本文实例为大家分享了微信小程序实现计算器的具体代码,供大家参考,具体内容如下 项目展示 页面设计 分为上面输入的显示部分和下面按键部分 !--pages/index/index.wxml--view class="resul
本文实例为大家分享了微信小程序实现计算器的具体代码,供大家参考,具体内容如下
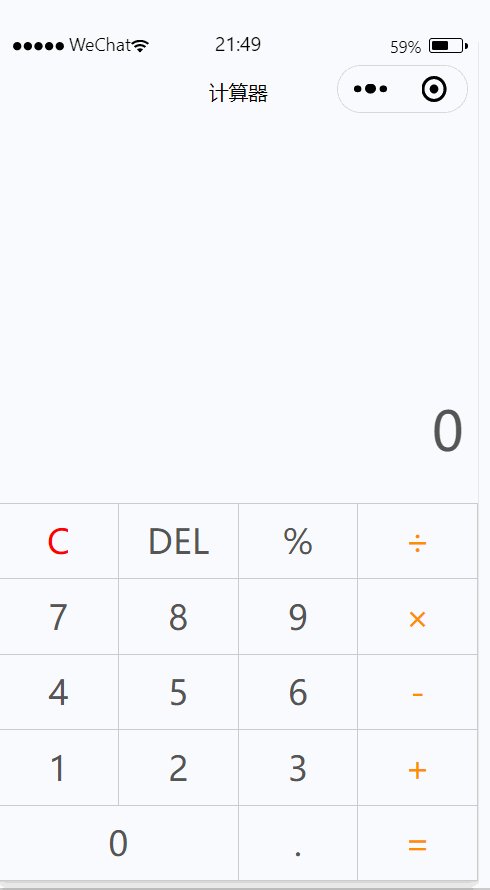
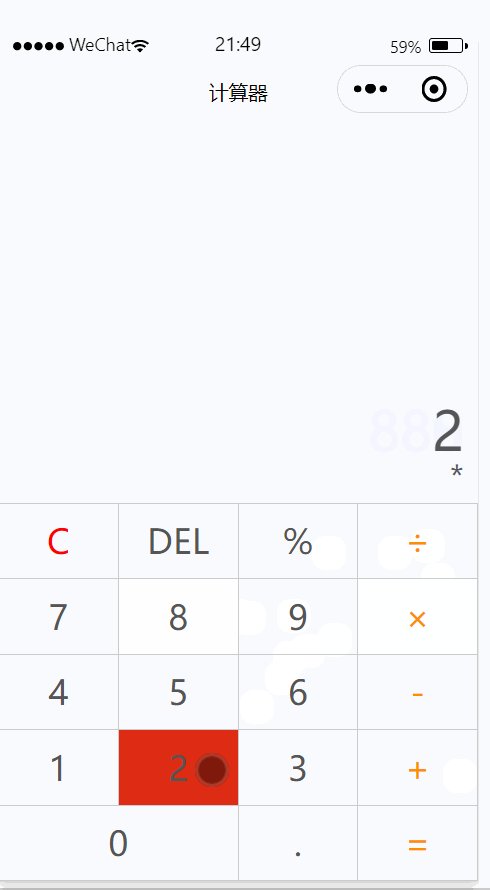
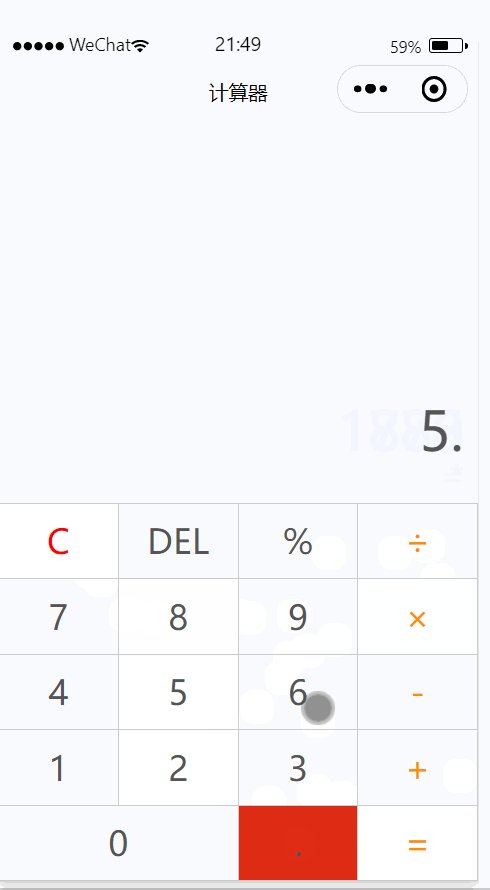
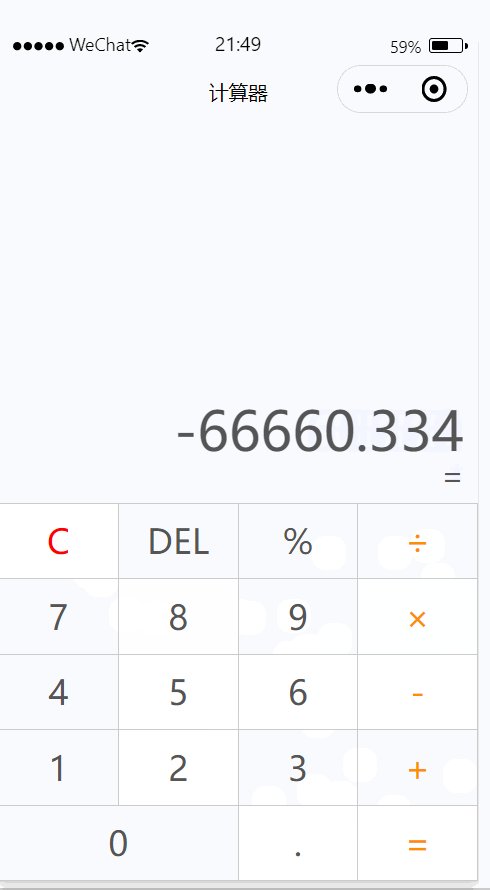
项目展示

页面设计
分为上面输入的显示部分和下面按键部分
<!--pages/index/index.wxml-->
<view class="result">
<view class="result-num">{{num}}</view>
<view class="result-op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">÷</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">×</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
页面样式
/* pages/index/index.wxss */
page {
display: flex;
flex-direction: column;
height: 100%;
color: #555;
}
.result {
flex: 1;
background: #f3f6fe;
position: relative;
}
.result-num {
position: absolute;
font-size: 27pt;
bottom: 5vh;
right: 3vw;
}
.result-op {
font-size: 15pt;
position: absolute;
bottom: 1vh;
right: 3vw;
}
.btns {
flex: 1;
}
/* 按钮样式 */
.bg {
background: rgb(223, 44, 20);
}
.btns {
flex: 1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns > view {
flex: 1;
display: flex;
}
.btns > view > view {
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns > view:last-child > view:first-child {
flex-basis: 50%;
}
.btns > view:first-child > view:first-child {
color: #f00;
}
.btns > view > view:last-child {
color: #fc8e00;
}
页面逻辑
util–>calc.js
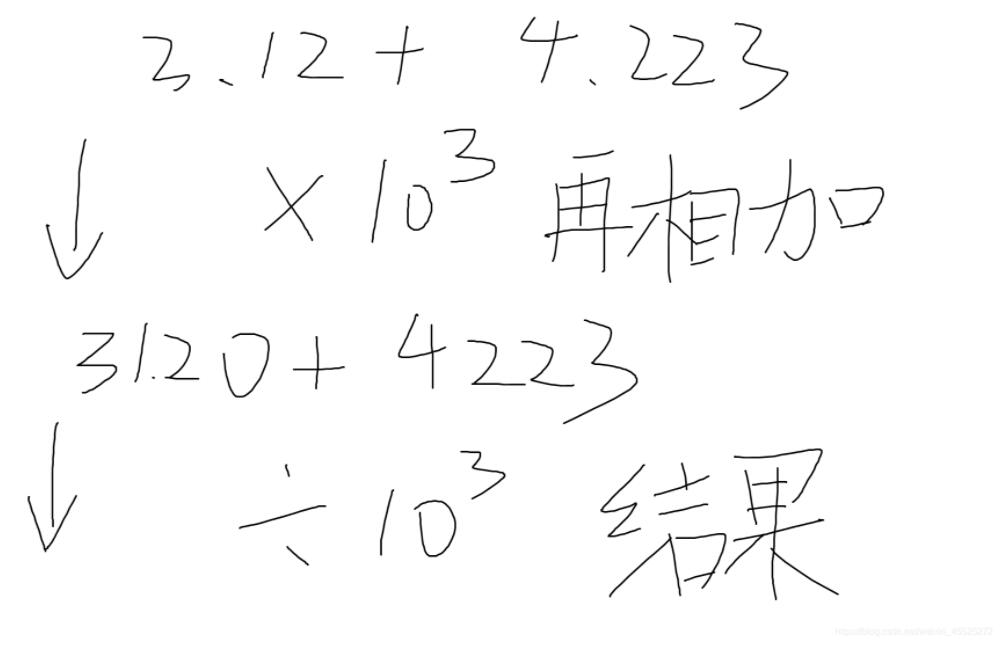
计算过程是将小数都乘以两数10的最大次幂化为整数,这样可进行高精度计算,最后再将得数除以相应的10的次幂
例如

// 精确计算
module.exports = {
// 加
add: function(arg1, arg2) {
var r1, r2, m
try {
r1 = arg1.toString().split(".")[1].length
} catch (e) {
r1 = 0
}
try {
r2 = arg2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
// 将小数都化为整数在进行计算 m是需要×的10的幂数
m = Math.pow(10, Math.max(r1, r2))
// 最后返回的时候再除以m
return (arg1 * m + arg2 * m) / m
},
// 减
sub: function(arg1, arg2) {
var r1, r2, m, n
try {
r1 = arg1.toString().split(".")[1].length
} catch (e) {
r1 = 0
}
try {
r2 = arg2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2))
//动态控制精度长度
n = (r1 >= r2) ? r1 : r2
return ((arg1 * m - arg2 * m) / m).toFixed(n)
},
// 乘
mul: function(arg1, arg2) {
var m = 0,
s1 = arg1.toString(),
s2 = arg2.toString()
try {
m += s1.split(".")[1].length
} catch (e) {}
try {
m += s2.split(".")[1].length
} catch (e) {}
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
},
// 除
div: function(arg1, arg2) {
var t1 = 0,
t2 = 0,
r1, r2
try {
t1 = arg1.toString().split(".")[1].length
} catch (e) {}
try {
t2 = arg2.toString().split(".")[1].length
} catch (e) {}
r1 = Number(arg1.toString().replace(".", ""))
r2 = Number(arg2.toString().replace(".", ""))
return (r1 / r2) * Math.pow(10, t2 - t1)
}
}
index.js
数字点击处理事件
当点击数字不为零,并且指示不清空时候,将输入的num拼接到page里的num
// 数字按钮事件处理函数
numBtn: function(e) {
var num = e.target.dataset.val
if (this.data.num === '0' || this.isClear) {
this.setData({
num: num
})
this.isClear = false
} else {
this.setData({
num: this.data.num + num
})
}
},
运算符处理事件
// 运算符事件处理函数
opBtn: function(e) {
var op = this.data.op
// 获取之前的数
var num = Number(this.data.num)
this.setData({
op: e.target.dataset.val
})
if (this.isClear) {
return
}
this.isClear = true
if (this.result === null) {
this.result = num
return
}
if (op === '+') {
this.result = calc.add(this.result, num)
} else if (op === '-') {
......
其他运算操作(详细代码看下面完整代码部分)
......
}
this.setData({
num: this.result + ''
})
},
全部js
// pages/index/index.js
const calc = require('../../utils/calc.js')
Page({
/**
* 页面的初始数据
*/
data: {
num: '0',
op: ''
},
// 结果
result: null,
// 是否清空数字行
/*
清空的情况(值为true)
点击过运算符之后,改为true 以便下一次输入数字显示
点击清空
*/
isClear: false,
// 数字按钮事件处理函数
numBtn: function(e) {
var num = e.target.dataset.val
if (this.data.num === '0' || this.isClear) {
this.setData({
num: num
})
this.isClear = false
} else {
this.setData({
num: this.data.num + num
})
}
},
// 运算符事件处理函数
opBtn: function(e) {
var op = this.data.op
// 获取之前的数
var num = Number(this.data.num)
this.setData({
op: e.target.dataset.val
})
if (this.isClear) {
return
}
this.isClear = true
if (this.result === null) {
this.result = num
return
}
if (op === '+') {
this.result = calc.add(this.result, num)
} else if (op === '-') {
this.result = calc.sub(this.result, num)
} else if (op === '*') {
this.result = calc.mul(this.result, num)
} else if (op === '/') {
this.result = calc.div(this.result, num)
} else if (op === '%') {
this.result = this.result % num
}
this.setData({
num: this.result + ''
})
},
// 小数点事件处理函数
dotBtn: function() {
if (this.isClear) {
this.setData({
num: '0.'
})
this.isClear = false
return
}
if (this.data.num.indexOf('.') >= 0) {
return
}
this.setData({
num: this.data.num + '.'
})
},
// DEL按钮处理函数
delBtn: function() {
var num = this.data.num.substr(0, this.data.num.length - 1)
this.setData({
num: num === '' ? '0' : num
})
},
// C按钮事件处理函数
resetBtn: function() {
this.result = null
this.isClear = false
this.setData({
num: '0',
op: ''
})
}
})
案例下载:微信小程序实现计算器案例
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
