本文主要介绍了HTML页面滚动时部分内容位置固定不滚动,对布局有一定的帮助作用,废话不多说,具体如下: 效果截图: 页面源代码: !DOCTYPE htmlhtmlhead meta charset=UTF-8 title无标题页/
本文主要介绍了HTML页面滚动时部分内容位置固定不滚动,对布局有一定的帮助作用,废话不多说,具体如下:
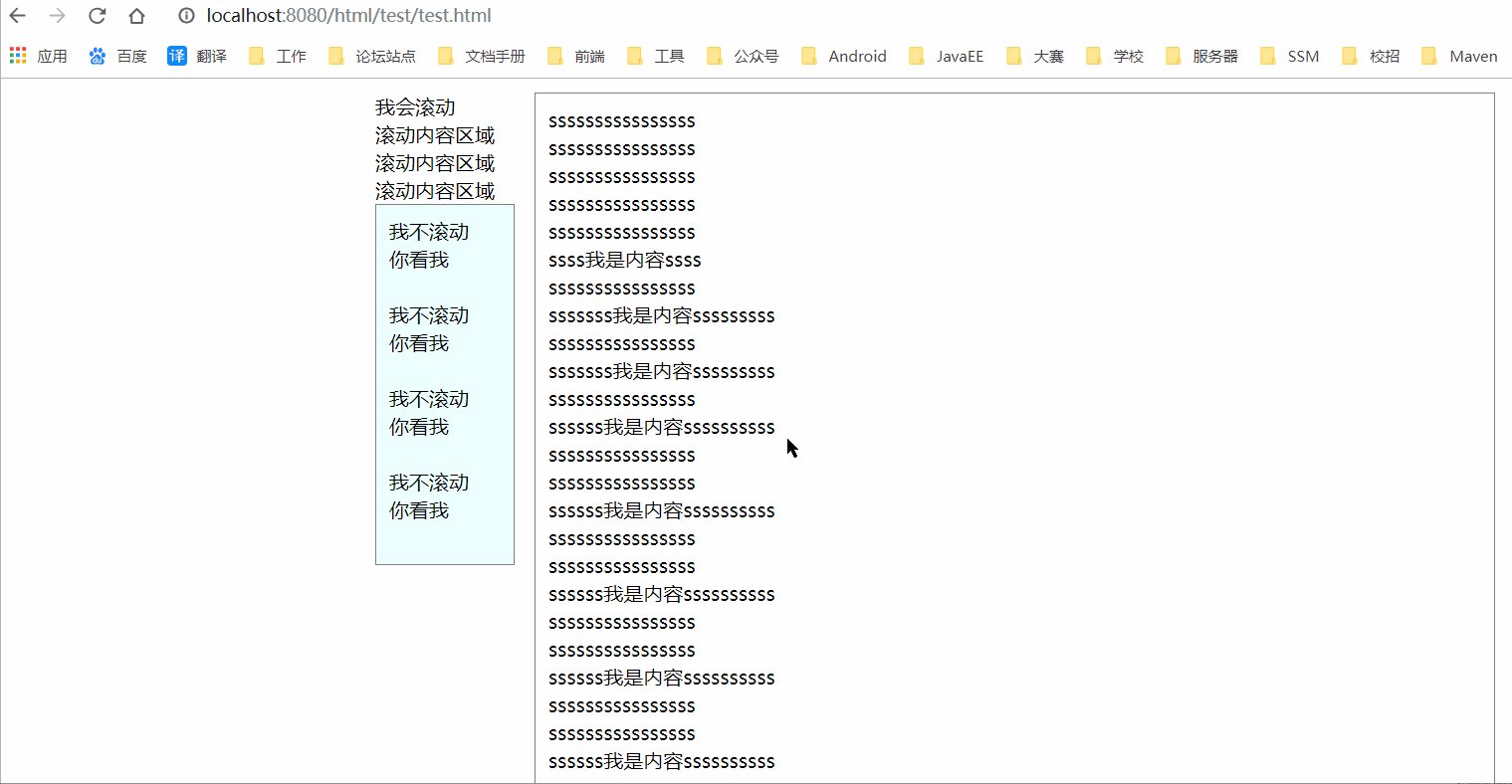
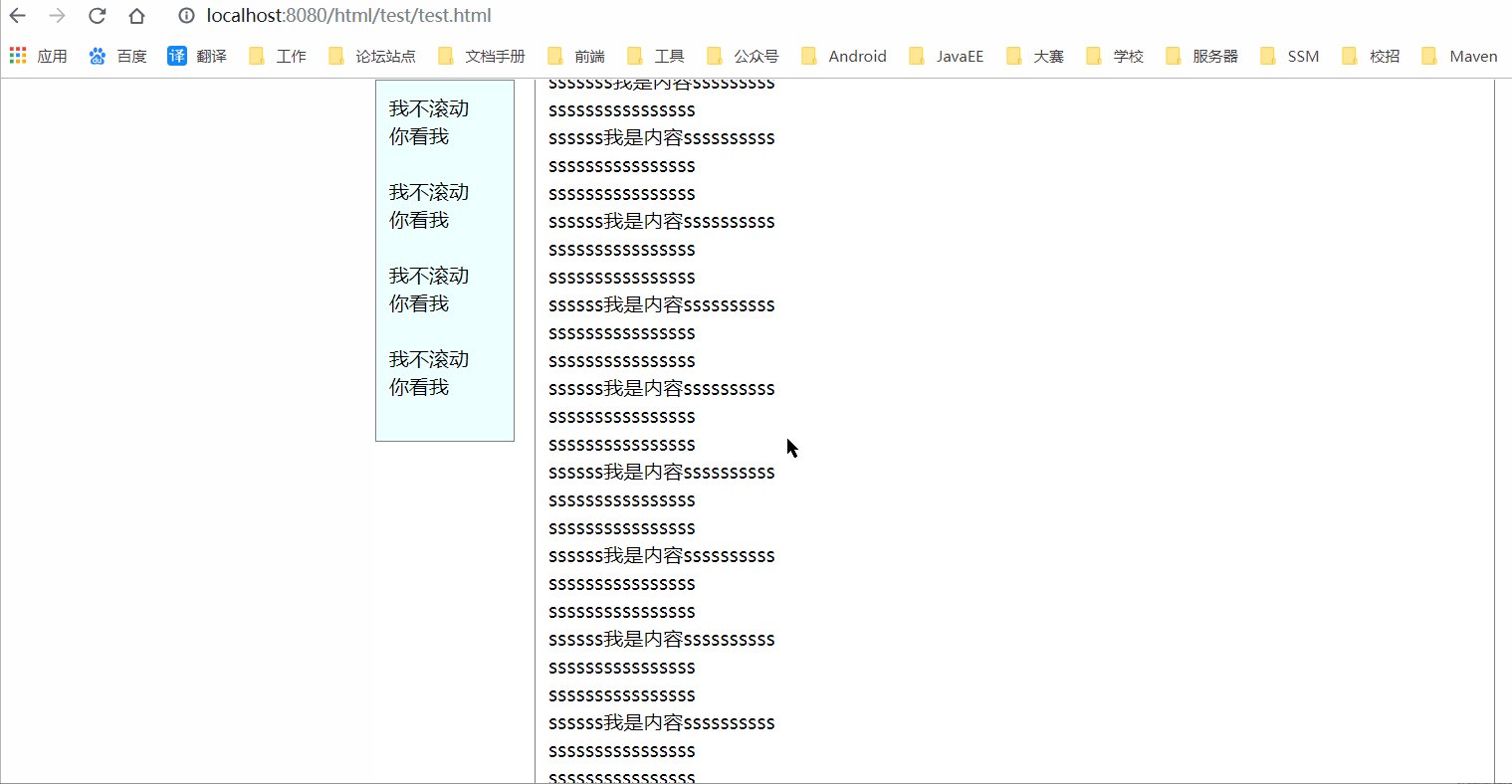
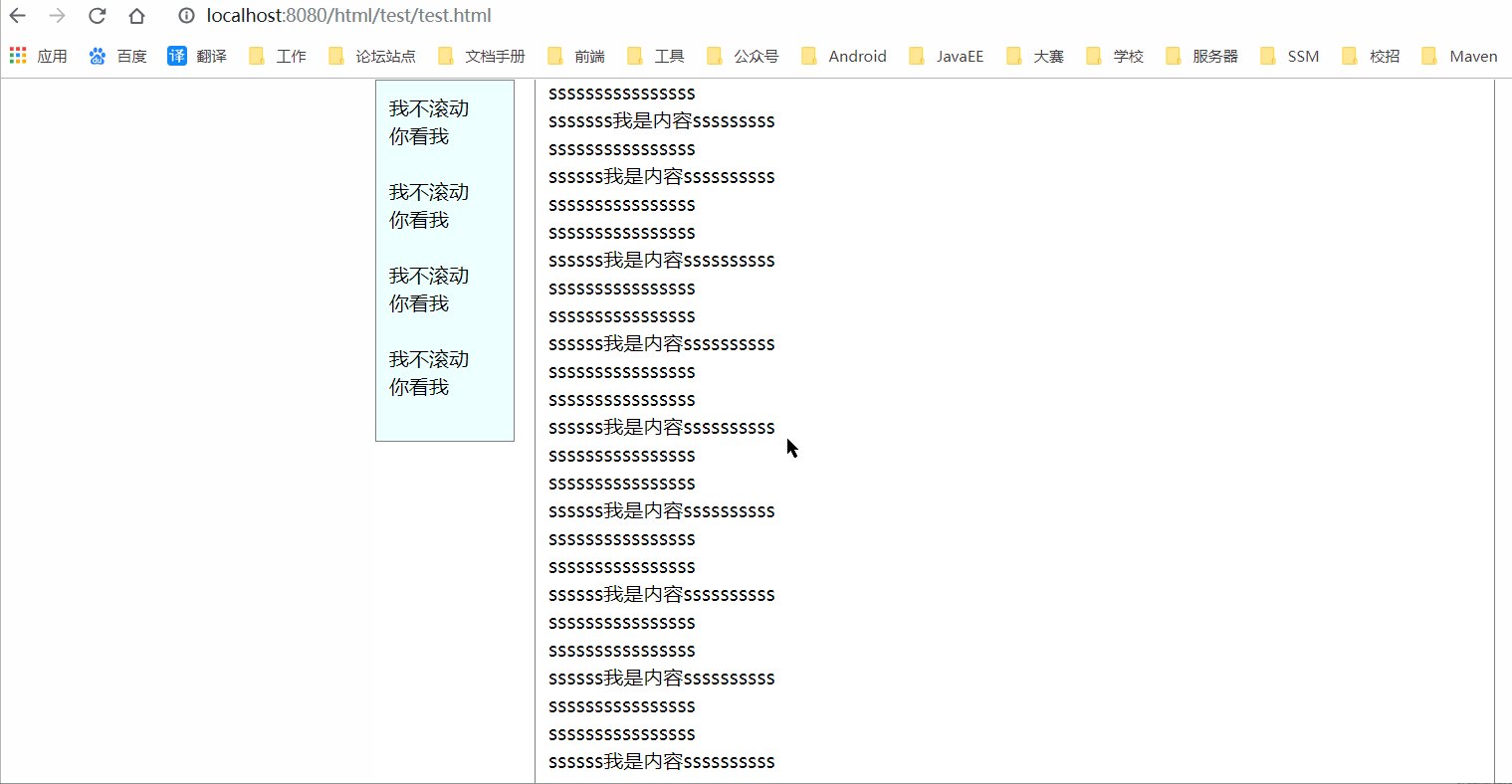
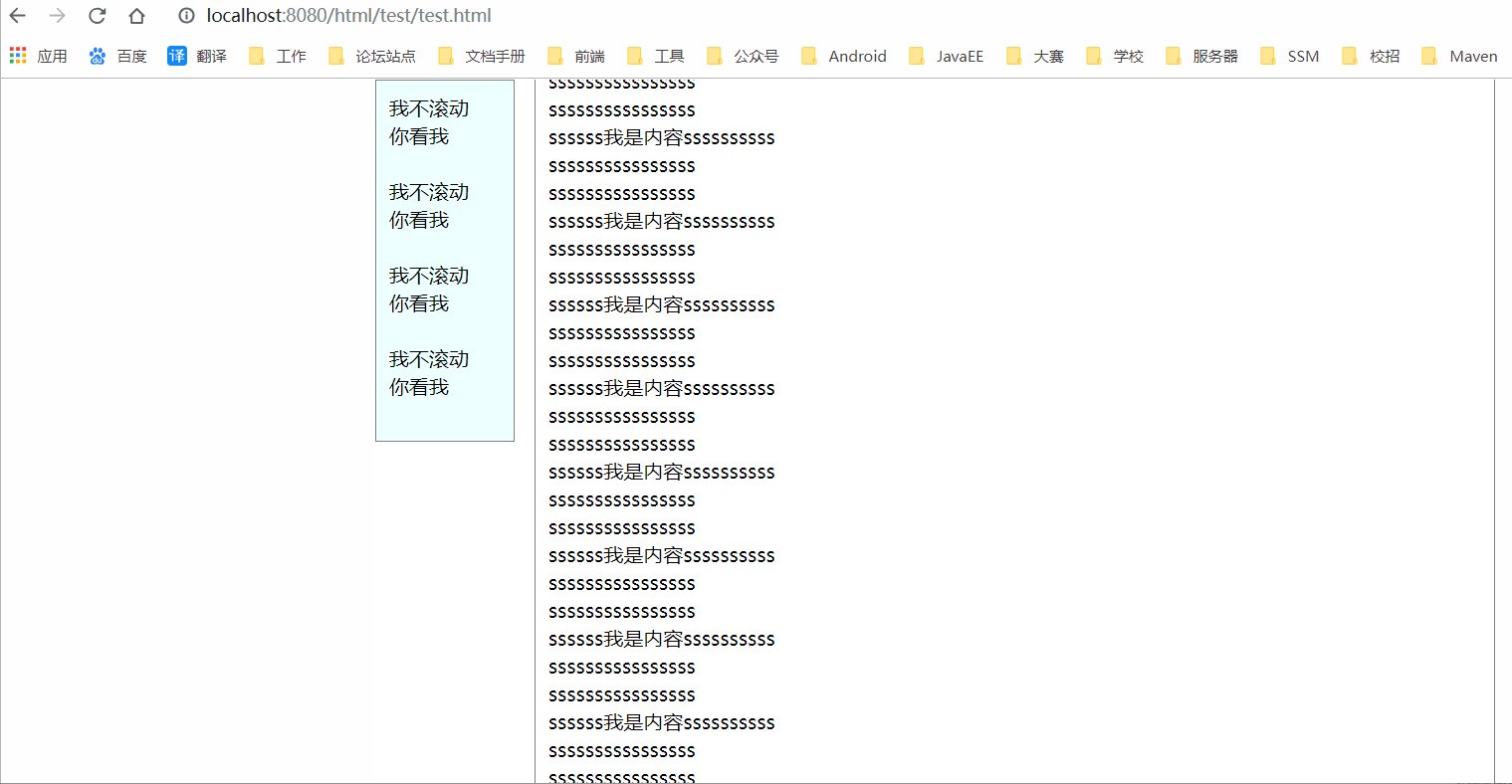
效果截图:

页面源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>无标题页</title>
</head>
<body style="width: 900px; margin: 0px auto; line-height: 23px; padding: 10px;">
<div>
<div style="float: left; width: 120px;">
<div>
我会滚动<br/>
滚动内容区域<br/>
滚动内容区域<br/>
滚动内容区域<br/>
</div>
<div id="div1" style="border: solid 1px gray; width: 90px; padding: 10px; background-color: #eff;">
我不滚动<br/>
你看我<br/><br/> 我不滚动<br/>
你看我<br/><br/> 我不滚动<br/>
你看我<br/><br/> 我不滚动<br/>
你看我<br/><br/>
</div>
</div>
<div style="float: right; width: 750px; border: solid 1px gray; padding: 10px;">
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssss我是内容ssss</span><br>
<span>ssssssssssssssss</span><br>
<span>sssssss我是内容sssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>sssssss我是内容sssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br><span>ssssss我是内容ssssssssss</span><br>
<span>ssssssssssssssss</span><br>
<span>ssssssssssssssss</span><br>
</div>
</div>
<script type="text/javascript">
function htmlScroll() {
var top = document.body.scrollTop || document.documentElement.scrollTop;
if (elFix.data_top < top) {
elFix.style.position = 'fixed';
elFix.style.top = 0;
elFix.style.left = elFix.data_left;
}
else {
elFix.style.position = 'static';
}
}
function htmlPosition(obj) {
var o = obj;
var t = o.offsetTop;
var l = o.offsetLeft;
while (o = o.offsetParent) {
t += o.offsetTop;
l += o.offsetLeft;
}
obj.data_top = t;
obj.data_left = l;
}
var oldHtmlWidth = document.documentElement.offsetWidth;
window.onresize = function () {
var newHtmlWidth = document.documentElement.offsetWidth;
if (oldHtmlWidth == newHtmlWidth) {
return;
}
oldHtmlWidth = newHtmlWidth;
elFix.style.position = 'static';
htmlPosition(elFix);
htmlScroll();
}
window.onscroll = htmlScroll;
var elFix = document.getElementById('div1');
htmlPosition(elFix);
</script>
</body>
</html>
到此这篇关于HTML 页面滚动时部分内容位置固定不滚动的实现的文章就介绍到这了,更多相关HTML 页面滚动内容请搜索易盾网络以前的文章或继续浏览下面的相关文章,希望大家以后多多支持易盾网络!
