目录
- 背景
- element-ui的自动化构建是怎么做的
- makefile
- new.js
- file-save
- 引用资源文件的修改
- fs.createWriteStream
- 总结
背景
在公司的项目中,每次碰到新需求的时候,你是不是都还在用新建页面 => 往页面中添加内容,如vue模板 => 添加路由。难道不觉得麻烦吗?如果是的话,不妨试试自动化构建吧,太香了~
element-ui的自动化构建是怎么做的
在开源项目中,特别是UI库的开发,有太多人协同,每个人的code习惯也都不一样。并且UI库中每个组件都还会涉及到多语言、单元测试、路由、组件的readme.md文档等文件。所以如果每次都慢慢去创建这些则太麻烦了,并且多人修改公共文件如路由文件会产生非常多的冲突。所以在开源项目中都会有非常多的脚本,去自动化生成某些文件。
makefile
在element-ui项目根目录有个makefile文件,每条命令的作用都在注释中。windows用户要使用make命令执行脚本得下载。mac用户不需要。
@# 默认的#注释会在日志中输出,@#则不会 @# .PHONY的作用: 在下方的脚本命令中忽略检查是否与dist、test目录冲突,也就是说无论如何都会去执行命令 .PHONY: dist test @# 执行make命令时,默认执行help脚本 default: help @# 执行`make build-theme`就是执行`npm run build:theme`脚本, @# : 冒号前面为执行的命令,冒号后面第二行第一个应该为一个tab,tab之后跟脚本命令 @# 也就是说下面的为 'tab+npm npm build: theme' # build all theme @# 上面的build theme注释可以查看下方的截图,会在日志中输出 build-theme: npm run build:theme install: npm install dev: npm run dev @# $()为使用函数 @# $@ 为当前命令本身比如 'make new',$@ 就是 new @# MAKECMDGOALS 特殊变量,该变量记录了命令行参数指定的目标列表,也就是说使用这个变量,我们可以得到命令行的参数 @# 比如我们在创建新组件时,使用脚本`make new wailen` MAKECMDGOALS 就等于 wailen @# filter-out 反过滤函数,过滤掉 $(MAKECMDGOALS) 中所有含有 $@ 的内容 @# 结合new.js的内容,下方脚本的意思也就是创建新组建,传入组件名称,组件名称不得为new,如果组件名称取为new,可以查看下方截图 new: node build/bin/new.js $(filter-out $@,$(MAKECMDGOALS)) @# 省略了一些脚本,感兴趣的可以自行查看源码 help: @echo " \033[35mmake\033[0m \033[1m命令使用说明\033[0m" @echo " \033[35mmake install\033[0m\t\033[0m\t\033[0m\t\033[0m\t--- 安装依赖" @echo " \033[35mmake new <component-name> [中文名]\033[0m\t--- 创建新组件 package. 例如 'make new button 按钮'" @echo " \033[35mmake dev\033[0m\t\033[0m\t\033[0m\t\033[0m\t--- 开发模式" @echo " \033[35mmake dist\033[0m\t\033[0m\t\033[0m\t\033[0m\t--- 编译项目,生成目标文件" @echo " \033[35mmake deploy\033[0m\t\033[0m\t\033[0m\t\033[0m\t--- 部署 demo" @echo " \033[35mmake pub\033[0m\t\033[0m\t\033[0m\t\033[0m\t--- 发布到 npm 上" @echo " \033[35mmake new-lang <lang>\033[0m\t\033[0m\t\033[0m\t--- 为网站添加新语言. 例如 'make new-lang fr'"
# 注释输出

过滤new关键字,当传入参数为new时,过滤掉

当然,如果不想使用make直接执行node脚本即可,比如make new 组件名 等同于 node build/bin/new.js 组件名
new.js
new.js为自动化的核心文件。我们先思考一下,创建组件文件无非就是两个步骤
- 创建文件
- 添加内容
file-save
主要是通过file-save这个包创建文件并添加内容。先来看看api
const fileSave = require('file-save');
const content = "const fs = require('fs');"
const callback = () => { console.log('脚本执行') }
fileSave('文件路径')
.write('文件内容比如上面的content', 'utf8', callback) // 内容写入成功会触发回调
.write('继续添加content','utf8')
.end('\n') // 文件操作结束,以空白行结束
如此便会生成如下文件

更多的文档可以查看file-save
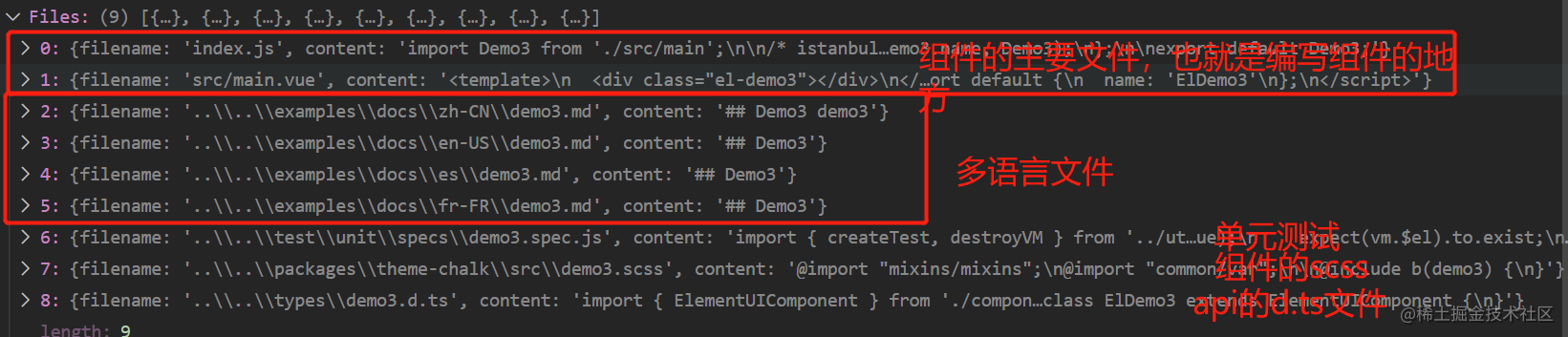
element-ui中就是先通过一个Files数组对象管理了需要创建的filename以及code content。

这样直接循环Files就能创建对应的文件了。
// 创建 package
// 组件生成的目录
const PackagePath = path.resolve(__dirname, '../../packages', componentname);
Files.forEach(file => {
fileSave(path.join(PackagePath, file.filename))
.write(file.content, 'utf8')
.end('\n');
});
引用资源文件的修改
另外,一般创建了组件还需要修改相应需要引用组件的地方,比如路由配置文件等。我们同样可以通过file-save去添加对应的路由。本身file-save会覆盖之前文件中的内容,也就是删除过后重新再次生成。所以如果是在原有基础上做增的操作的话,就需要获取到原有文件的内容,再在此基础上拼接新内容。我们可以这样做:
const fileSave = require('file-save');
const fs = require('fs');
const content = `const fileSave = require('file-save'); `
const oldCode = fs.readFileSync('./demo.js')
fileSave('demo.js')
.write(oldCode+content, 'utf8')
.end('\n')
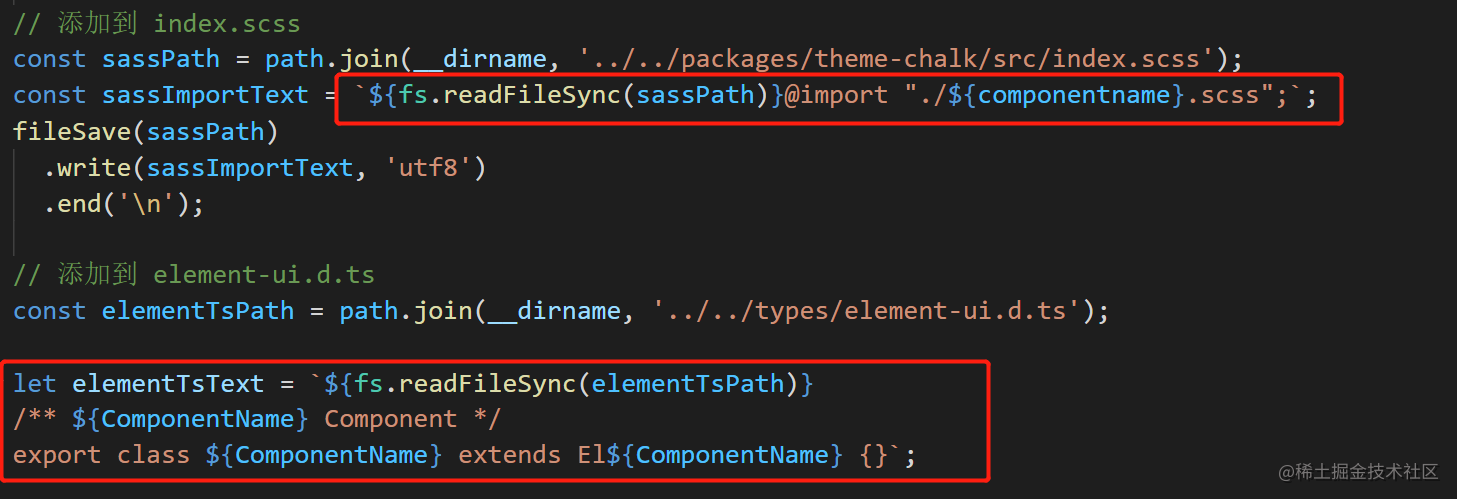
也就是通过fs模块读取到文件的旧内容,再拼接即可。element-ui是这么做的:

fs.createWriteStream
file-save原理就是通过fs.createWriteStream这个api做了一层封装。
简单说下使用
const fs = require('fs')
//创建可写流 fs.WriteStream 类的对象,继承自 <stream.Writable>
const writer = fs.createWriteStream('createStream.js', { // 查找该文件,没有则创建
//默认值为w, 通过调用writer.write方法写入数据的时候,会直接覆盖文件所有的内容,
// 即会把文件之前的内容全部再删除,写入新的数据
flags: 'w'
})
//写入数据到流
writer.write('这个文件的新内容')
file-save的源码内容可以查看下面的伪代码。
const savefs = {}
savefs._create_dir = function (fp, opts) {
mkdirp.sync(fp, opts);
}
savefs.wstream = function (file) {
var ws = fs.createWriteStream(file);
this.writer = ws;
return this;
}
savefs.write = function(chunk, encoding, cb) {
...
}
savefs.end = function(chunk, encoding, cb) {
...
}
savefs.finish = function(cb) {
...
}
savefs.error = function(cb) {
...
}
export { savefs }
当然,其实我们可以直接使用node的fs.writeFile这个API去创建文件,
fs.writeFile('文件路径','要写入的内容',['编码'],'回调函数');
可以发现参数跟file-save一样
总结
归根到底,自动化创建组件无非就是两个核心创建文件 添加内容。通过file-save这个包就可以实现这两个操作,然后我们再结合自身的业务,配置好生成文件的路径与内容,以及做好某些公共文件对新文件资源引用的修改即可。有没有觉得node写脚本,比写后端有意思多了~
到此这篇关于element用脚本自动化构建新组件的实现示例的文章就介绍到这了,更多相关element脚本自动化构建新组件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
