转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8 在去年10月底正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方面让人眼前一亮。这篇文章给大家带来《五大主流浏览器 HTML5 和 CSS3 兼容性大比拼》,让我们一起来看看2013年的浏览器现状。

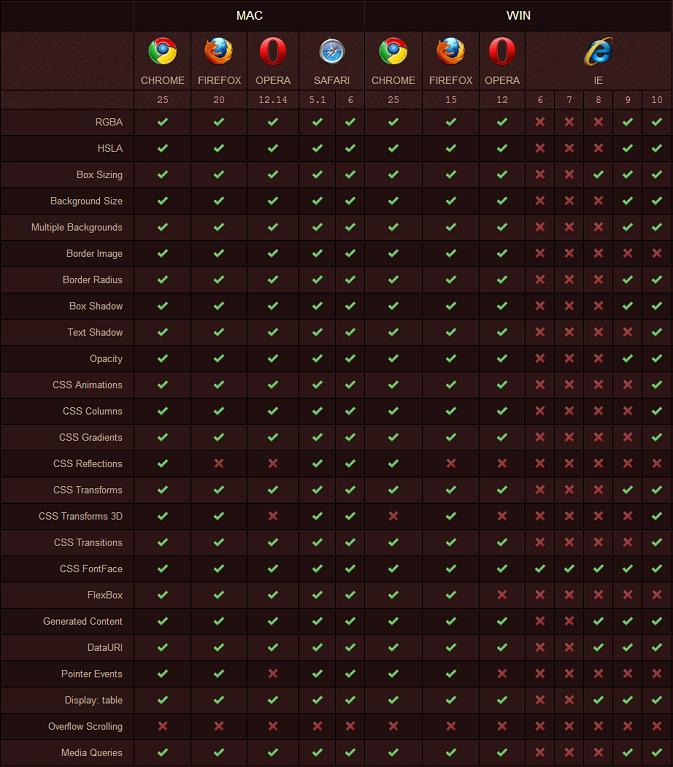
浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的支持越来越完善,下面的图表列出了 IE,Chrome,Firefox, Safari,Opera 五大主流浏览器,在 Mac 和 Windows 两个平台,对 HTML5 和 CSS3 各种特性最新的支持情况的详细清单(个别数据可能不准确,大家可以通过 caniuse.com 查询更为详细的信息)。
CSS3 属性从表中可以看出,除了 Overflow Scrolling 还没有浏览器支持之外,其它属性都已经有浏览器实现了。在 Windows 平台,Chrome 支持除 Overflow Scrolling 以外的所有属性(图片数据有误,CSS3 3D Transforms 在 Chrome 25 开始已支持,需要加 -webkit- 前缀),其次支持比较好的是 Firefox,还不支持 CSS3 Reflections。
曾经一片红叉的 IE 开始迎头赶上,IE10 已经和能和 Opera 比拼了。在 Mac 平台情况要好很多,Safari 、Chrome 和 Firefox 几乎支持全部的 CSS3 特性。Opera 也只有少数几个属性不支持。
(注:CSS3 的 Overflow Scrolling 属性用于模拟移动设备原生的阻尼滚动,类似于 iScroll 实现的滚动效果,目前只有 iOS 5 内置的 Sarari 浏览器支持,详情:Native style momentum scrolling to arrive in iOS 5)

CSS3 选择器兼容情况最让人欣慰,除了 IE9 以下的版本,其它浏览器已全部支持 CSS3 选择器特性。IE6 悲剧的一个都不支持,IE7 和 IE8 仅支持少部分,IE9 和 IE10 给力,竟然也全部支持。

HTML5 Web 应用程序
HTML5 为支持 Web 应用程序开发新增的这些特性是 HTML5 最激动人心的部分,包括本地存储、离线存储、地理定位、Workers 和 WebSockets 等等。Chrome 最给力,支持全部特性(表中数据有误,Touch(触控)事件,Chrome 25 和 Firefox 19 已支持)。
WebSQL Database 已经被 W3C 放弃了,浏览器不支持也没关系,而 Indexd Database,IE10、Chrome 和 Firefox 都支持,这是开发者的福音啊。IE10 很给力,就 Meter 标签和 Touch Event 不支持。

HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置Canvas,Audio,Video,SVG、WebGL 和 SMIL 等重要特性对象。Chrome、Firefox、Safari、Opera 以及 IE9/IE10 都支持,太棒了!

HTML5 音频编码
Chrome 依然给力,对 HTML5 音频格式又是全部支持,Safari 除 Ogg Vorbis 格式外全部支持。让人感到奇怪的是 IE 竟然不支持自家的 WAV 格式,而 Chrome、Firefox、Opera 和 Sarari 却都支持,⊙﹏⊙b汗。

HTML5 视频编码
对 HTML5 视频的支持还是 Chrome 最好,包容天下。Firefox 和 Opera 支持 Ogg Vorbis 和 WebM 两种视频格式,不支持 H.264,相反的 IE9/IE10 和 Safari 只支持 H.264。据统计,目前 80%的视频使用 H.264 编码,期待 H.264 早日统一的视频编码标准!

HTML5 表单输入
HTML5 新增了众多新的 input 类型,例如 DateTime、Range、Colour 等等,以前这些都是需要使用 JavaScript 才能实现的功能,如今只需要设置 input 类型就能实现。淡定的 Opera 竟然全部支持,有点意外!Chrome 还不支持 DateTime 类型,其它的都支持,IE10 和 Safari 都支持程度相当,而 Firefox 这方面还需努力。

HTML5 表单属性
HTML5 表单属性也是对表单功能的重要改进,简化了 Web 应用开发。在 Mac 平台,除了 Safari 还不支持 List 属性外,其它属性都支持。在 Windows 平台,Chrome、Opera 和 IE10 全部支持,Firefox 又掉队了,竟然落后 IE 了,Min、Max 和 Step 属性都还不支持。

写在最后
目前,对 HTML5 和 CSS3 支持最好的是 Chrome,IE10 已经能和 Safari、Firefox、Opera 旗鼓相当了。总的来说,各大浏览器对 HTML5 和 CSS3 的支持正在不断完善,越来越多的各大企业和开发者也在尝试在项目中使用 HTML5 和 CSS3,特别是在移动互联网领域,已经有很多优秀的应用开发出来,未来的 Web 有很多令人期待的东西。
