正解 使用 useRouter : // router的 path: "/user/:uid"template divuser/div puid: {{ uid }}/p/template script lang="ts"import { defineComponent } from "vue";import { useRouter } from "vue-router"; export default defineComponent({ name: "U
正解
使用useRouter:
// router的 path: "/user/:uid"
<template>
<div>user</div>
<p>uid: {{ uid }}</p>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import { useRouter } from "vue-router";
export default defineComponent({
name: "User",
setup() {
const router = useRouter();
const uid = router.currentRoute.value.params.uid;
return {
// 返回的数据
uid,
};
},
});
</script>
解释一下
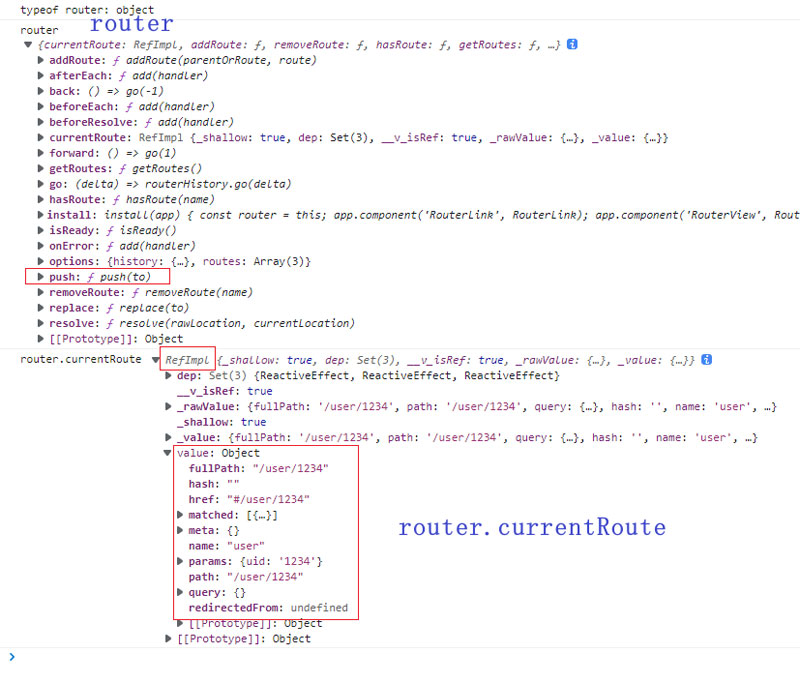
useRouter()返回的是object, 类似于vue2的this.$router
而router.currentRoute是RefImpl对象, 即我们使用ref返回的对象, 通过.value可以访问到当前的路由, 类似于vue的this.$route
使用console.log打印出来看看:

到此这篇关于vue3获取当前路由地址的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
