当需要展示的数据比较多时,放在一个图表进行展示的效果并不佳,此时,可以考虑使用两个图表进行联动展示。
ECharts提供了多图表联动(connect)的功能,连接的多个图表可以共享组件事件并实现保存图片时的自动拼接。多图表联动支持直角系下tooltip的联动
实现EChart中的多图表联动,可以使用以下两种方法。
(1)分别设置每个ECharts对象为相同的group值,并通过在调用ECharts对象的connect方法时,传入group值,从而使用多个ECharts对象建立联动关系,格式如下。
myChart1.group = 'group1'; //给第1个ECharts对象设置一个group值
myChart2.group = 'group1'; //给第2个ECharts对象设置一个相同的group值
echarts.connect('group1'); //调用ECharts对象的connect方法时,传入group值
(2)直接调用ECharts的connect方法,参数为一个由多个需要联动的ECharts对象所组成的数组,格式如下。
echarts.connect([myChart1,myChart2]);
若想要解除已有的多图表联动,则可以调用disConnect方法,格式如下。
echarts.disConnect('group1');
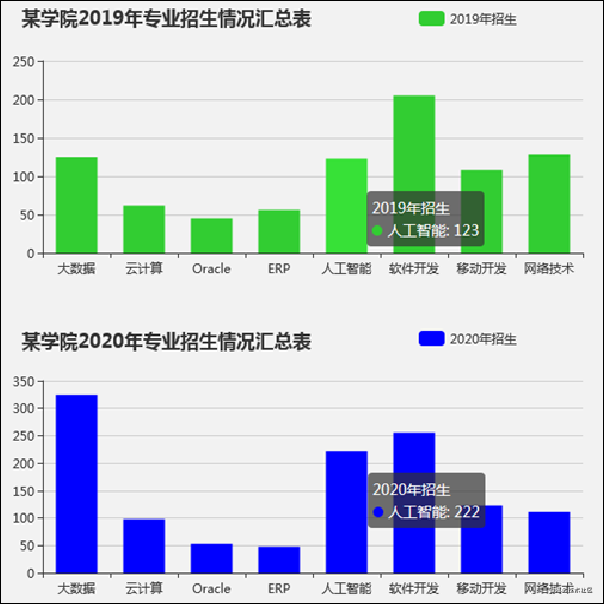
利用某学院2019年和2020年的专业招生情况绘制柱状图联动图表,如图所示。
由图可知,共有上下两个柱状图,分别表示2019、2020两个年度的招生情况汇总。由于建立了多图表联动,所以当鼠标滑过2019年或2020年的人工智能专业柱体上时,系统会同时在2019年、2020年的人工智能专业上自动弹出相应的详情提示框(tooltip)。

<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { //指定第1个图表的配置项和数据
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2019年专业招生情况汇总表', left: 40, top: 5 },
tooltip: { tooltip: { show: true }, },
legend: { data: ['2019年招生'], left: 422, top: 8 },
xAxis: [{
data: ["大数据", "云计算", "Oracle", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"],axisLabel:{interval: 0}
}],
yAxis: [{ type: 'value', }],
series: [{ //配置第1个图表的数据系列
name: '2019年招生',
type: 'bar', barWidth: 40, //设置柱状图中每个柱子的宽度
data: [125, 62, 45, 56, 123, 205, 108, 128],
}]
};
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
color: ['blue', 'LimeGreen', 'DarkGreen', 'red', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { text: '某学院2020年专业招生情况汇总表', left: 40, top: 8 },
tooltip: { show: true },
legend: { data: ['2020年招生'], left: 422, top: 8 },
xAxis: [{
data: ["大数据", "云计算", "Oracle", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"],axisLabel:{interval: 0}
}],
yAxis: [{ type: 'value', }],
series: [{ //配置第2个图表的数据系列
name: '2020年招生',
type: 'bar', barWidth: 40, //设置柱状图中每个柱子的宽度
data: [325, 98, 53, 48, 222, 256, 123, 111],
}]
};
myChart1.setOption(option1); //为myChart1对象加载数据
myChart2.setOption(option2); //为myChart2对象加载数据
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>
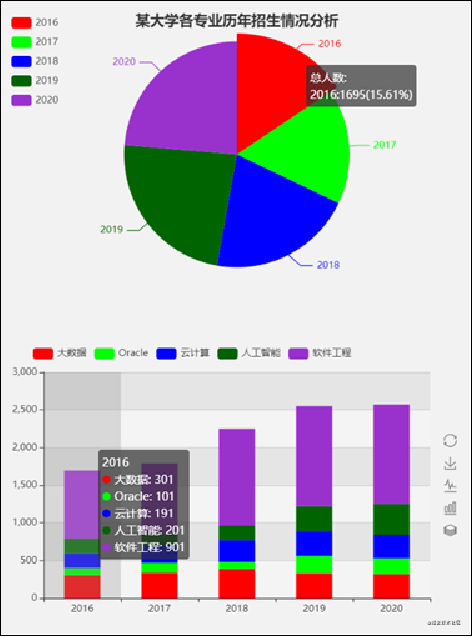
利用某大学各专业2016-2020年的招生情况绘制饼图与柱状图的联动图表,如图所示。
由图可知,上方的饼图和下方的柱状图(柱状图也可以通过工具箱转为折线图)。当鼠标滑过饼图的某个扇区时,饼图出现的详情提示框显示相应扇区所对应年份的招生人数及其所占各年总招生人数的比例,同时柱状图(或折线图)也会相应地出现详情提示框,显示对应年份各个专业的招生人数的详细数据。

源代码如下:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var option1 = { //指定第1个图表option1的配置项和数据
color: ['red', 'Lime', 'blue', 'DarkGreen', 'DarkOrchid', 'Navy'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //配置背景色,rgba设置透明度0.1
title: { text: '某大学各专业历年招生情况分析', x: 'center', y: 12 },
tooltip: { trigger: "item", formatter: "{a}<br/>{b}:{c}({d}%)" },
legend: {
orient: 'vertical', x: 15, y: 15,
data: ['2016', '2017', '2018', '2019', '2020']
},
series: [{ //配置第1个图表的数据系列
name: '总人数:', type: 'pie',
radius: '70%', center: ['50%', 190],
data: [
{ value: 1695, name: '2016' }, { value: 1790, name: '2017' },
{ value: 2250, name: '2018' }, { value: 2550, name: '2019' },
{ value: 2570, name: '2020' }]
}]
};
myChart1.setOption(option1); //使用指定的配置项和数据显示饼图
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
color: ['red', 'Lime', 'blue', 'DarkGreen', 'DarkOrchid', 'Navy'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //配置背景色,rgba设置透明度0.1
tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, //配置提示框组件
legend: { //配置图例组件
left: 42, top: 25,
data: ['大数据', 'Oracle', '云计算', '人工智能', '软件工程']
},
toolbox: { //配置第2个图表的工具箱组件
show: true, orient: 'vertical', left: 550, top: 'center',
feature: {
mark: { show: true }, restore: { show: true }, saveAsImage: { show: true },
magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] }
}
},
xAxis: [{
type: 'category',
data: ['2016', '2017', '2018', '2019', '2020']
}], //配置第2个图表的x轴坐标系
yAxis: [{ type: 'value', splitArea: { show: true } }], //配置第2个图表的y轴坐标系
series: [ //配置第2个图表的数据系列
{
name: '大数据', type: 'bar', stack: '总量',
data: [301, 334, 390, 330, 320], barWidth: 45,
},
{ name: 'Oracle', type: 'bar', stack: '总量', data: [101, 134, 90, 230, 210] },
{ name: '云计算', type: 'bar', stack: '总量', data: [191, 234, 290, 330, 310] },
{ name: '人工智能', type: 'bar', stack: '总量', data: [201, 154, 190, 330, 410] },
{ name: '软件工程', type: 'bar', stack: '总量', data: [901, 934, 1290, 1330, 1320] }
]
};
myChart2.setOption(option2); //使用指定的配置项和数据显示堆叠柱状图
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>
总结
到此这篇关于ECharts多图表联动实现的文章就介绍到这了,更多相关ECharts多图表联动内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
