目录
- 什么是映射
- Object与Map区别
- Map映射常用方法
- 声明并初始化
- 赋值set
- 获取键值get
- 删除键值delete
- 判断键值是否存在 has
- 获取所有键值 values()
- key/value 迭代器 entries()
- 遍历所有键值 forEach(callback)
- 清空Map映射所有键值 clear()
- 与其它数据结构的转换
- Map映射转为数组
- Map映射转为对象
- 数组转为Map映射
- 对象转为Map
- 映射Map转为JSON
- 总结
映射(Map)是 ECMAScript 6 规范中引入的一种数据结构。这是一种存储键值对列表很方便的方法,类似于其他编程语言中的词典或者哈希表。
什么是映射
Javascript 的对象(Object),本质上是键值对的集合(Hash结构),但是传统上只能用字符串当作键,这给使用带来了很大的限制。为了解决这个问题,ECMAScript 6 引入了 Map 数据结构。它类似于对象,也是键值对的集合,但是"键"的范围不仅仅局限于字符串,而是各种类型的值(包括对象)都可以当作键。也就是说,Object 结构(对象结构)提供了"字符串—值"的对应,而 Map 结构提供了"值—值"的对应,是一种更完善的 Hash 结构的实现。
下面来看一个简单的示例,了解Map的基本用法:
// 声明map实例
const page_info = new Map()
// 向 map 中添加元素
page_info.set("seo", {
"keywords": "devpoint、Map",
"description":"Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)"
})
page_info.set("title", "javascript es6的map映射")
console.log(page_info)
console.log(typeof page_info) // object
输出结果为:
Map {
'seo' => {
keywords: 'devpoint、Map',
description: 'Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)'
},
'title' => 'javascript es6的map映射'
}
object
从输出结果看,本质上 Map(映射)就是一个object对象。
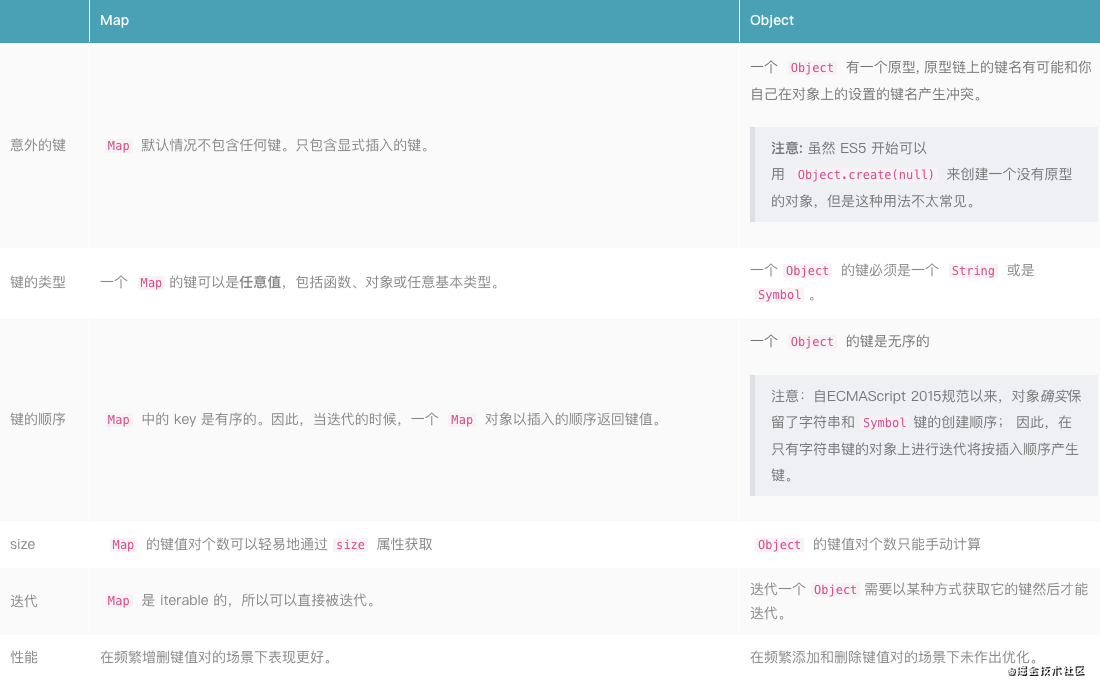
Object与Map区别
Object和Map的相似之处在于,都是按键存取一个值,而且键都是可以删除的。可以看出,二者之间是非常相似的,它的不同这之处在于:

Map映射常用方法
常用的 Map 方法有:赋值set(key, value) 、获取get(key) 、移除指定键名及其对应的值delete(key) 、判断是否存在has(key) 、 获取所有值values() 、key/value迭代器entries()、遍历forEach()和清空所有键/值对clear() 等。
声明并初始化
const new_map = new Map();
console.log(new_map); //输出:Map {}
赋值set
赋值使用map.set(key,value),可以用于增加新的键/值对或者修改键/值对,返回整个Map对象。
const page_info = new Map()
// 设置值
page_info.set("seo", {
"keywords": "devpoint、Map",
"description":"Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)"
});
console.log(page_info);
page_info.set("seo", "seo信息");
console.log(page_info);
上面的示例增加值,并修改值。
Map {
'seo' => {
keywords: 'devpoint、Map',
description: 'Map对象是一种简单的键/值映射,其中的键和值可以是任意值(原始值或对象的值)'
}
}
Map { 'seo' => 'seo信息' }
获取键值get
使用 get(key) 获取键值,如果获取的 key->value 不存则返回 undefined
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
const title = page_info.get("title");
const seo_info = page_info.get("seo");
console.log(title); //javascript es6的map映射
console.log(seo_info); //undefined
删除键值delete
map.delete(key) 删除指定 key 的键值对,返回成功或失败结果,删除成功返回true,删除失败返回false。
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log(page_info); // Map { 'title' => 'javascript es6的map映射', 'author' => 'devpoint' }
const deleted_author = page_info.delete("author");
const deleted_seo = page_info.delete("seo");
console.log(deleted_author); // true
console.log(deleted_seo); // false
console.log(page_info); // Map { 'title' => 'javascript es6的map映射' }
判断键值是否存在 has
使用map.has(key)判断指定key是否存在。
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
console.log(page_info); // Map { 'title' => 'javascript es6的map映射' }
console.log(page_info.has("title")); // true
console.log(page_info.has("seo")); // false
获取所有键值 values()
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log(page_info.values()); // [Map Iterator] { 'javascript es6的map映射', 'devpoint' }
key/value 迭代器 entries()
使用map.entries()返回一个包含Map对象中每一个[key, value]数组的Iterator迭代器。
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log(page_info.entries());
输出的结果为:
[Map Entries] {
[ 'title', 'javascript es6的map映射' ],
[ 'author', 'devpoint' ]
}
遍历所有键值 forEach(callback)
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
page_info.forEach((value,key)=>{
console.log(key,value);
});
输出的结果为:
title javascript es6的map映射
author devpoint
清空Map映射所有键值 clear()
使用 map.clear() 清空Map所有的键值对。
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
page_info.clear();
console.log(page_info); // Map {}
与其它数据结构的转换
Map映射转为数组
Map转为数组最方便方法是使用扩展运算符...
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log([...page_info]); // [ [ 'title', 'javascript es6的map映射' ], [ 'author', 'devpoint' ] ]
Map映射转为对象
function mapToObj(map) {
const obj = Object.create(null);
map.forEach((v,k)=>{
obj[k] = v;
});
return obj;
}
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log( mapToObj(page_info));
输出结果为:
[Object: null prototype] {
title: 'javascript es6的map映射',
author: 'devpoint'
}
数组转为Map映射
将数组传入 Map 构造函数即可,即 new Map(array)。
const page_info = [
["title","javascript es6的map映射"],
["author","devpoint"]
];
console.log(new Map(page_info)); // Map { 'title' => 'javascript es6的map映射', 'author' => 'devpoint' }
对象转为Map
对象转为Map映射通过 Object.entries()。
const page_info = {
title:"javascript es6的map映射",
author:"devpoint"
};
console.log(new Map(Object.entries(page_info))); // Map { 'title' => 'javascript es6的map映射', 'author' => 'devpoint' }
映射Map转为JSON
Map 转为 JSON ,步骤是先把Map转为对象,即前面的mapToObj,然后使用JSON.stringify方法
function mapToObj(map) {
const obj = Object.create(null);
map.forEach((v,k)=>{
obj[k] = v;
});
return obj;
}
function mapToJson(map){
return JSON.stringify(mapToObj(map));
}
const page_info = new Map();
page_info.set("title", "javascript es6的map映射");
page_info.set("author", "devpoint");
console.log( mapToJson(page_info)); // {"title":"javascript es6的map映射","author":"devpoint"}
总结
到此这篇关于ECMAScript6中Map映射的基本概念与常用方法的文章就介绍到这了,更多相关ECMAScript6中Map映射内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
