什么是冒泡?
DOM事件流(event flow )存在三个阶段:事件捕获阶段、 处于目标阶段、 事件冒泡阶段。
事件捕获(event capturing):通俗的理解就是,当鼠标点击或者触发dom事件时,浏览器会从根节点开始由外到内进行事件传播,即点击了子元素,如果父元素通过事件捕获方式注册了对应的事件的话,会先触发父元素绑定的事件。
事件冒泡(dubbed bubbling):与事件捕获恰恰相反,事件冒泡顺序是由内到外进行事件传播,直到根节点。
dom标准事件流的触发的先后顺序为:先捕获再冒泡,即当触发dom事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进行事件冒泡。不同的浏览器对此有着不同的实现,IE10及以下不支持捕获型事件,所以就少了一个事件捕获阶段,IE11、Chrome 、Firefox、Safari等浏览器则同时存在。
addEventListener()方法
这个方法设定一个事件监听器,当某一事件发生通过设定的参数执行操作。语法是:
addEventListener(event, function, useCapture)
参数 event 是必须的,表示监听的事件,例如 click, touchstart 等,就是之前不加前缀 on 的事件。
参数 function 也是必须的,表示事件触发后调用的函数,可以是外部定义函数,也可以是匿名函数。
参数 useCapture 是选填的,填true或者false,用于描述事件是冒泡还是捕获,true表示捕获,默认的false表示冒泡。
移除事件监听
如果要移除 addEventListener() 添加的事件监听,就要使用removeEventListener(),语法是:
removeEventListener(event, function)
参数与addEventListener()一致。
兼容性
IE 8及更早的版本,和Opera 7.0及更早的版本,不支持 addEventListener() 和 removeEventListener() 方法,他们使用的是一下方法代替:
添加事件:
attachEvent(event, function)
移除事件:
**detachEvent(event, function) **
可以用以下方法解决兼容性问题:
if (div1.addEventListener) {
div1.addEventListener('click', function () {
console.log("支持")
});
} else if (div1.attachEvent) {
div1.attachEvent('onclick', function () {
console.log("不支持")
});
}
冒泡和捕获的具体区别
HTML
<div id="div1">
<div id="div2"></div>
</div>
JS
<script>
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.addEventListener('click',function(){
console.log("div1--捕获阶段")
},true);
div2.addEventListener('click',function(){
console.log("div2--捕获阶段")
},true);
div1.addEventListener('click',function(){
console.log("div1--冒泡阶段")
});
div2.addEventListener('click',function(){
console.log("div2--冒泡阶段")
});
</script>
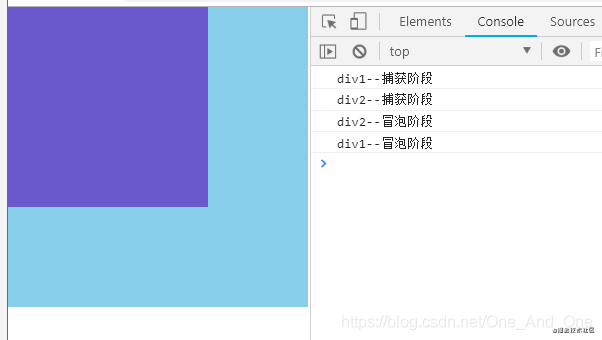
输出结果(点击div2的时候执行的结果)

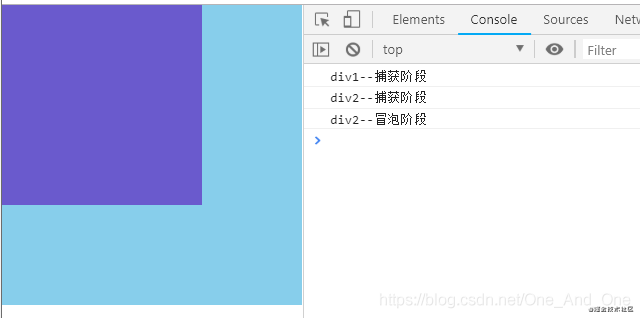
解决办法
function stopBubble(e) {
if (e && e.stopPropagation) {
e.stopPropagation(); //因此它支持W3C的stopPropagation()方法
} else {
window.event.cancelBubble = true; //否则,我们需要使用IE的方式来取消事件冒泡
}
}

总结
到此这篇关于JavaScript中事件冒泡机制的文章就介绍到这了,更多相关JavaScript事件冒泡内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
