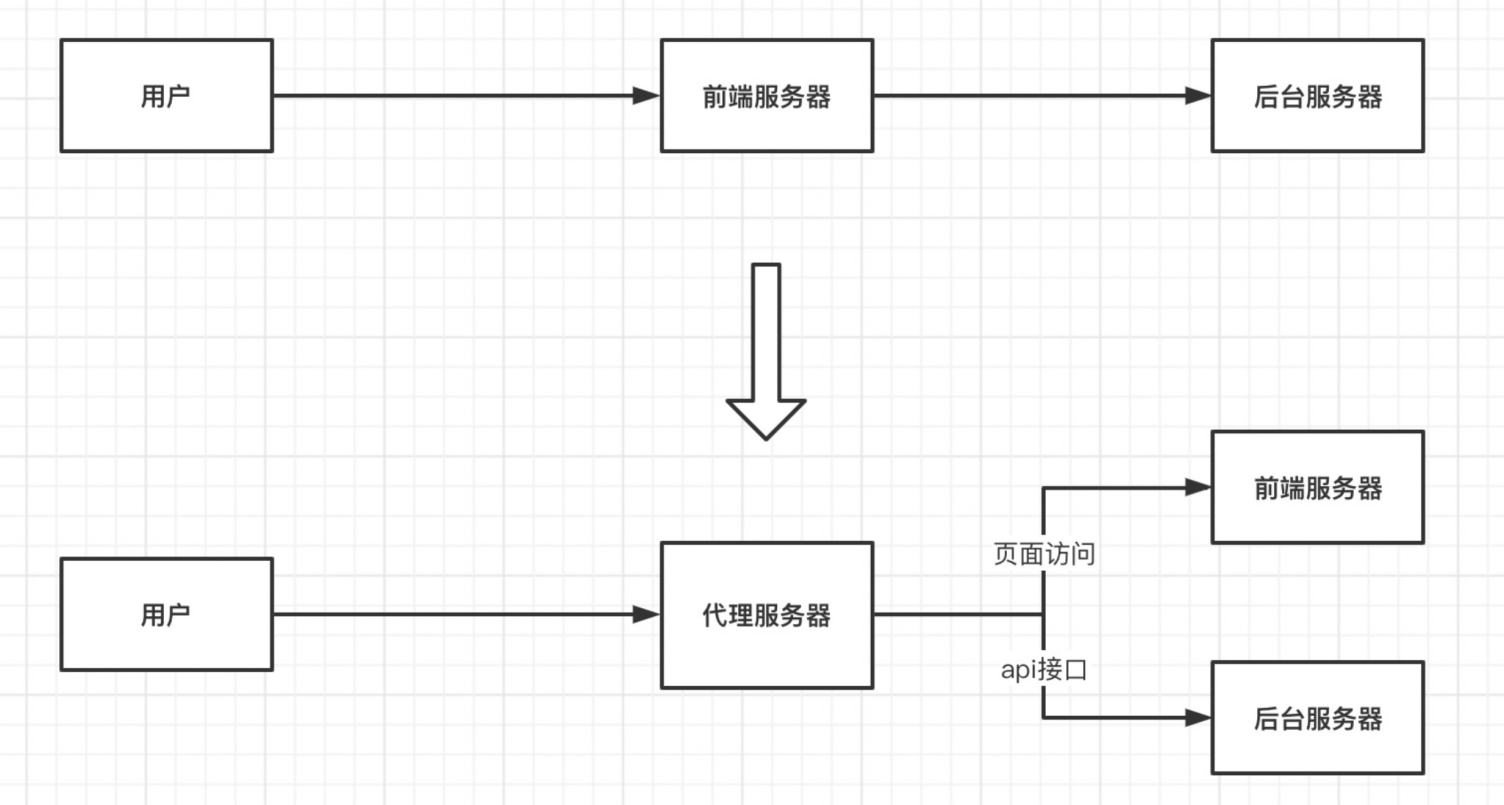
域名和端口号的要求是因为微信公众号配置域名以及微信服务器回调都需要域名和80端口。
这里同一个域名,端口适配前后端IP,通过nginx统一代理处理。

准备就绪开始工作
- 域名:http.xxx.cn
- 前端资源部署:http.xxx.cn
- 后端回调接口:http.xxx.cn/api/auth
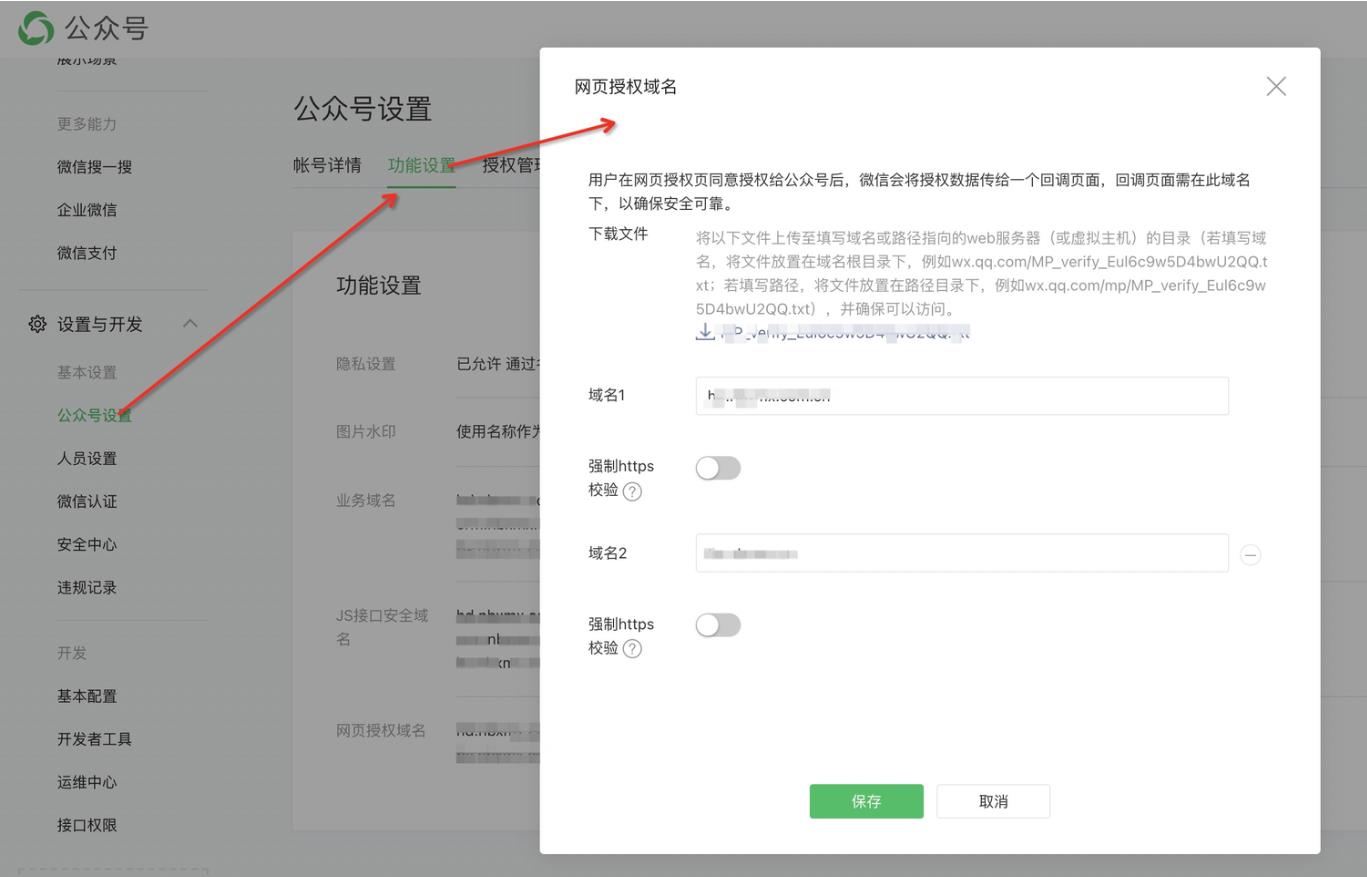
配置微信公众号
域名配置
服务器根路径上传校验文件,不然域名配置保存不了。

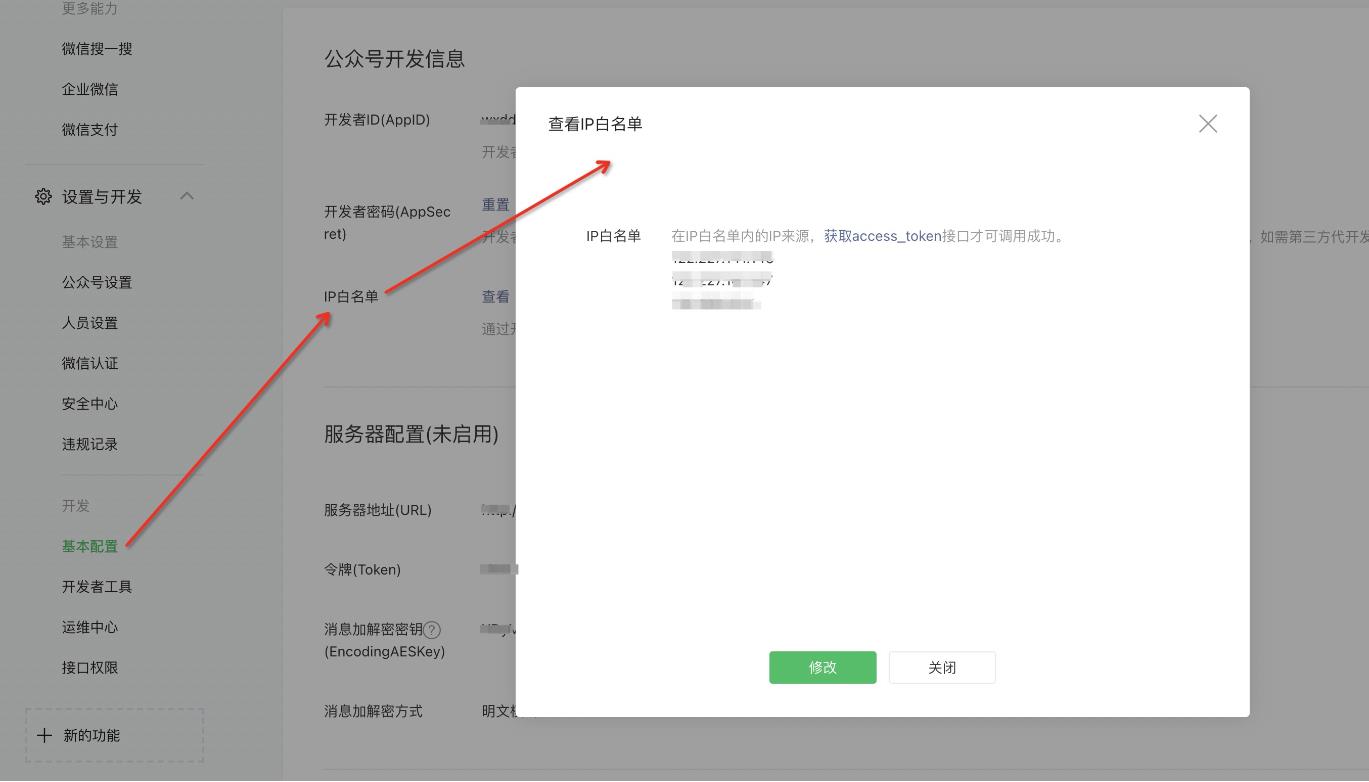
白名单配置

书写代码
import React, { useEffect } from "react";
import { View } from "@tarojs/components";
export default () => {
useEffect(() => {
// 后端回调回来路径格式:http://xxx.cn/#/pages/webAuthorization?bindFlag=0&openid=xxxxxxxxxxx&unionid=null&isAuth=true
var isBindFlag = false, isAuth = false, opendId = '', paramsArray = [];
/*
* 省略代码:地址判断,参数处理 赋值给isAuth, isBindFlag, openId
*/
if (!isAuth) { // 未授权
window.location.href=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${'xxxxxxx'}&redirect_uri=http://xxxxx/api/auth?response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect`;
} else if (!isBindFlag) { // 未注册
window.location.href = '#/pages/login'
} else { // 登录
window.location.href = '#/pages/index'
}
}, []);
return (
<View>
</View>
);
};
总结
到此这篇关于H5微信公众号授权的文章就介绍到这了,更多相关微信公众号授权内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
