一、基本步骤 1:安装 yarn add vue-i18n 在此路径新建一个.js文件: src/lang/index.js 后: 2:导入 import VueI18n from 'vue-i18n' 3:注册 import Vue from 'vue' Vue.use(VueI18n) 4:实例化 const i18n=new VueI18n(
一、基本步骤
1:安装 yarn add vue-i18n
在此路径新建一个.js文件:src/lang/index.js后:

2:导入
import VueI18n from 'vue-i18n'
3:注册
import Vue from 'vue'
Vue.use(VueI18n)
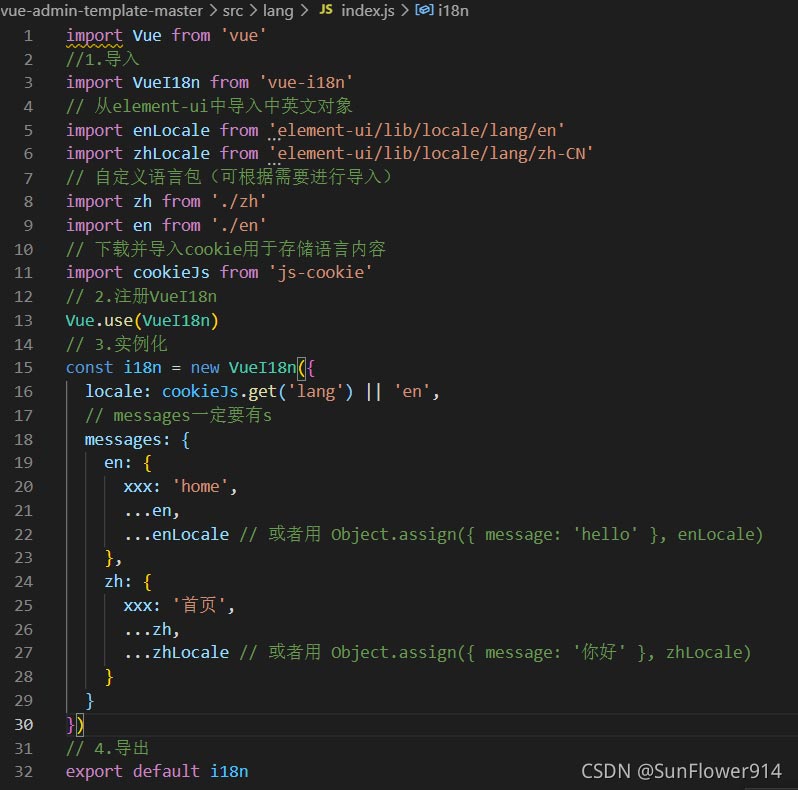
4:实例化
const i18n=new VueI18n({
locale:'当前语言的标识', // en:英文 zh:中文
messages:{
// 语言包
en:{
home:'home'
},
zh:{
home:'首页'
}
}
})
5:暴露出去
export default i18n
6:挂载到main.js
import i18n from '@/lang'
new Vue({
i18n
})
使用:<div>{{$t('home')}}</home>
二、在main.js中导入element-ui国际化语言配置
import i18n from './lang/index'
import ElementUI from 'element-ui'
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
})
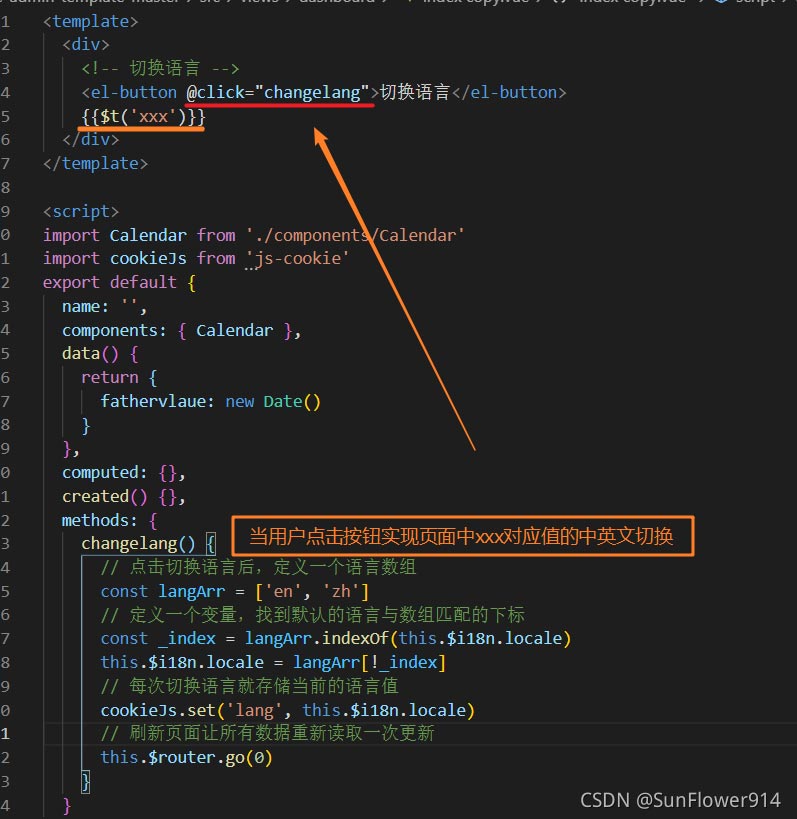
三、新建一个.vue文件通过按钮实现语言切换

注意:
this.$i18n.locale能获取与设置当前语言在js文件中使用国际化
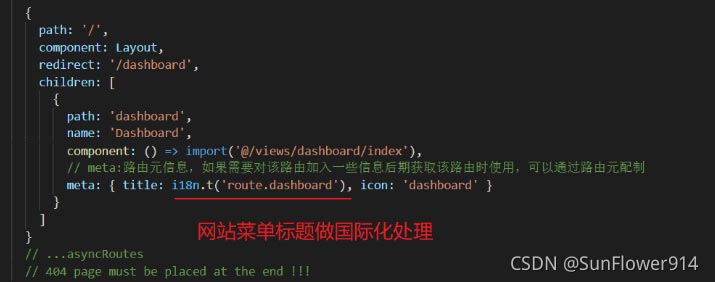
四、实现网站菜单的国际化处理,需要在路由中引入
import i18n from '@/lang'后将i18n.t===this.$t

到此这篇关于vue实现网页语言国际化切换的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
【本文由:湖北阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】