目录 侦听器watch 格式 设置侦听器: 总结 侦听器watch 函数名就是要侦听的元素的名字 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval 格式 方法格式的侦听器
目录
- 侦听器watch
- 格式
- 设置侦听器:
- 总结
侦听器watch
- 函数名就是要侦听的元素的名字
- 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval
格式
方法格式的侦听器
- 无法在刚进入页面时自动触发,只有在侦听到变化才会触发
- 如果侦听的是对象,当对象的属性发生变化时,不会侦听到
对象格式的侦听器
- 通过immediate选项,可以让侦听器自动触发
- 通过deep选项,使侦听器深度侦听到对象中属性的变化
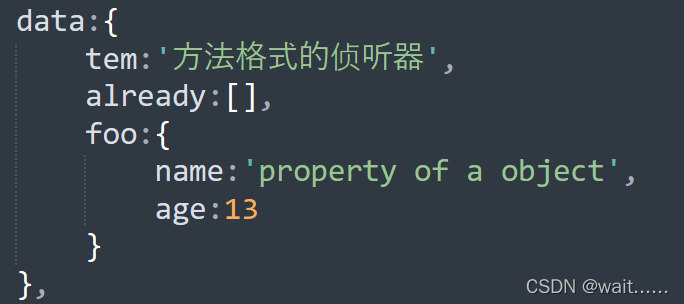
这是Vue实例中的data对象:

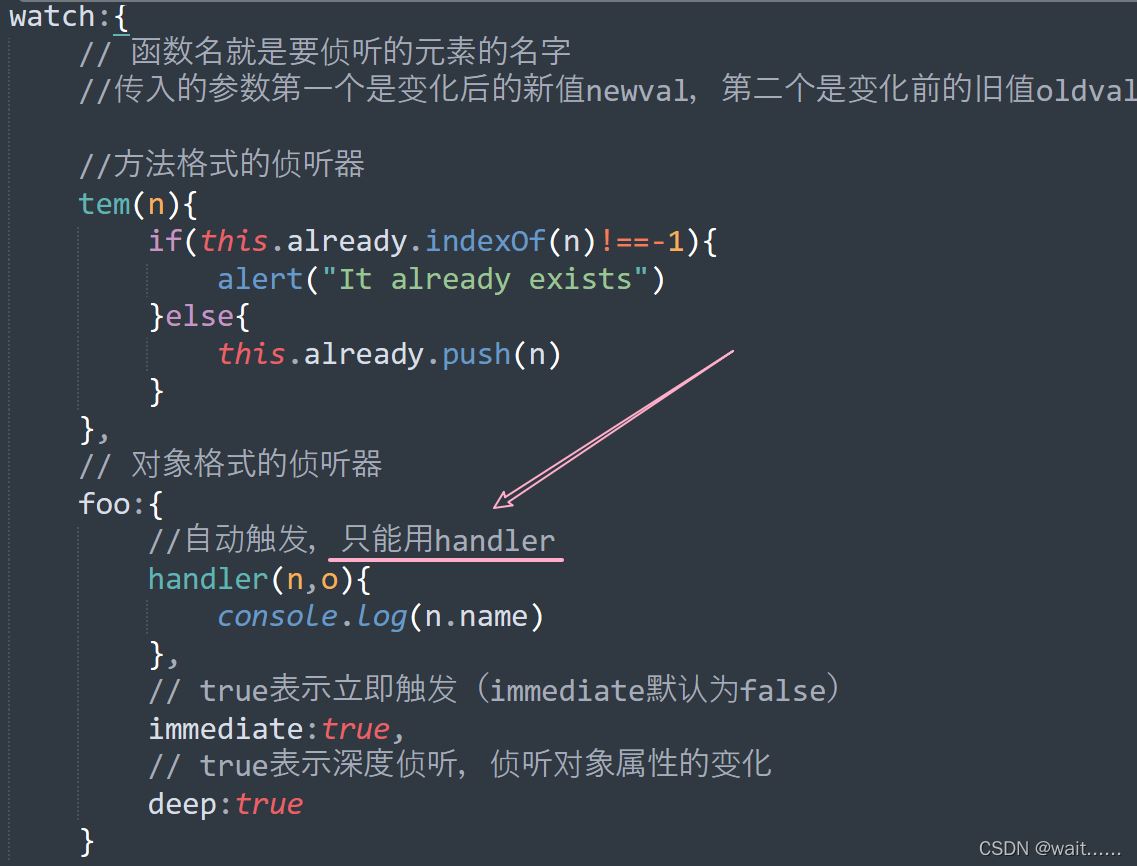
设置侦听器:
下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
