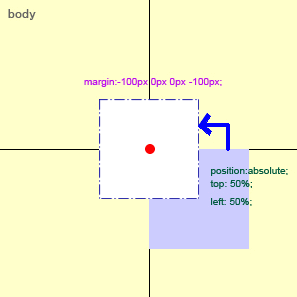
绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可。示例: [css] 复制代码 代码如下: #board{ width:60%; padding:3%; background:#09F; position:abso

绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可。示例:
[css]
复制代码代码如下:
#board{
width:60%;
padding:3%;
background:#09F;
position:absolute;
top:0px;
left:50%;
margin-left:-30%;
}
这样就能使得一个蓝色区域水平居中
