最近在学习算法方面的知识,看到了一个由算法主导的小游戏,这里给大家分享下代码: 效果: 代码: head meta charset="UTF-8" meta name="viewport" content="width=360px,user-scalable=no" / title2048小游戏
最近在学习算法方面的知识,看到了一个由算法主导的小游戏,这里给大家分享下代码:
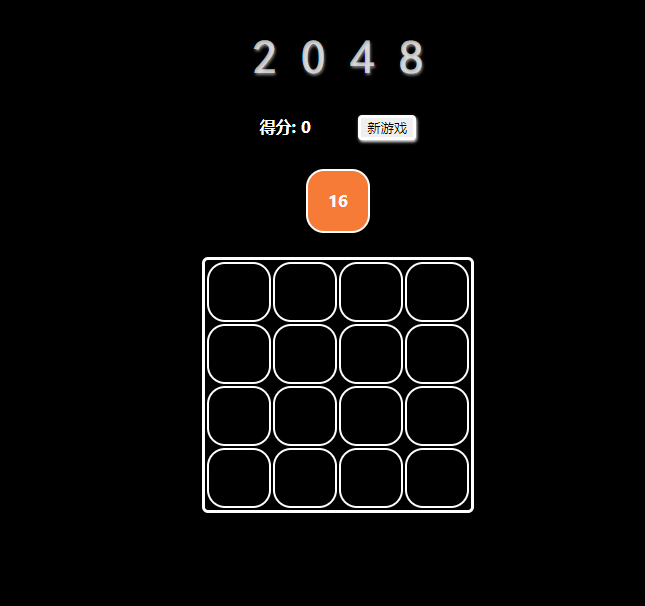
效果:

代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=360px,user-scalable=no" />
<title>2048小游戏</title>
<style>
body,h1,div,table,tr,td{
margin: 0px;
padding: 0px;
}
body{
background-color: rgb(0,0,0);
}
h1{
margin: 36px auto;
text-align: center;
color: rgba(255,255,255,0.7);
font-family: "楷体";
font-size: 48px;
text-shadow: 1px 2px 3px rgb(134,134,134);
}
div{
margin: 12px auto;
line-height: 60px;
}
#box{
margin-top: -24px;
width: 240px;
height: 60px;
text-align: center;
font-weight: bold;
color: rgb(255,255,255);
}
#box input{
border: 3px solid rgb(255,255,255);
border-radius: 4px;
box-shadow: 1px 2px 3px rgb(234,234,234);
}
#box input:focus{
outline-style: none;
}
table{
margin: 24px auto;
border: 3px solid rgb(255,255,255);
border-radius: 6px;
}
#random,td{
width: 60px;
height: 60px;
border: 2px solid rgb(255,255,255);
border-radius: 18px;
text-align: center;
font-weight: bold;
color: rgb(255,255,255);
}
td:hover{
cursor: pointer;
}
</style>
</head>
<body>
<h1>2 0 4 8</h1>
<!-- 显示得分及新游戏按钮 -->
<div id="box">
得分: <span id="span">0</span>
<input id="but" type="button" value="新游戏" />
</div>
<!-- 显示随机数 -->
<div id="random"></div>
<!-- 游戏主要布局 -->
<table border="3px">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
<script type="text/javascript">
var span = document.getElementById("span");
var but = document.getElementById("but");
var td = document.getElementsByTagName("td");
//定义得分
var score = 0;
//定义随机数
var random = document.getElementById("random");
var showNums = [2,4,8,16,32,64,128,256,512,1024];
var showNum = 0;
//定义背景色数组
var colors = ["rgb(255, 169, 182)","rgb(108, 251, 104)","rgb(255, 150, 46)","rgb(255, 121, 46)","rgb(255, 217, 46)",
"rgb(46, 200, 255)","rgb(46, 113, 255)","rgb(240, 46, 255)","rgb(46, 255, 175)","rgb(153, 134, 255)"];
//初始化程序,生成随机数
/* start */
function init(){
var max = maxNum();
var num = 0;
for(var i=4;i > 0;i++){
if(max < Math.pow(2,i+1)){
num = parseInt(Math.random()*i);
break;
}else if(max < 2048){
continue;
}else{
num = parseInt(Math.random()*showNums.length);
break;
}
}
random.innerHTML = showNums[num];
color(random);
showNum = showNums[num];
}
init();
/* end */
//获取棋盘中的最大值
/* start */
function maxNum(){
var max = 0;
for(var i=0;i<td.length;i++){
if(td[i].innerHTML == ""){
max = max;
}else{
if(parseInt(td[i].innerHTML) > max){
max = parseInt(td[i].innerHTML);
}else{
max = max;
}
}
}
return max;
}
/* end */
//根据数字显示背景颜色
/* start */
function color(obj){
for(var i=0;i < colors.length;i++){
if(obj.innerHTML == Math.pow(2,i+1)){
obj.style = "background-color: "+colors[i]+";";
break;
}
}
}
/* end */
//合并算法
/* start */
function offsetTop(obj,index){//合并上
if(index > 3){
if(td[(index-4)].innerHTML == obj.innerHTML){
td[(index-4)].innerHTML = "";
td[(index-4)].style = "background-color: rgba(0, 0, 0, 0);";
return true;
}
}
return false;
}
function offsetBottom(obj,index){//合并下
if(index < 12){
if(td[(index+4)].innerHTML == obj.innerHTML){
td[(index+4)].innerHTML = "";
td[(index+4)].style = "background-color: rgba(0, 0, 0, 0);";
return true;
}
}
return false;
}
function offsetLeft(obj,index){//合并左
if(index!=0 && index!=4 && index!=8 && index!=12){
if(td[(index-1)].innerHTML == obj.innerHTML){
td[(index-1)].innerHTML = "";
td[(index-1)].style = "background-color: rgba(0, 0, 0, 0);";
return true;
}
}
return false;
}
function offsetRight(obj,index){//合并右
if(index!=3 && index!=7 && index!=11 && index!=15){
if(td[(index+1)].innerHTML == obj.innerHTML){
td[(index+1)].innerHTML = "";
td[(index+1)].style = "background-color: rgba(0, 0, 0, 0);";
return true;
}
}
return false;
}
/* end */
//判断单元格是否合并
/* start */
function merge(obj,index){
if(offsetTop(obj,index)){
if(offsetBottom(obj,index)){
if(offsetLeft(obj,index)){
if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//合并上、下、左、右
score += 16;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、下、左
score += 8;
merge(obj,index);
}
}else if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、下、右
score += 8;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、下
score += 4;
merge(obj,index);
}
}else if(offsetLeft(obj,index)){
if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、左、右
score += 8;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、左
score += 4;
merge(obj,index);
}
}else if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上、右
score += 4;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并上
score += 2;
merge(obj,index);
}
}else if(offsetBottom(obj,index)){
if(offsetLeft(obj,index)){
if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并下、左、右
score += 8;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并下、左
score += 4;
merge(obj,index);
}
}else if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并下、右
score += 4;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并下
score += 2;
merge(obj,index);
}
}else if(offsetLeft(obj,index)){
if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并左、右
score += 4;
merge(obj,index);
}else{
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并左
score += 2;
merge(obj,index);
}
}else if(offsetRight(obj,index)){
obj.innerHTML = parseInt(obj.innerHTML)*2;//仅合并右
score += 2;
merge(obj,index);
}
}
/* end */
//main
/* start */
function gameOver(){
for(var i=0;i<td.length;i++){
if(td[i].innerHTML == ""){
break;
}
if(i == 15){
alert("很遗憾!本局游戏结束。。。");
}
}
}
/* end */
//main
/* start */
(function(){
for(var i=0;i<td.length;i++){
var choose = td[i];
choose.index = i;
choose.onclick = function(){
if(this.innerHTML == ""){
this.innerHTML = showNum;
merge(this,this.index);
if(this.innerHTML >= 2048){
this.innerHTML = "";
this.style = "background-color: rgba(0, 0, 0, 0);";
}
color(this);
init();
}
updateScore();
gameOver();
}
}
})();
/* end */
//更新得分
/* start */
function updateScore(){
if(score > 500){
span.style = "color: rgb(255,0,0)";
}else if(score > 100){
span.style = "color: rgb(255,0,255)";
}else if(score > 50){
span.style = "color: rgb(255,255,0)";
}else if(score > 20){
span.style = "color: rgb(0,0,255)";
}else if(score > 10){
span.style = "color: rgb(0,255,0)";
}
span.innerHTML = score;
}
/* end */
//新游戏
/* start */
but.onclick = function(){
location.reload();
}
/* end */
</script>
</html>
到此这篇关于JS原生2048小游戏源码分享的文章就介绍到这了,更多相关js 2048小游戏内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
