展示 设计 密码强弱度分析 密码由数字,字母,特殊符号组成 密码: 只有数字- 或者是只有字母,或者是只有特殊符号——1级:弱 两两组合: 数字和字母, 数字和特殊符号, 字母和特殊符号—
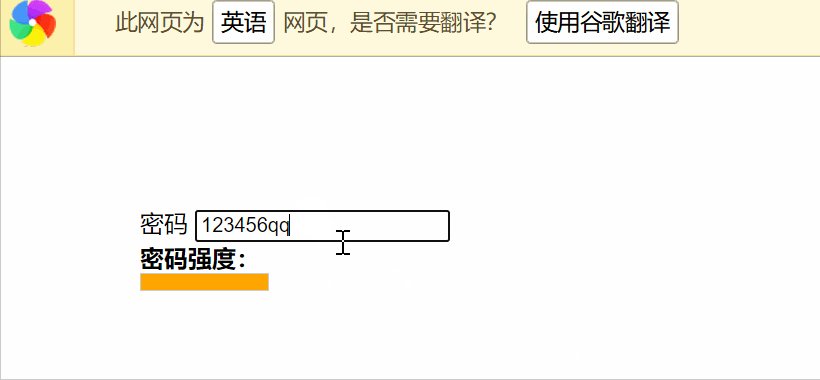
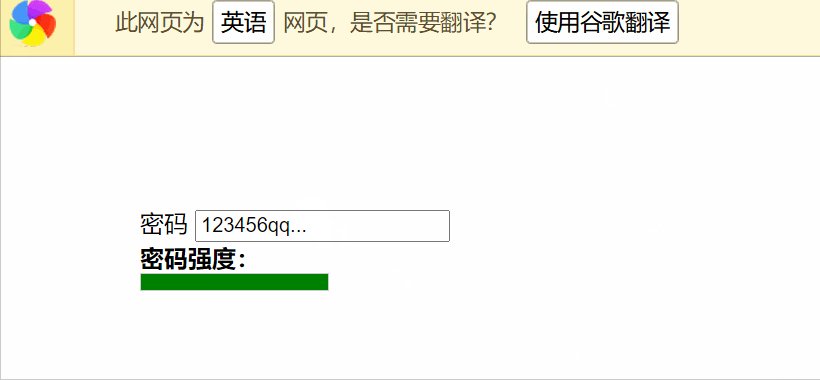
展示

设计
密码强弱度分析
密码由数字,字母,特殊符号组成
- 密码: 只有数字- 或者是只有字母,或者是只有特殊符号——1级:弱
- 两两组合: 数字和字母, 数字和特殊符号, 字母和特殊符号——2级:中
- 三者都有: 数字和字母和特殊符号——3级:强
代码
版本一:基本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
#dv{
width: 300px;
height:200px;
position: absolute;
left:100px;
top:100px;
}
.strengthLv0 {
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv1 {
background: red;
height: 6px;
width: 40px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv2 {
background: orange;
height: 6px;
width: 80px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv3 {
background: green;
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
</style>
<body>
<div id="dv">
<label for="password">密码</label>
<input type="text" id="password" maxlength="16">
<div>
<b>密码强度:</b>
<em id="strength"></em>
<div id="strengthLevel" class="strengthLv0"></div>
</div>
</div>
<script>
function my$(id) {
return document.getElementById(id);
}
<script>
//获取文本框注册键盘抬起事件
my$("password").onkeyup=function () {
//每次键盘抬起都要获取文本框中的内容,验证文本框中有什么东西,得到一个级别,然后下面的div显示对应的颜色
//如果密码的长度是小于6的,没有必要判断
if(this.value.length>=6){
var lvl=getLvl(this.value);
if(lvl==1){
//弱
my$("strengthLevel").className="strengthLv1";
}else if(lvl==2){
my$("strengthLevel").className="strengthLv2";
}else if(lvl==3){
my$("strengthLevel").className="strengthLv3";
}else{
my$("strengthLevel").className="strengthLv0";
}
}else{
my$("strengthLevel").className="strengthLv0";
}
};
//给我密码,我返回对应的级别
function getLvl(password) {
var lvl=0;//默认是0级
//密码中是否有数字,或者是字母,或者是特殊符号
if(/[0-9]/.test(password)){
lvl++;
}
//判断密码中有没有字母
if(/[a-zA-Z]/.test(password)){
lvl++;
}
//判断密码中有没有特殊符号
if(/[^0-9a-zA-Z_]/.test(password)){
lvl++;
}
return lvl;//1 3
}
</script>
</body>
</html>
上面代码有点冗余,我们对其进行升级改写
版本二:升级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
#dv{
width: 300px;
height:200px;
position: absolute;
left:100px;
top:100px;
}
.strengthLv0 {
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv1 {
background: red;
height: 6px;
width: 40px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv2 {
background: orange;
height: 6px;
width: 80px;
border: 1px solid #ccc;
padding: 2px;
}
.strengthLv3 {
background: green;
height: 6px;
width: 120px;
border: 1px solid #ccc;
padding: 2px;
}
</style>
<body>
<div id="dv">
<label for="password">密码</label>
<input type="text" id="password" maxlength="16"><!--课外话题-->
<div>
<b>密码强度:</b>
<em id="strength"></em>
<div id="strengthLevel" class="strengthLv0"></div>
</div>
</div>
<!-- <script src="common.js"></script> -->
<script>
function my$(id) {
return document.getElementById(id);
}
//获取文本框注册键盘抬起事件
my$("password").onkeyup=function () {
//每次键盘抬起都要获取文本框中的内容,验证文本框中有什么东西,得到一个级别,然后下面的div显示对应的颜色
my$("strengthLevel").className="strengthLv"+(this.value.length>=6?getLvl(this.value) :0);
};
//给我密码,我返回对应的级别
function getLvl(password) {
var lvl=0;//默认是0级
//密码中是否有数字,或者是字母,或者是特殊符号
if(/[0-9]/.test(password)){
lvl++;
}
//判断密码中有没有字母
if(/[a-zA-Z]/.test(password)){
lvl++;
}
//判断密码中有没有特殊符号
if(/[^0-9a-zA-Z_]/.test(password)){
lvl++;
}
return lvl;//最小的值是1,最大值是3
}
</script>
</body>
</html>
到此这篇关于JavaScript正则验证密码强弱度的实现方法的文章就介绍到这了,更多相关JavaScript正则密码强弱度内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
