【css获得对象的几种方式、选择器】 Css选择器使用。获得css样式对象过程就是选择的一个过程。 1、 通过id来获得id选择器(***标识选择器) Id:identify 确认、标识。类似每个人都有一个身
【css获得对象的几种方式、选择器】
Css选择器使用。获得css样式对象过程就是选择的一个过程。
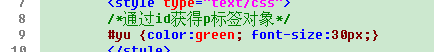
1、 通过id来获得—id选择器(***标识选择器)
Id:identify 确认、标识。类似每个人都有一个身份证号码一样。

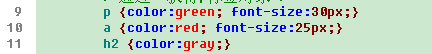
2、 标签选择器div p h1 span

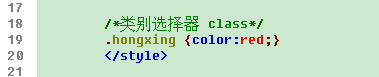
3、 类别选择器 属性class
我们的html文档里边有许多标签,当某些标签的样式是一致的,就可以使用类别选择器进行样式赋予。
国家有军队,穿军装、带管帽。给这写军人划分成一类人。只要是军人就自动穿军装、带管帽。不用逐个提醒。

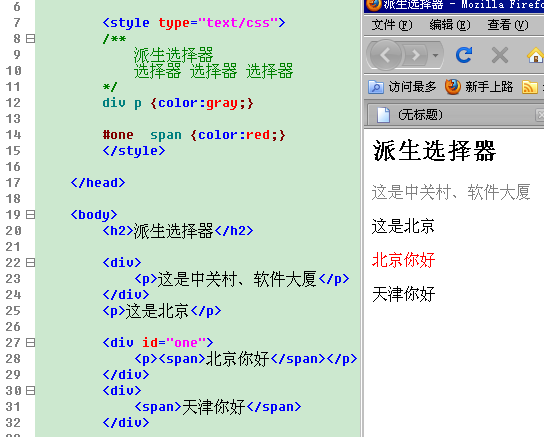
4、 派生选择器
选择器 选择器 选择器
从祖先----》爷爷---》父亲---》儿子

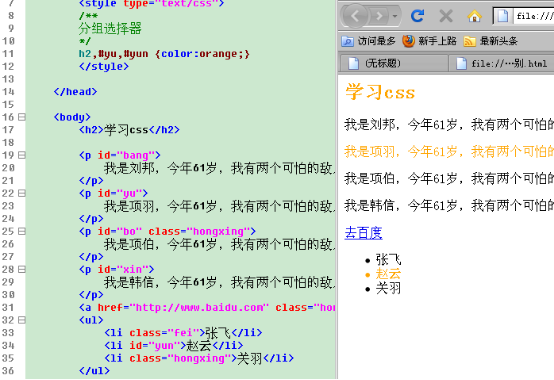
5、 分组选择器
选择器,选择器,选择器,
我们可以挑选我们需要的元素对象进行样式赋予。

6、 通用选择器 * 可以将html文档里边全部的标签都给获得到。
该选择器效率较低。
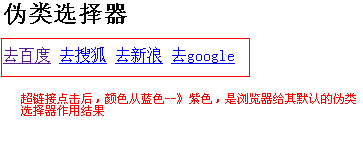
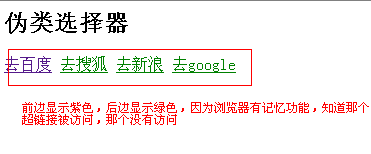
7、 伪类选择器



超链接a 默认样式、鼠标滑过样式、访问后样式、鼠标按下样式
:link 默认样式
:visited 访问后样式
:hover 鼠标滑过样式
:active 鼠标按下样式
以上四种选择器使用,顺序固定的。L v h a。
注意:超链接a的属性href***要完整,不要使用#简单的标志。有些浏览器不能识别简单,例如:href=”#”
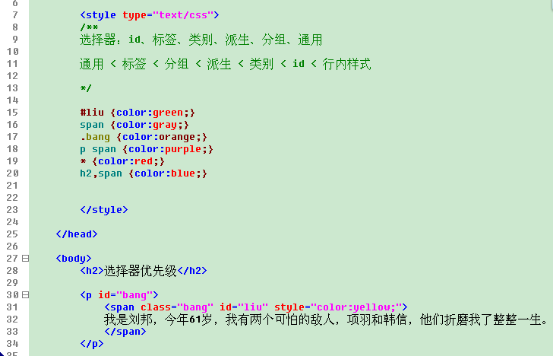
【选择器优先级】
我们学习了6种选择器,如果有2-3个选择器对同一个元素标签对象发生作用。那么谁的样式***终会被显示。