线性渐变可以设置3个参数值:方向、起始颜色、结束颜色。最简单的模式只需要定义起始颜色和结束颜色,起点、终点和方向默认自元素的顶部到底部。下面举例说明: CSS Code 复制内
线性渐变可以设置3个参数值:方向、起始颜色、结束颜色。最简单的模式只需要定义起始颜色和结束颜色,起点、终点和方向默认自元素的顶部到底部。下面举例说明:
CSS Code复制内容到剪贴板- .test{
- background:linear-gradient(red, blue);
- }
上述代码的效果如图所示。
最简单的线性渐变效果
如果要在一些旧版本的浏览器(除IE)下可以正常显示如图5.9的效果,则需要添加兼容代码:
- .test {
- background:-webkit-linear-gradient(red, blue); /*webkit核心浏览器兼容代码*/
- background:-o-linear-gradient(red, blue); /*Opera浏览器兼容代码*/
- background:-moz-linear-gradient(red, blue); /*Firefox 浏览器兼容代码*/
- background:linear-gradient(red, blue); /*标准语法要放在最后 */
- }
线性渐变可以指定渐变的方向,如下例:
CSS Code复制内容到剪贴板- .test {
- background:-webkit-linear-gradient(left, red, blue); /*webkit核心浏览器兼容代码*/
- background:-o-linear-gradient(left, red, blue); /*Opera浏览器兼容代码*/
- background:-moz-linear-gradient(left, red, blue); /*Firefox 浏览器兼容代码*/
- background:linear-gradient(to rightright, red, blue); /*标准语法要放在最后 */
- }
上述代码的效果如图所示,设置了left/to right参数后,渐变方向从自上而下变成了自左向右。
指定起点
注意:标准写法的渐变方向格式如上例中的“to right”,在火狐和Opera浏览器下则使用right,而对于webkit核心浏览器则使用起点位置left来表示。
渐变方向还可以使用角度来表示,0deg、90deg、180deg和270deg分别对应to top、to right、to bottom和to left,例如:
- .test {
- background:-webkit-linear-gradient(45deg, red, blue); /*webkit核心浏览器兼容代码*/
- background:-o-linear-gradient(45deg, red, blue); /*Opera浏览器兼容代码*/
- background:-moz-linear-gradient(45deg, red, blue); /*Firefox 浏览器兼容代码*/
- background:linear-gradient(45deg, red, blue); /*标准语法 */
- }
效果如图所示。
图5.11 指定渐变方向为45°
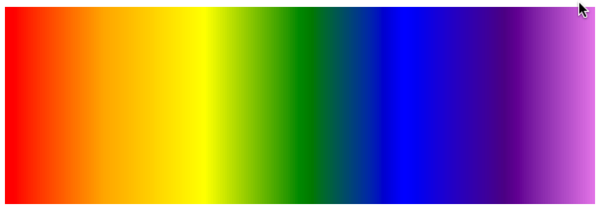
线性渐变不止支持两种颜色的渐变,还可以添加任意种颜色,比如可以使用线性渐变构造一个彩虹效果,如图5.12所示。
彩虹色
上图所示的彩虹色效果代码如下:
- .test {
- background:-webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
- background:-o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
- background:-moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
- background:linear-gradient(to rightright, red,orange,yellow,green,blue,indigo,violet);
- }
