引言 之前就发现一个问题:有时候看一些学习视频,总是嫌它动作太慢,老师黑板上写板书很浪费时间,要是控制合适倍速播放,这样既能提升学习效率,也能让自己看着舒服点。所以
引言
之前就发现一个问题:有时候看一些学习视频,总是嫌它动作太慢,老师黑板上写板书很浪费时间,要是控制合适倍速播放,这样既能提升学习效率,也能让自己看着舒服点。所以我就学着写了下面这个网页,通过Html+CSS+JavaScript实现。
提示:以下是本篇文章正文内容,下面案例可供参考
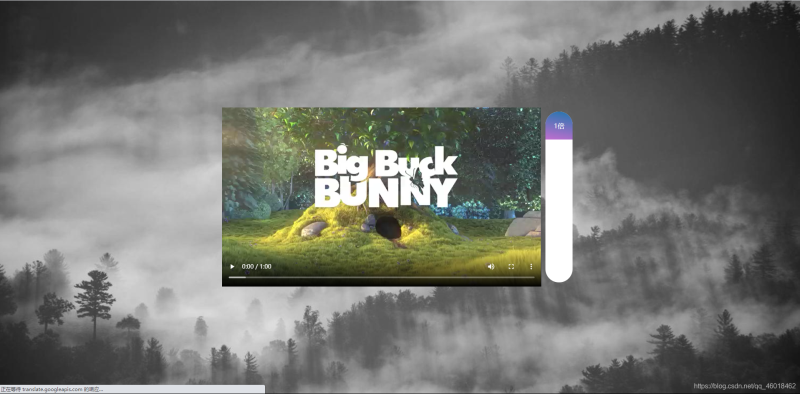
一、成品效果

二、具体实现
1.HTML+CSS实现简单布局
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" rel="external nofollow" >
<title>视频播放</title>
</head>
<body>
<div id="wrapper">
<video width="765" height="430" src="http://clips.vorwaerts-gmbh.de/VfE_html5.mp4" controls class="flex"></video>
<div class="speed">
<div class="speed-bar">1x</div>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
min-height: 100vh;/* vh相对单位,相对于浏览器的尺寸改变*/
background: #4c4c4c url('https://unsplash.it/1500/900?image=1021');
background-size: cover;/*以容器为基准,将容器覆盖满,哪怕图片失真、模糊*/
/*margin: auto;/* margin:auto和margin:0 auto 但不知道父容器宽高,不合适*/
display: flex;/*将容器设置为弹性容器*/
justify-content: center; /*在X方向居中*/
align-items: center; /*在Y方向居中*/ /*课外拓展:将盒子在垂直方向居中的所有方式*/
}
#wrapper{
width: 850px;
display: flex;
}
.speed{
flex: 1;/*等比继承,本来应该是1:1继承,但是vedio有固定宽度,所以speed拿剩下宽度*/
margin: 10px;
background-color: #fff;
border-radius: 50px;
display: flex;
overflow: hidden;/*起到:规定子容器不能超出,能保持父类圆角效果*/
align-items: flex-start;/* */
}
.speed-bar{
width: 100%;
height: 16.3%;
background:linear-gradient(-170deg,#2376ae 0%,#c16ecf 100%); /*设置渐变色样式*/
display: flex; /*使得容器可以设置接下来两个样式*/
justify-content: center;
align-items: center;
color: #fff;
cursor: pointer;
}
HTML处的排版其实中规中矩,只是设置了一个用于包装的id选择器,然后通过video标签使用H5自带的视频播放功能,可以通过更改src来更改播放的视频。
css处的话大家只要注意弹性盒子的使用,通过弹性容器设置了视频的水平垂直居中
2.JS实现功能
代码如下(示例):
//1.拿到要操作的dom结构
//2.取到鼠标在该dom上滑动的距离
//3.改变该dom的高度
//4.改变视频的播放速度
//获取对应的dom结构
var speed=document.querySelector('.speed')//补充:getElementsByClassName 都是获取class选择器
var bar=document.querySelector('.speed-bar')
var video=document.querySelector('.flex')
speed.addEventListener('mousemove',function(e){ //简单来说就是指向了当前发生的事件(click、mouseover等等),保存了当前事件的信息。如鼠标点击事件,有鼠标的坐标信息。
//console.log(e);
var y=e.pageY-speed.offsetTop //鼠标在右侧容器中的距离 offsetTop是获取某个dom结构到浏览器顶部的距离
var percent = y / speed.offsetHeight //offsetHeight是获取某个dom结构自身的高度
var min = 0.4 //设置倍速极限
var max = 4
var playbackRate = percent * (max-min)+min //倍速计算
var height = Math.round(percent * 100)+'%'//Math.abs() 也是取绝对值
bar.textContent = playbackRate.toFixed(2)+'×' //改变dom里面的文本内容 toFixed(x) 保留x位小数
video.playbackRate = playbackRate //调整video的播放倍速
bar.style.height = height //调整倍数文本的显示高度
})
//注:函数的俩参数作用分别为:监听鼠标点击事件 函数里面定义函数,成为回调函数
重点在于s处实现控制功能,在编写Js版块时,我们应该明确自己要Js帮我们干什么
1.拿到要操作的dom结构
2.取到鼠标在该dom上滑动的距离
3.改变该dom的高度
4.改变视频的播放速度
有了目标,我们就一个一个去实现它
具体实现可以直接看原码,这里重点提一下回调函数和鼠标控制倍速原理。可以看到
speed.addEventListener( " mousemove " ,function(e){)
这是个回调函数,当mousemove发生的时候就会执行函数function (e) tmousemove则是起到监听鼠标位置的作用
到此这篇关于通过JS来实现简单控制视频播放倍速的文章就介绍到这了,更多相关js视频播放倍速内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【本文转自:美国服务器 http://www.558idc.com/mg.html欢迎留下您的宝贵建议】