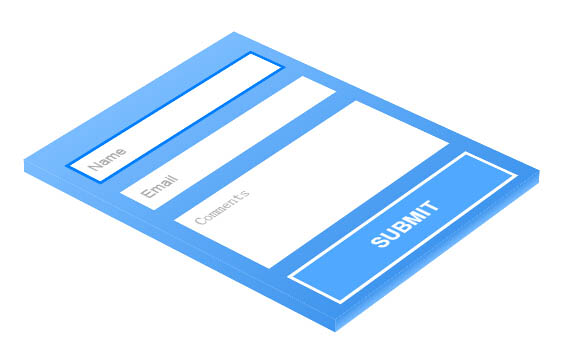
今天要给大家分享一款纯css3实现的超炫3D表单。该特效页面的加载的时候3d四十五度倾斜,当鼠标经过的时候表单动画回正。效果非常炫,一起看下效果图: 实现的代码。 html代码:
今天要给大家分享一款纯css3实现的超炫3D表单。该特效页面的加载的时候3d四十五度倾斜,当鼠标经过的时候表单动画回正。效果非常炫,一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板- <div id="face">
- <div id="content">
- <p>
- <input type="text" placeholder="Name" /></p>
- <p>
- <input type="text" placeholder="Email" /></p>
- <p>
- <textarea placeholder="Comments"></textarea></p>
- <p>
- <input type="button" value="SUBMIT" /></p>
- </div>
- </div>
css3代码:
CSS Code复制内容到剪贴板- <div id="face">
- <div id="content">
- <p>
- <input type="text" placeholder="Name" /></p>
- <p>
- <input type="text" placeholder="Email" /></p>
- <p>
- <textarea placeholder="Comments"></textarea></p>
- <p>
- <input type="button" value="SUBMIT" /></p>
- </div>
- </div>
