一、浏览器自带的自动换行
各浏览器自身都带有自动换行功能,当浏览器显示文本的时候会让文本在浏览器或者div元素的右端自动换行。换行情况如下:
1.non-CJK:会在半角空格或者连字符(-)位置自动换行,不会在长单词的中间换行
2.CJK(中日韩):可以在任何一个CJK字体后换行
3.CJK中包含non-CJK:non-CJK部分按 non-CJK情况处理进行换行处理
4.CJK中含有标点符号时,浏览器不会让标点符号位于一个行的行首,会使标点符号和前一个字符组成一个整体进行换行。
二、word-break:
属性及浏览器兼容
三、word-wrap:
1.取值:
normal:在半空格、连接符位置换行
break-word:允许在长单词(如URL地址)内部断行
2.支持所有浏览器
四、实例
复制代码代码如下:
<style type="text/css">
.box{width:100px;height:100px;border:2px solid #f00;color:#333;font:12px arial;margin-bottom:10px;}
.keepall{word-break:keep-all;}
.breakall{word-break:break-all;}
.breakword{word-wrap:break-word;}
</style>
复制代码代码如下:
<div class="box keepall">
自身都带有自动换行功能啊,AAAAAA BBBBBBBBBBBBB,CCCCCCCCC,的右端自动换行。
</div>
此例中注意keep-all在不同浏览器中的兼容,特殊符号处的换行!
<div class="box breakall">
自身都带有自动换行功能啊,AAAAAA BBBBBBBBBBBBB,CCCCCCCCC,的右端自动换行。
</div>
此例中注意逗号的位置!
<div class="box breakword">
自身都带有自动换行功能啊,AAAAAA BBBBBBBBBBBBB,CCCCCCCCC,的右端自动换行。
</div>

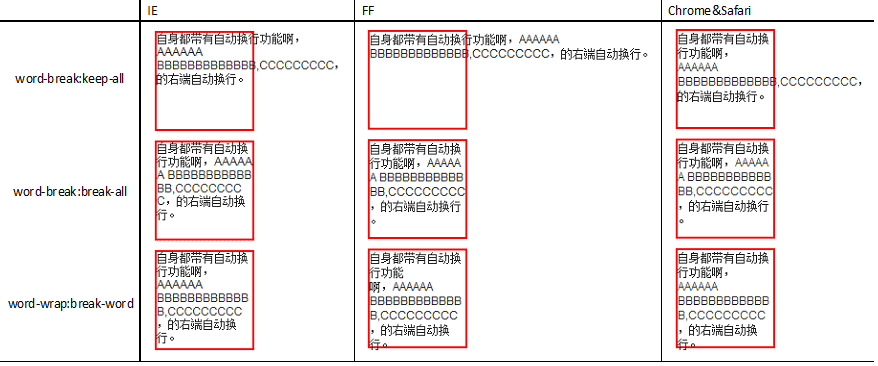
五、word-break:break-all 与word-wrap:break-word区别?
看上图即可说明
参考链接:
https://developer.mozilla.org/en-US/docs/Web/CSS/word-break
【本文转自:美国服务器 http://www.558idc.com/mg.html欢迎留下您的宝贵建议】