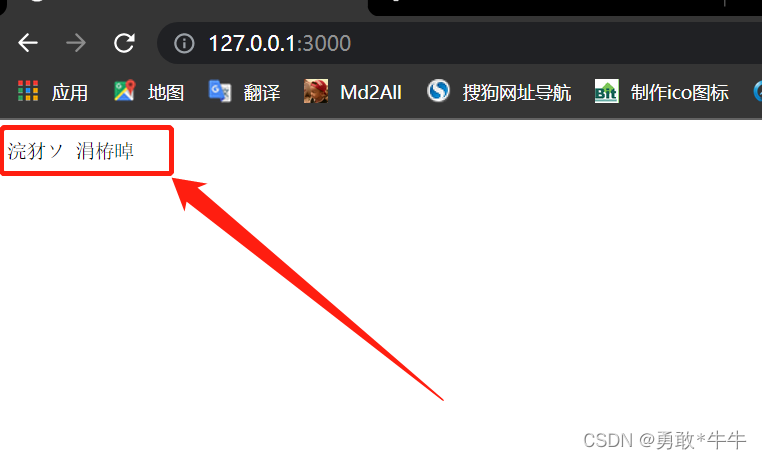
node.js解决客户端请求数据里面中文乱码的事件 例如代码: var http = require('http');var server = http.createServer();server.on('request',function(req,res){ // res.end("hello world"); res.end("你好 世界");});server.l
node.js解决客户端请求数据里面中文乱码的事件
例如代码:
var http = require('http');
var server = http.createServer();
server.on('request',function(req,res){
// res.end("hello world");
res.end("你好 世界");
});
server.listen(3000,function(){
console.log("Server is running");
});

原因:
在服务端默认发送的数据,其实是UFT8编码内容
但是浏览器不知道你是UFT8编码内容
浏览器在不知道服务器响应内容的编码情况下会按照当前操作系统的默认编码去执行
中文操作系统默认是GBK
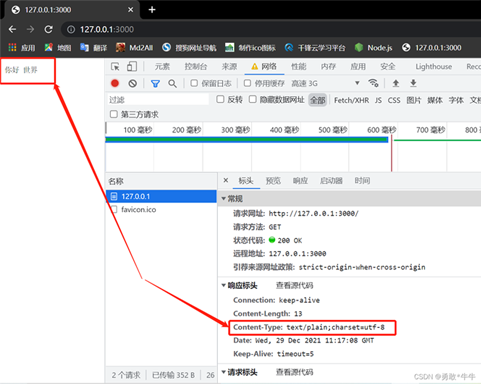
解决方法:正确是告诉浏览器我给你发送的是什么类型的数据res.setHeader('Content-Type','text/plain;charset=utf-8');内容类型,注意连接符不要写错,utf-8也不要乱写。在http协议中,content-Type就是用来告知对方我给你发送的数据内容是什么类型,然后后面就是紧跟着写上类型
var http = require('http');
var server = http.createServer();
server.on('request',function(req,res){
// res.end("hello world");
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end("你好 世界");
});
server.listen(3000,function(){
console.log("Server is running");
});

注意这里的类型有很多种
响应内容类型Content-Type
var http = require('http');
var server = http.createServer();
server.on('request',function(req,res){
if(req.url==='/plain'){
res.setHeader('Content-Type','text/plain;charset=utf-8');
res.end("你好 世界");
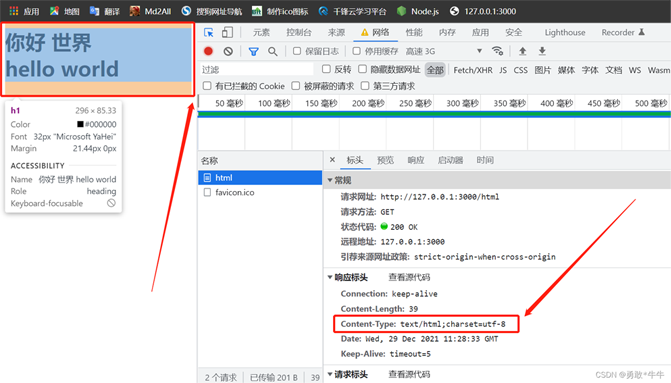
}else if(req.url==='/html'){
res.setHeader('Content-Type','text/html;charset=utf-8');
res.end("<h1>你好 世界<br/> hello world</h1>");
}
});
server.listen(3000,function(){
console.log("Server is running");
});
根据不同请求路径返回不同的类型Content-Type格式

到此这篇关于node.js解决客户端请求数据里面中文乱码的事件方法的文章就介绍到这了,更多相关node 客户端请求数据乱码 内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【文章原创作者:防ddos攻击 http://www.558idc.com/shsgf.html 复制请保留原URL】