目录 一、 准备工作 二、 编写命令行 2.1 添加版本和描述 2.2 配置密码长度命令 2.2 密码长度添加默认值:8 2.3 配置保存密码命令 2.4 配置密码格式: 没有数字 2.5 配置密码格式: 没有符
目录
- 一、 准备工作
- 二、 编写命令行
- 2.1 添加版本和描述
- 2.2 配置密码长度命令
- 2.2 密码长度添加默认值:8
- 2.3 配置保存密码命令
- 2.4 配置密码格式: 没有数字
- 2.5 配置密码格式: 没有符号
- 三、 解析命令行-创建密码
- 3.1 添加color
- 3.2 添加剪贴板
- 四、 保存密码到对应的文件
- 五、将本地npm模块配置成全局passgen
- 总结
一、 准备工作
1.1 创建项目
$ npm init
1.2 安装依赖
$ npm i commander chalk clipboardy
1.3 创建入口文件index.js
举个🌰:来了解process.argv
// index.js console.log(process.argv)
终端执行命令
$ node index
在终端可以看到
process.argv 属性返回数组,其中包含启动 Node.js 进程时传入的命令行参数。 第一个元素将是 process.execPath。 第二个元素将是正在执行的 JavaScript 文件的路径。 其余元素将是任何其他命令行参数.
执行命令
$ node index generate
第三个参数:generate
二、 编写命令行
2.1 添加版本和描述
// index.js
const program = require('commander');
program.version('1.0.0').description('Simple password generator').parse()
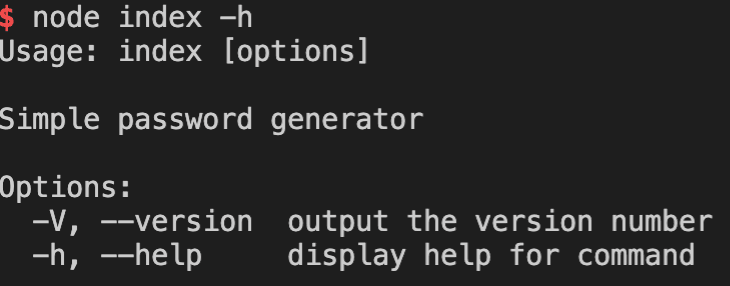
终端执行命令:可以看到passgen的描述

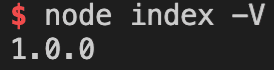
继续执行命令:可以看到passgen的版本

2.2 配置密码长度命令
const program = require('commander');
program.version('1.0.0').description('Simple password generator')
program.option('-l --length <number>', 'length of password').parse()
console.log(program.opts())
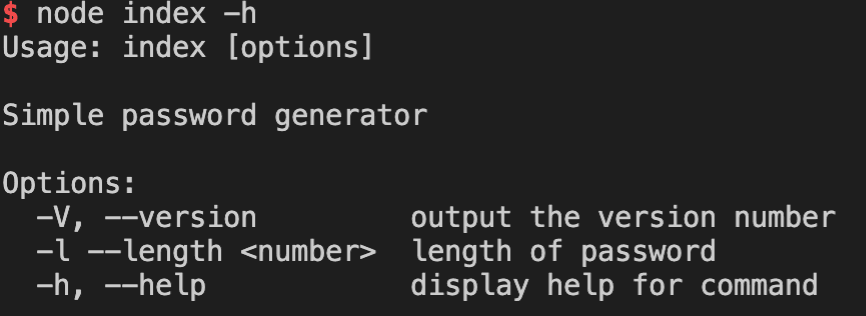
终端执行命令:可以看到passgen的密码长度命令

终端执行命令:

2.2 密码长度添加默认值:8
program.option('-l --length <number>', 'length of password', '8').parse()
console.log(program.opts())
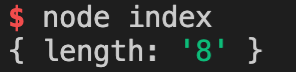
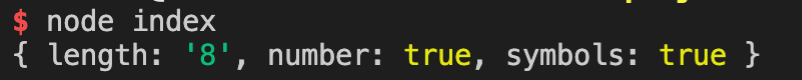
终端执行命: 不设置密码长度,可以看到使用的是默认值-8

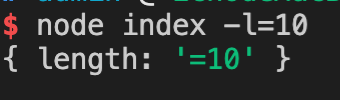
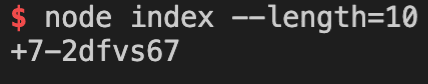
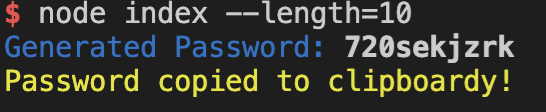
终端执行命令: 设置密码长度为10

2.3 配置保存密码命令
program.option('-l --length <number>', 'length of password', '8')
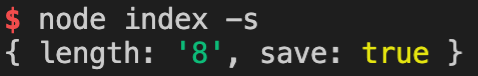
.option('-s --save', 'save password to password.txt').parse()

2.4 配置密码格式: 没有数字
.option('-nn --no-number', 'remove numbers').parse()
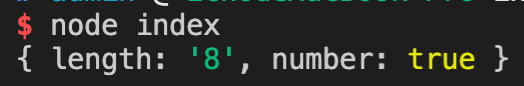
终端执行命: 默认情况下有数字

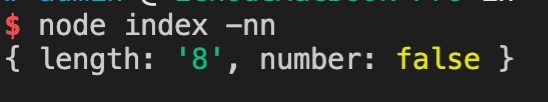
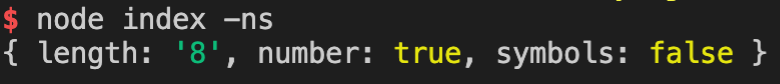
终端执行命: 设置清除数字密码

2.5 配置密码格式: 没有符号
.option('-ns --no-symbols', 'remove symbols').parse()
终端执行命: 默认情况下有符号

终端执行命: 设置清除数字密码

三、 解析命令行-创建密码
// index.js
const program = require('commander');
const createPassword = require('./utils/createPassword')
const log = console.log
program.version('1.0.0').description('Simple password generator')
program
.option('-l --length <number>', 'length of password', '8')
.option('-s --save', 'save password to password.txt')
.option('-nn --no-numbers', 'remove numbers')
.option('-ns --no-symbols', 'remove symbols').parse()
const {length, save, numbers, symbols} = program.opts()
// Get generated password
const generatedPassword = createPassword(length, numbers, symbols)
// Output generated password
log(generatedPassword)
创建utils/createPassword.js
// createPassword.js
const alpha = 'qwertyuiopasdfghjklzxcvbnm'
const numbers = '0123456789'
const symbols= '!@#$%^&*_-=+'
const createPassword = (length = 8, hasNumbers = true, hasSymbols = true) => {
let chars = alpha
hasNumbers ? (chars += numbers): ''
hasSymbols ? (chars += symbols): ''
return generatePassword(length, chars)
}
const generatePassword = (length, chars) => {
let password = ''
for(let i = 0; i < length; i++){
password+= chars.charAt(Math.floor(Math.random()*chars.length))
}
return password
}
module.exports = createPassword
终端执行命令:查看密码生成情况

3.1 添加color
// index.js
const chalk = require('chalk');
log(chalk.blue('Generated Password: ') + chalk.bold(generatedPassword))
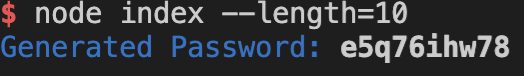
终端执行命令:可以看到颜色有变化

3.2 添加剪贴板
// index.js
const clipboardy = require('clipboardy');
// Copy to clipboardy
clipboardy.writeSync(generatedPassword)
log(chalk.yellow('Password copied to clipboardy!'))

四、 保存密码到对应的文件
// index.js
const savePassword = require('./utils/savePassword')
// Save to file
if (save) savePassword(generatedPassword)
创建utils/savePassword.js
const fs = require('fs')
const path = require('path')
const os = require('os')
const chalk = require('chalk')
const savePassword = (password) =>{
fs.open(path.join(__dirname, '../', 'passwords.txt'), 'a', '666', (e, id) => {
fs.write(id, password + os.EOL, null, 'utf-8', ()=>{
fs.close(id, ()=>{
console.log(chalk.green('Password saved to passwords.txt'))
})
})
})
}
module.exports = savePassword
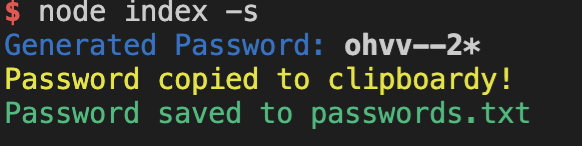
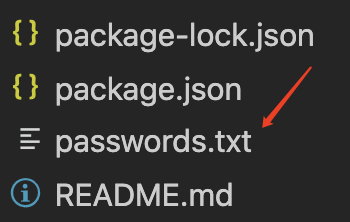
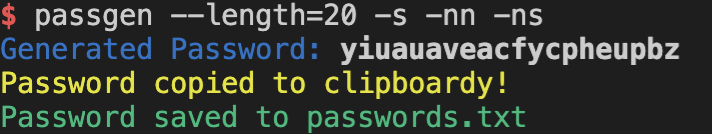
终端执行命令: 可以看到项目中生成passwords.txt文件,并且密码已经保存成功


五、将本地npm模块配置成全局passgen
// package.json "preferGlobal": true, "bin":"./index.js",
终端执行命令:

npm link命令:将npm 模块链接到对应的运行项目中去,方便对本地模块进行调试和测试
//index.js #!/usr/bin/env node //首行添加
终端执行命令:

总结:大功告成✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️✌️
参考链接:nodejs.cn/api/process…
总结
到此这篇关于利用Node.js创建一个密码生成器的文章就介绍到这了,更多相关Node.js密码生成器内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
